首先在bootstrap官网下载样式
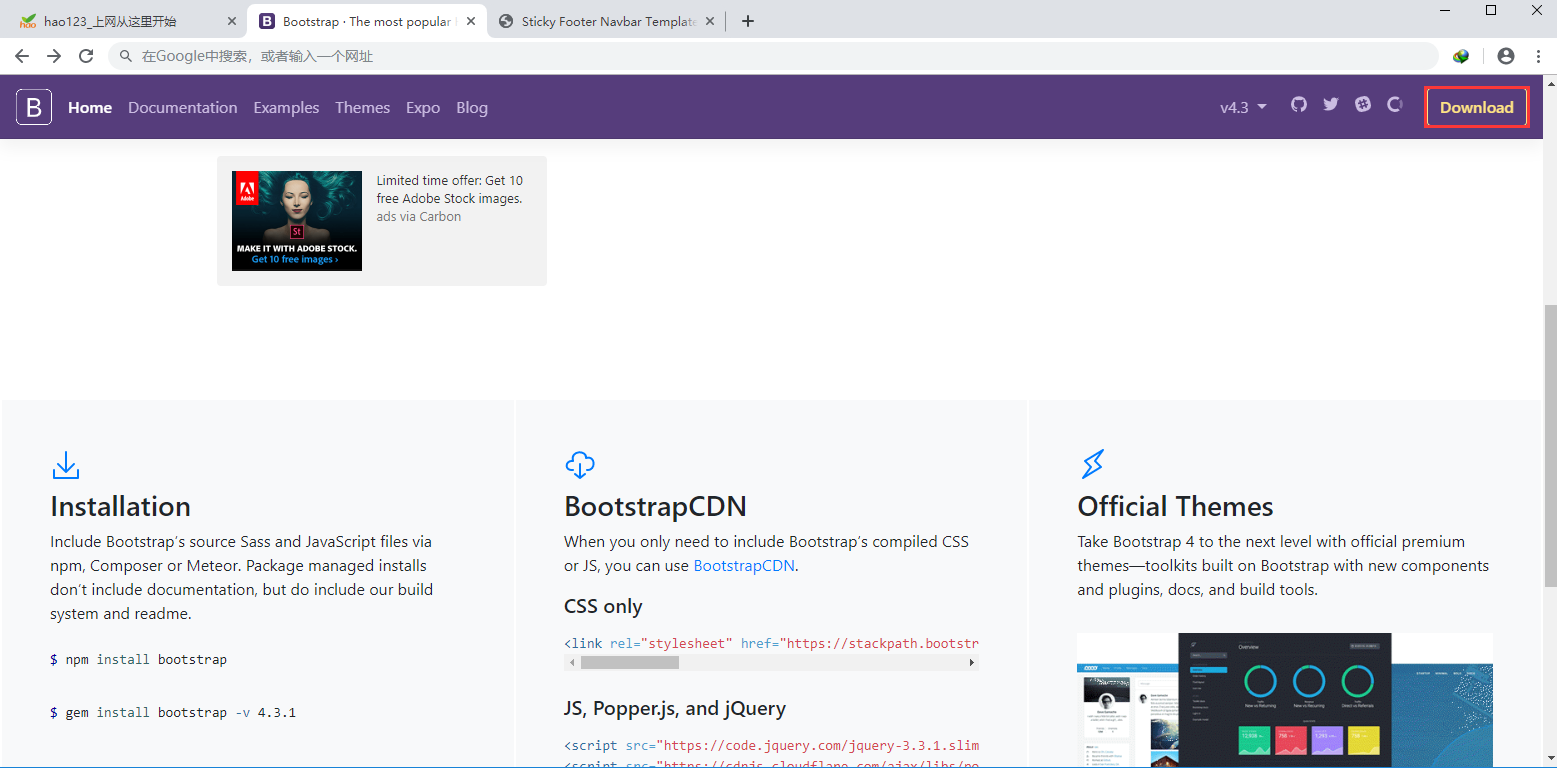
官网地址:https://getbootstrap.com/
打开官网点击Download

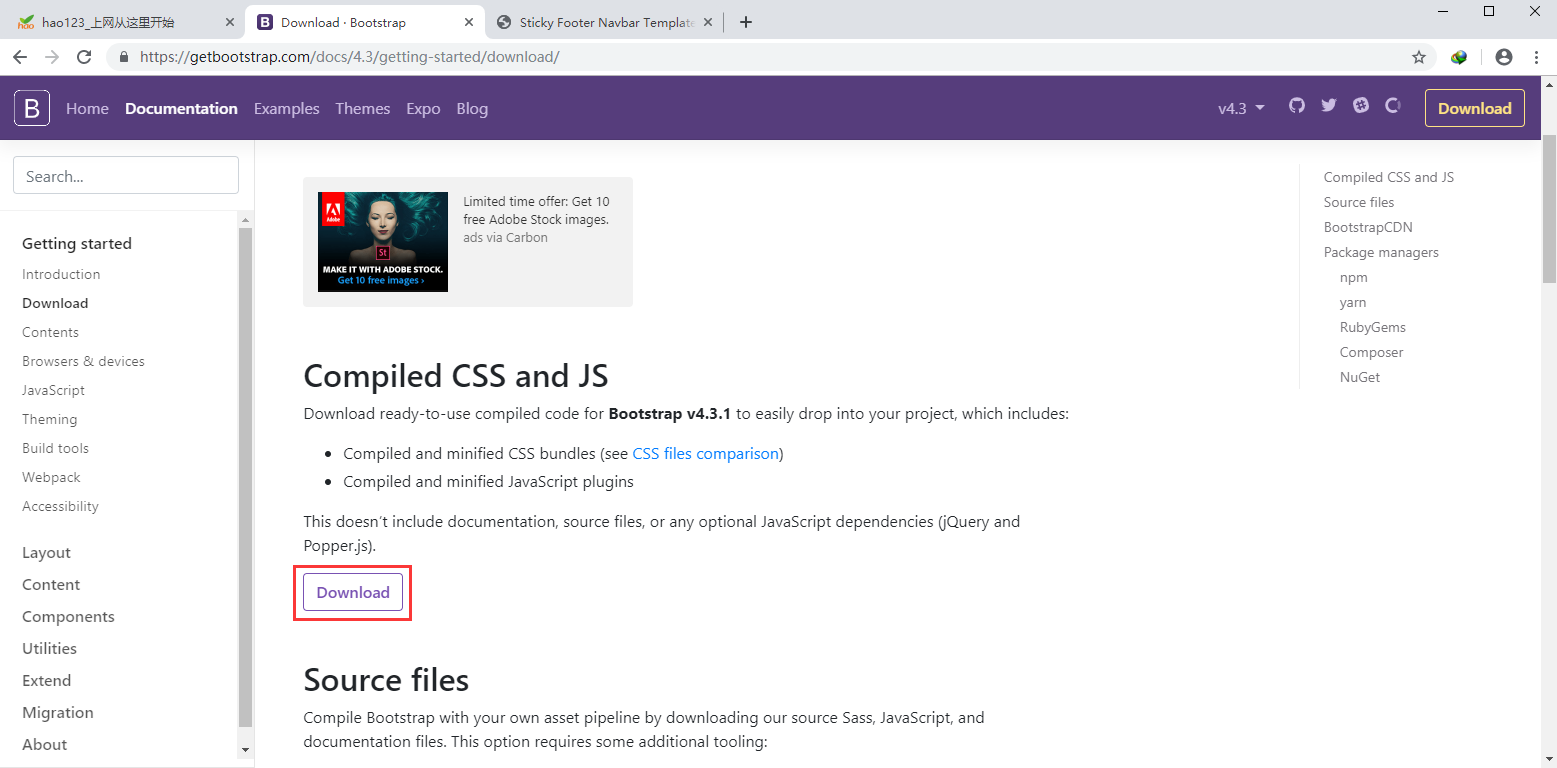
选择css和js样式点击下载下载

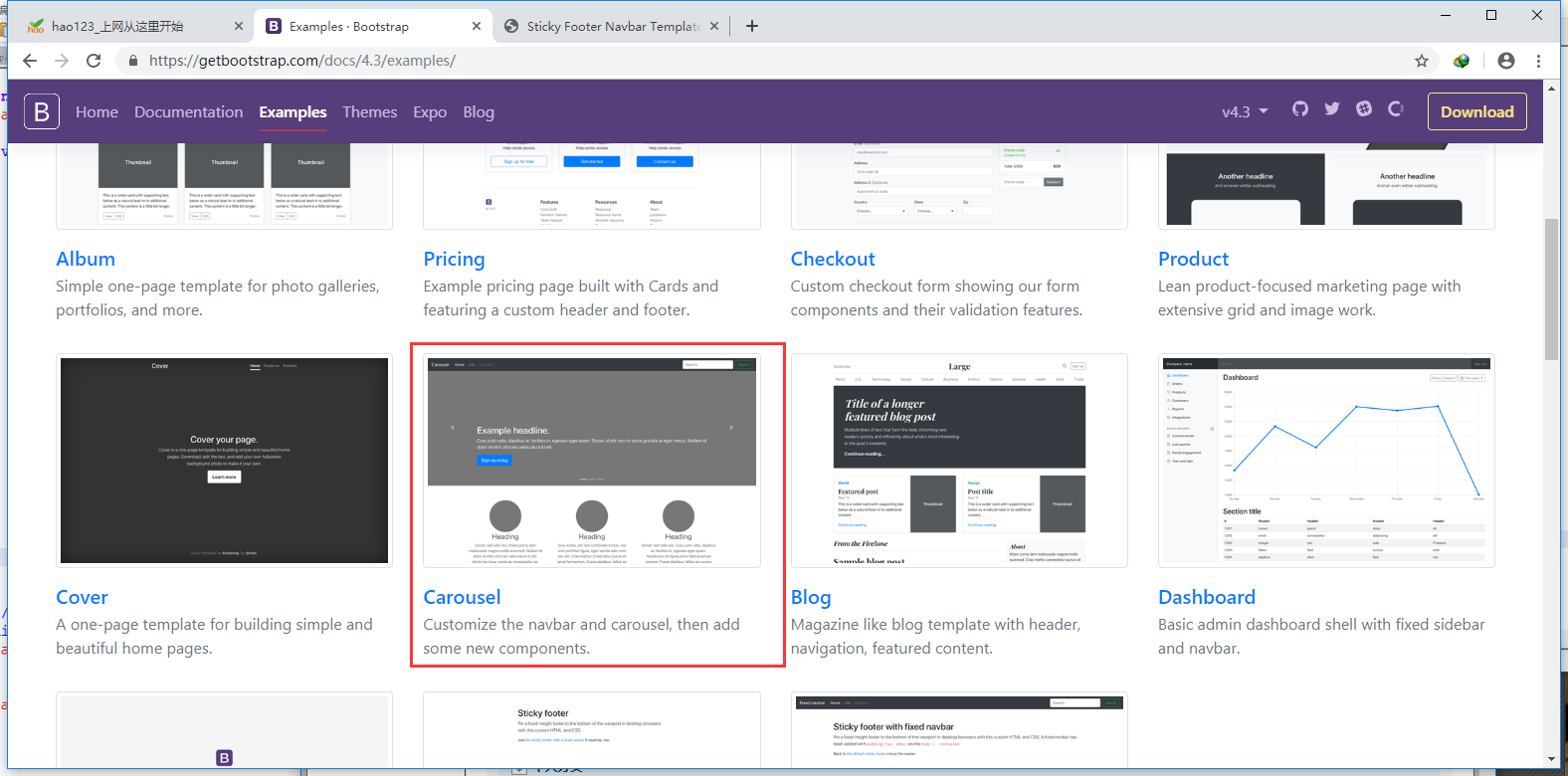
然后点击主题样式选择图片轮播主题

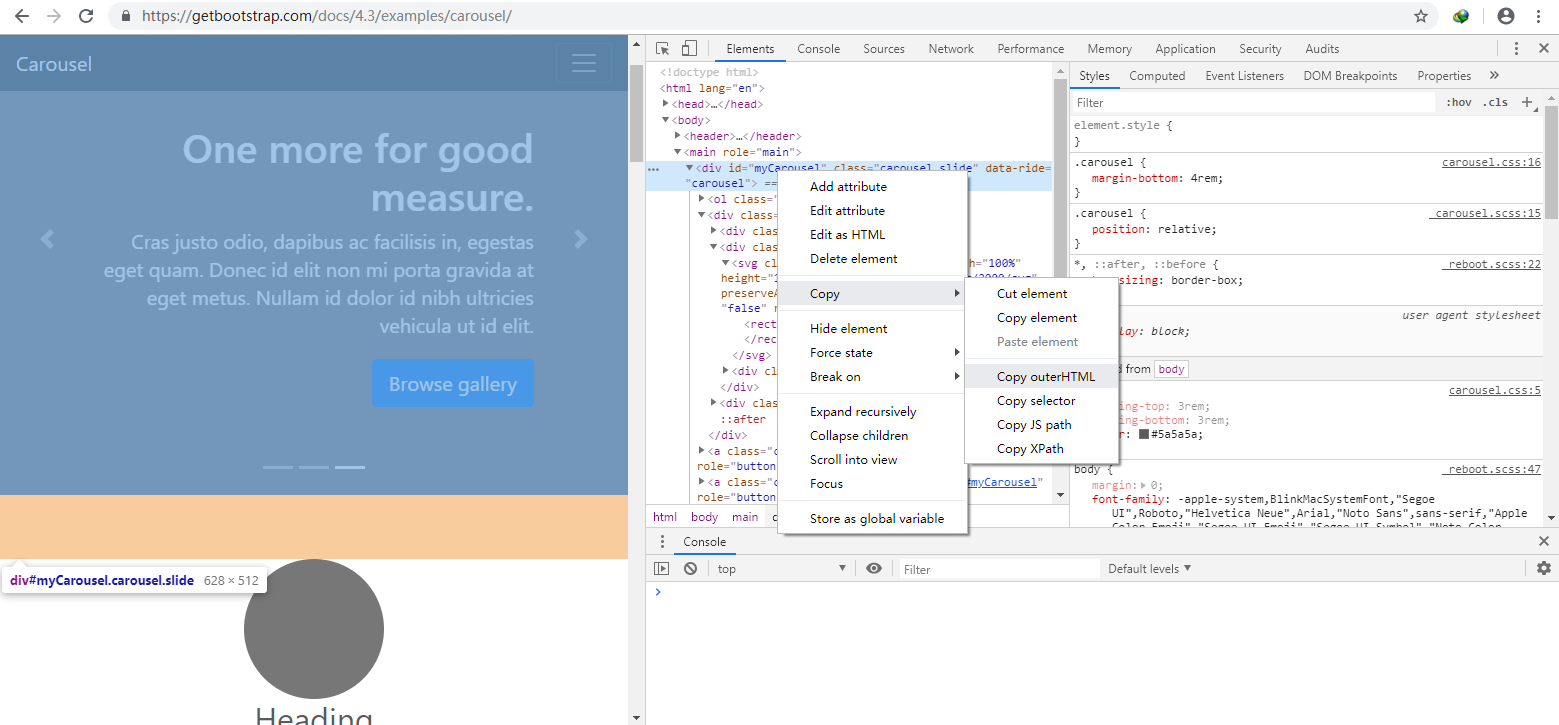
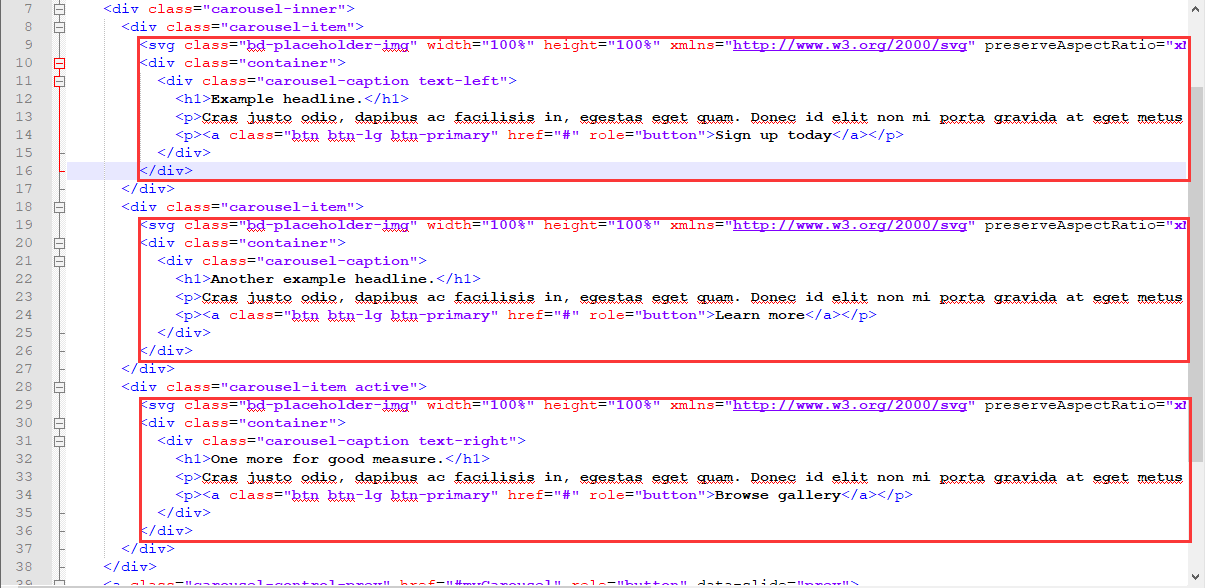
选择之后右击点击检查然后选择图片轮播的HTML代码复制

复制之后粘贴到HTML里面删除不需要的部分

然后添加新的图片

然后导入css代码和js代码


完整代码如下:
1 <div id="myCarousel" class="carousel slide" data-ride="carousel"> 2 <ol class="carousel-indicators"> 3 <li data-target="#myCarousel" data-slide-to="0" class=""></li> 4 <li data-target="#myCarousel" data-slide-to="1" class=""></li> 5 <li data-target="#myCarousel" data-slide-to="2" class="active"></li> 6 </ol> 7 <div class="carousel-inner"> 8 <div class="carousel-item"> 9 <img src="image/1.jpg"> 10 </div> 11 <div class="carousel-item"> 12 <img src="image/2.jpg"> 13 </div> 14 </div> 15 <div class="carousel-item active"> 16 <img src="image/3.jpg"> 17 </div> 18 </div> 19 <a class="carousel-control-prev" href="#myCarousel" role="button" data-slide="prev"> 20 <span class="carousel-control-prev-icon" aria-hidden="true"></span> 21 <span class="sr-only">前一个</span> 22 </a> 23 <a class="carousel-control-next" href="#myCarousel" role="button" data-slide="next"> 24 <span class="carousel-control-next-icon" aria-hidden="true"></span> 25 <span class="sr-only">后一个</span> 26 </a> 27 </div>
运行效果:
