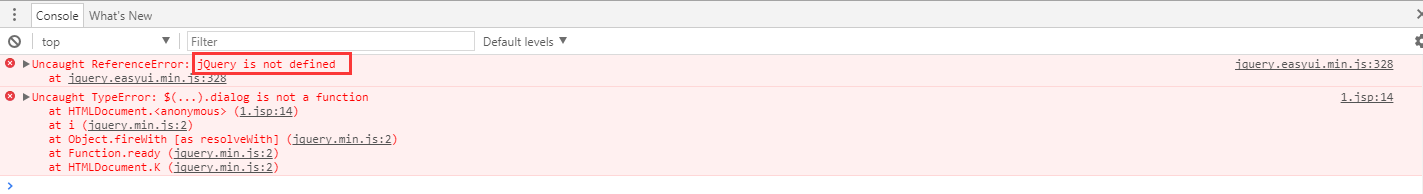
写jsp的时候明明已经引入了jquery组件,但是总是报错如下图

jsp代码如下
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-easyui-1.7.0/jquery.easyui.min.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-easyui-1.7.0/jquery.min.js"></script> //引入的jquery.js <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/js/jquery-easyui-1.7.0/themes/black/easyui.css"> <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/js/jquery-easyui-1.7.0/themes/icon.css"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Insert title here</title> <script type="text/javascript"> $(function(){ $("#qcq").dialog({ title: 'My Dialog', 400, height: 200, //closed: false, //cache: false, //href: 'get_content.php', modal: true }); }); </script> </head> <body> <div id="qcq" style=" 400px;height: 200px">测试</div> </body> </html>
百度查找原因才知道,原来引入js的先后顺序也有很大的影响。jquery文件引用必须在.js文件之前如下。
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-easyui-1.7.0/jquery.min.js"></script> //必须在前边 <script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-easyui-1.7.0/jquery.easyui.min.js"></script> <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/js/jquery-easyui-1.7.0/themes/black/easyui.css"> <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/js/jquery-easyui-1.7.0/themes/icon.css"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
这样就可以了。