首先声明,我这总结的官网都有,只是将自己使用时遇到的问题,重新记录一下,官网地址:https://element.eleme.cn/
1、表格内指定行数给定不同样式(类似于隔行变色,也能叫指定行数不同颜色展示),如下图

代码:
<template> <el-table :data="tableData" style=" 100%" :row-class-name="tableRowClassName"> <el-table-column prop="date" label="日期" width="180"> </el-table-column> <el-table-column prop="name" label="姓名" width="180"> </el-table-column> <el-table-column prop="address" label="地址"> </el-table-column> </el-table> </template> <style> .el-table .warning-row { background: oldlace; } .el-table .success-row { background: #f0f9eb; } </style> <script> export default { methods: { tableRowClassName({row, rowIndex}) { if (rowIndex === 1) { return 'warning-row'; } else if (rowIndex === 3) { return 'success-row'; } return ''; } }, data() { return { tableData: [{ date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄', }, { date: '2016-05-04', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-01', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄', }, { date: '2016-05-03', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }] } } } </script>
使用时,自己遇到的问题:
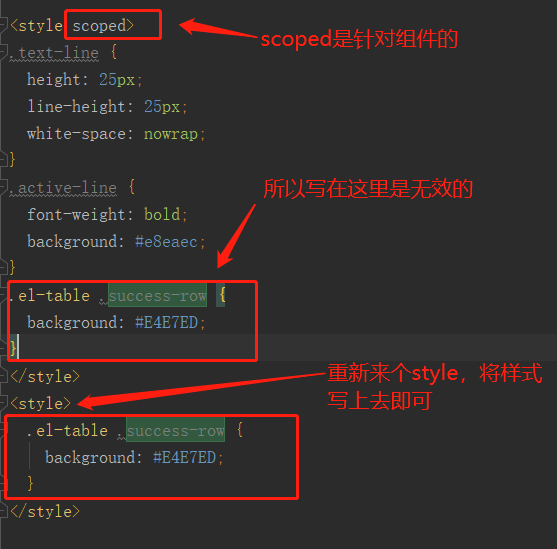
问题一:style属性,渲染不上去,无效。最终找到原因,如下图:

问题二:颜色样式渲染上去了,明明设置的连续N行变色,但是只有单行数生效,解决方式如下图:

2、如果想要在表格中设置某一行不显示,想要通过show:true 或者 false来控制可以这么解决,template用处多多,还需要多多学习,如下代码
<!--利用templet标签来实现,标红的v-if地方进行判断 -->
<template v-for="(node, index) in table.cols"> <el-table-column align="center" v-if="node.show !== false" :key="index" :prop="node.index" :label="node.label" :sortable="node.sort === true || node.sort === 'custom'" > <template slot-scope="scope"> <span v-if="node.slot == 'deviceType'">{{ scope.row[node.index] == 0 ? "主机" : "备机" }}</span> <span v-else-if="node.slot == 'manage_user'"> {{ scope.row.manage_user + "(" + scope.row.manage_user_real + ")" }} </span> <span v-else-if="node.slot == 'manage_user2'"> {{ scope.row.manage_user2 + "(" + scope.row.manage_user2_real + ")" }} </span> <span v-else-if="node.slot == 'same_zone'">{{ scope.row[node.index] == 1 ? "是" : "否" }}</span> <span v-if="node.slot == 'type'">{{ getDeviceTypeName(scope.row[node.index]) }}</span> <span v-else-if="node.slot == undefined">{{ scope.row[node.index] }}</span> </template> </el-table-column> </template>
data数据如下,标红处的show
data() { return { table: { sortOrder: "", sortColumn: "", height: 500, cols: [ { index: "name", label: "设备名称", sort: true }, { index: "ip", label: "设备IP", sort: true }, { index: "type", label: "设备类型", editType: "select", slot: "type", couponSelected: "", sort: true, list: [] }, { label: "所属机构", index: "orgname", editType: "select", show: false } ], page: { count: 0, current: 1, size: 30 }, data: [], //用户信息 filterText: "", couponSelected: "" } }; },
暂时这么多,未完待续...