<template>
<div class="hello">
<h1>{{ msg }}</h1>
<!-- <h1>我们一起学习vue</h1> -->
<label> <input type="tex" v-model="msg"></label>
</div>
</template>
<script>
export default {
name: 'HelloWorld2',
data(){
return{
msg:"我们一起学vue"
}
}
}
</script>
<!--scoped 作用当前组件 -->
<style scoped>
</style>

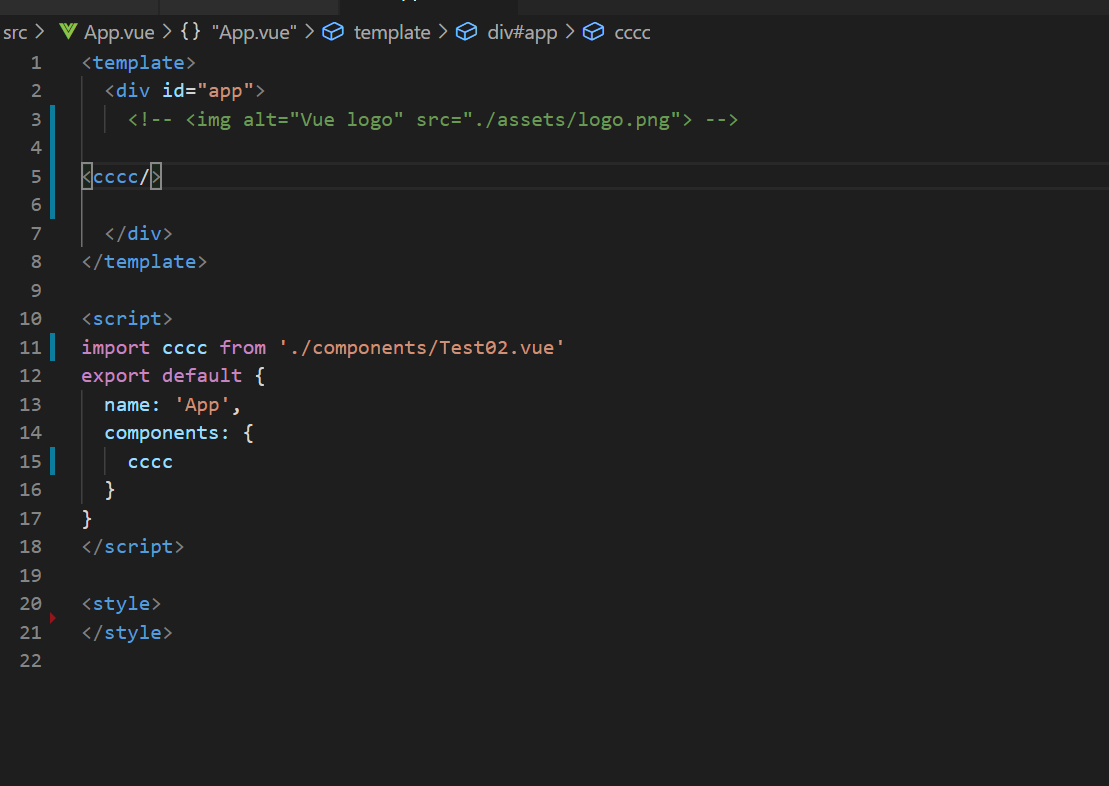
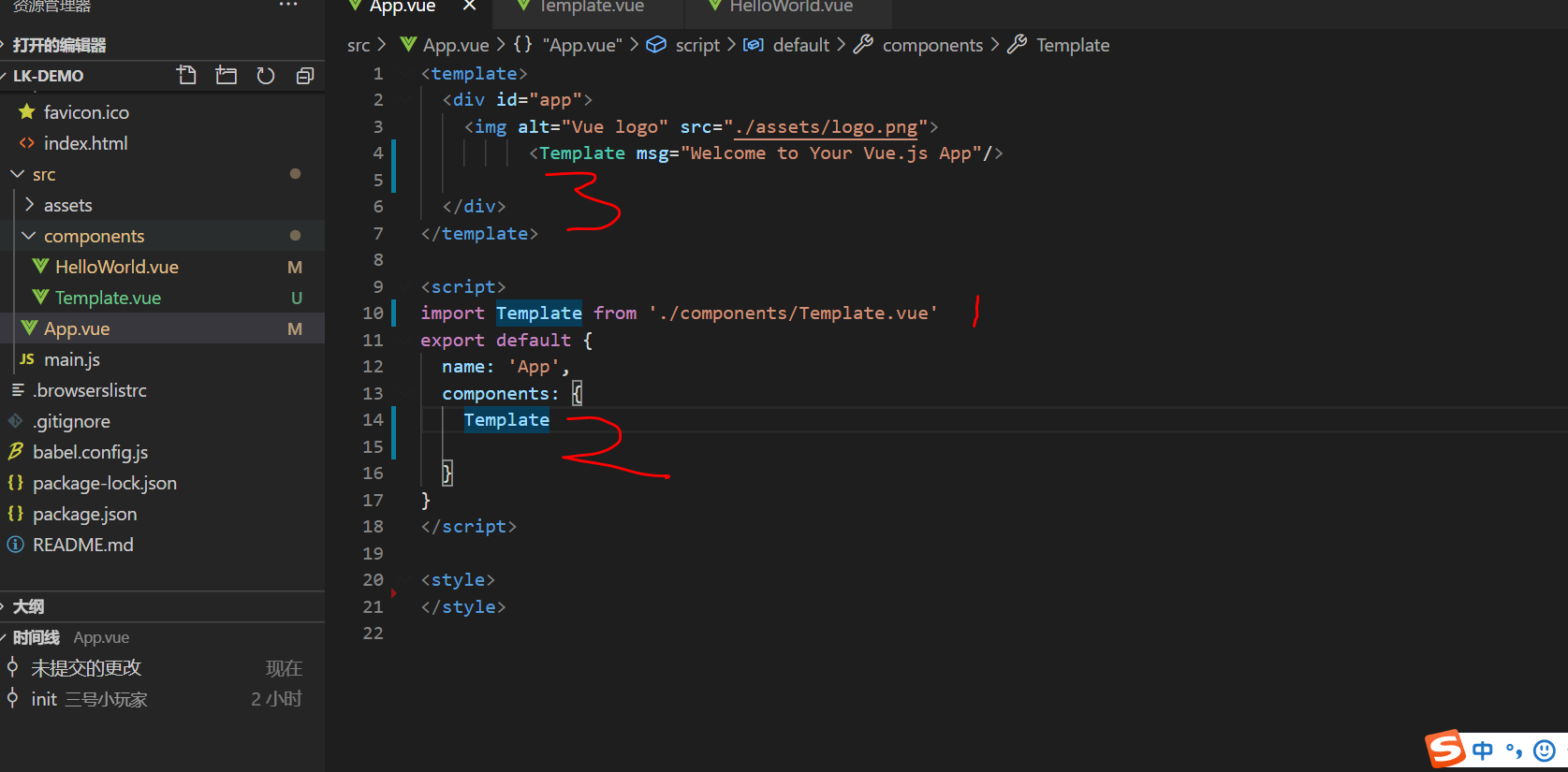
只要能正确写文件,将数据正常导入,别名什么都行