第一步,引入jquery.js

第二步,引入css和js


第三步,编写DOM代码

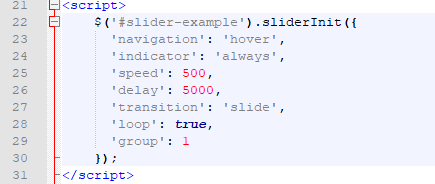
第四步,初始化轮播jSlider

完整代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>图片轮播</title> 6 <link rel="stylesheet" href="css/jSlider.min.css"> 7 </head> 8 <body> 9 10 <div class="jSlider" id="slider-example"> 11 <div><img src="images/photo1.jpg"></div> 12 <div><img src="images/photo2.jpg"></div> 13 <div><img src="images/photo3.jpg"></div> 14 <div><img src="images/photo4.jpg"></div> 15 <div><img src="images/photo5.jpg"></div> 16 <div><img src="images/photo6.jpg"></div> 17 </div> 18 19 <script src="js/jquery-3.3.1.min.js"></script> 20 <script src="js/jquery.jSlider.min.js"></script> 21 <script> 22 $('#slider-example').sliderInit({ 23 'navigation': 'hover', 24 'indicator': 'always', 25 'speed': 500, 26 'delay': 5000, 27 'transition': 'slide', 28 'loop': true, 29 'group': 1 30 }); 31 </script> 32 </body> 33 </html>