
创造一个按键

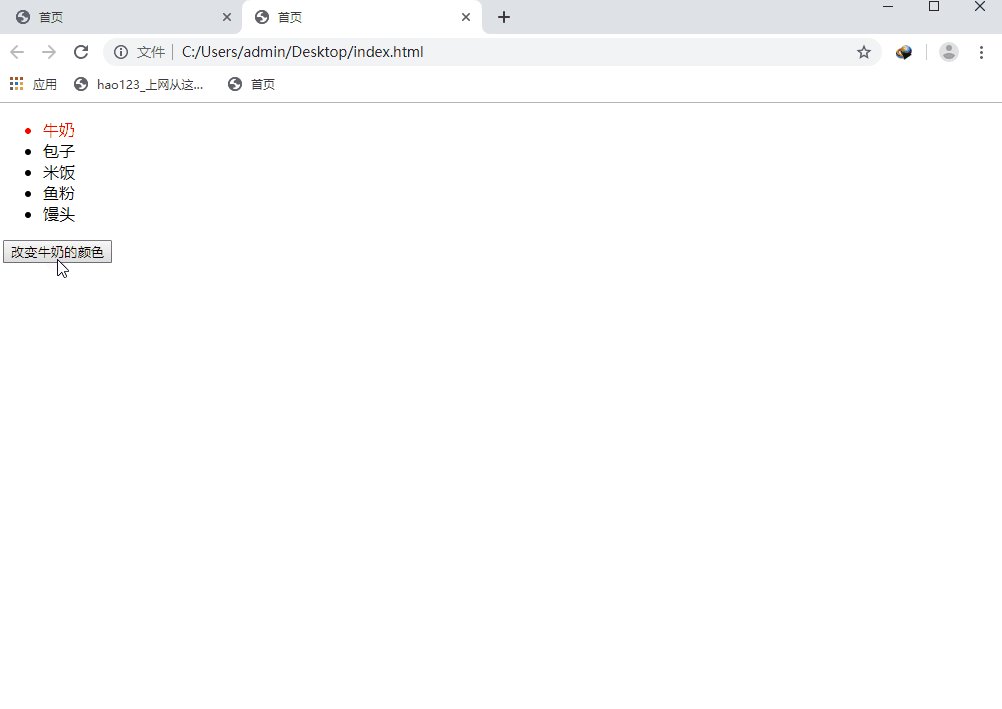
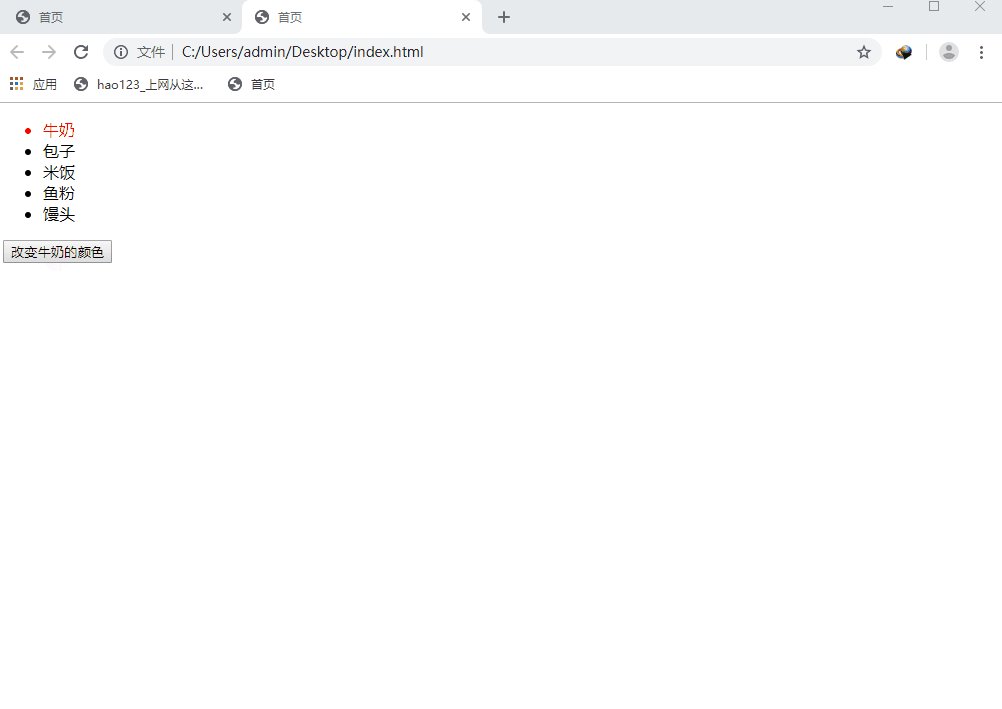
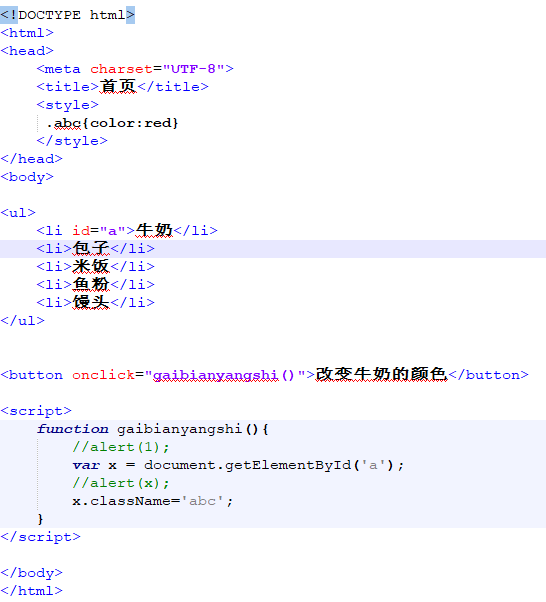
设置修改的颜色和要修改的id
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>首页</title> 6 <style> 7 .abc{color:red} 8 </style> 9 </head> 10 <body> 11 12 <ul> 13 <li id="a">牛奶</li> 14 <li>包子</li> 15 <li>米饭</li> 16 <li>鱼粉</li> 17 <li>馒头</li> 18 </ul> 19 20 21 <button onclick="gaibianyangshi()">改变牛奶的颜色</button> 22 23 <script> 24 function gaibianyangshi(){ 25 //alert(1); 26 var x = document.getElementById('a'); 27 //alert(x); 28 x.className='abc'; 29 } 30 </script> 31 32 </body> 33 </html>