<el-date-picker v-model="form.date" type="daterange" :picker-options="pickerOptions" range-separator="至" start-placeholder="开始日期" end-placeholder="截止日期" ></el-date-picker>
定义pickerOptions,disabledDate方法设置禁用状态,true为禁用,false为不禁用,参数time为当前日期(不用理会,意思是插件中的每一个日期都会传进去校验)
pickerOptions: { disabledDate: time => { return this.dealDisabledDate(time); } },
自定义dealDisabledDate方法
dealDisabledDate(time) { return ( time.getTime() < new Date(this.selectStartDate).getTime() || time.getTime() > new Date(this.selectEndDate).getTime() ); },
selectStartDate和selectEndDate是自己设置的日期,我这里意思是:当“当前日期time”毫秒数 小于selectStartDate的毫秒数 或者“当前日期time”毫秒数大于selectEndDate的毫秒数 就禁用
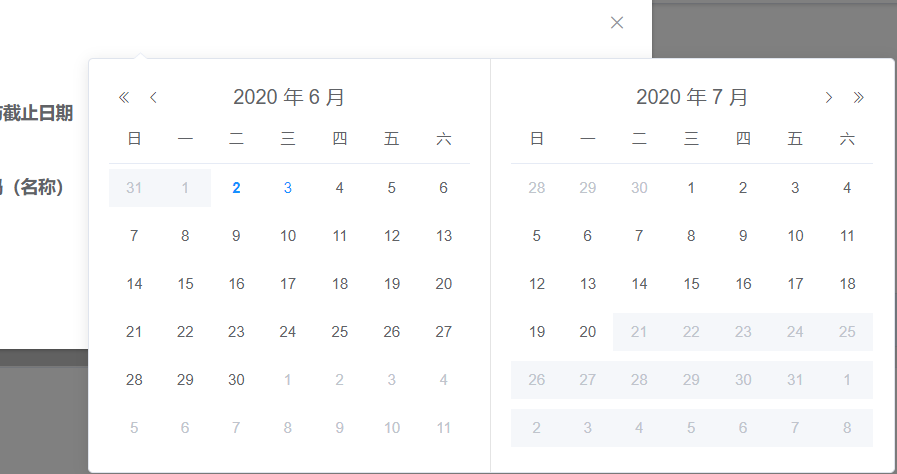
效果: