id选择器、类选择器、派生选择器、属性选择器
1、id选择器
可以为特定的id的HTML元素设置特定的样式,以”#“来定义,例如:#a{color:red;}
2、类选择器
可以为指定class的HTML元素设置样式,以”.“来定义,例如:.a{color:red;}
3、标签选择器
4、派生选择器
根据文档的上下文关系来确定某个标签的样式。在 CSS1 中,通过这种方式来应用规则的选择器被称为上下文选择器 (contextual selectors),这是由于它们依赖于上下文关系来应用或者避免某项规则。在 CSS2 中,它们称为派生选择器,但是无论你如何称呼它们,它们的作用都是相同的。
<!DOCTYPE html> <html> <head> <style type="text/css"> #a/*id选择器*/ { color:red; } .b/*类选择器*/ { color:blue; }
div{}/*标签选择器*/
div h3/*派生选择器*//*后代选择器*/ { color:green; } .c/*类选择器*/ { color:gray; } </style> </head> <body> <p id="a">id=a的段落</p> <p class="b">class=b的p段落</p> <div class="b"> <h2>div里面的h2</h2> <h3>div里面的h3</h3> <p class="c">div里面class=c的p段落,设置了自己的样式就不会和class=b一样</p> <p class="d">div里面class=d的p段落,没有设置自己的样式就会和class=b一样<p> </div> </body> </html>
效果如下:

5、属性选择器
可以为拥有指定属性的 HTML 元素设置样式,而不仅限于 class 和 id 属性。只有在规定了 !DOCTYPE 时,IE7 和 IE8 才支持属性选择器。在 IE6 及更低的版本中,不支持属性选择。
a、[attribute]<!DOCTYPE html> <html> <head> <style type="text/css"> [title] { color:red; } </style> </head> <body> <h2 title="a">++可以应用样式++</h2> <hr /> <h2>++无法应用样式++</h2> </body> </html>

b、[attribute=value]
用于选取带有指定属性和值的元素。
<!DOCTYPE html> <html> <head> <style type="text/css"> [title=a] { color:red; } </style> </head> <body> <h2 title="a">title=a可以应用样式</h2> <hr /> <h2 title="b">title=b无法应用样式</h2> </body> </html>

c、[attribute~=value]
用于选取属性值中包含指定词汇的元素。适用于由空格分隔的属性值。
d、[attribute|=value]
用于选取带有以指定值"开头"的属性值的元素,该值必须是整个单词。适用于由连字符"-"分隔的属性值。
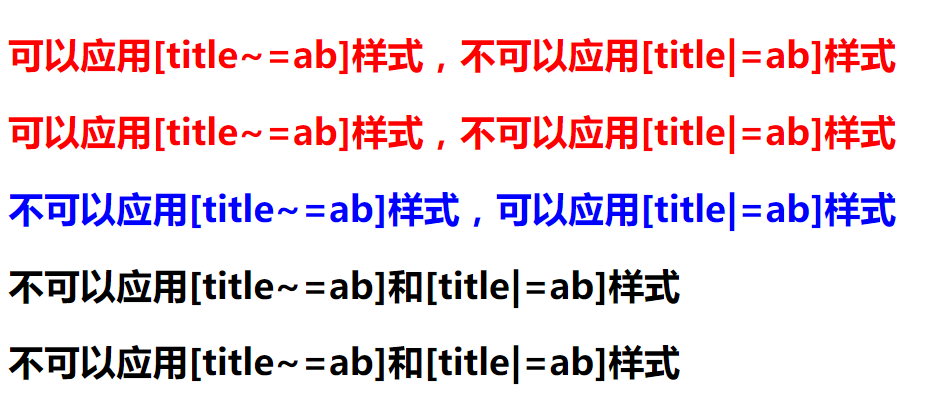
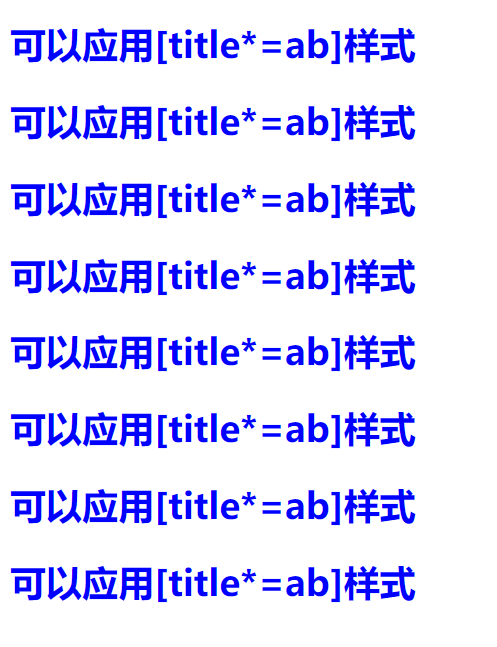
<!DOCTYPE html> <html> <head> <style type="text/css"> [title~=ab] { color:red; } [title|=ab] { color:blue; } </style> </head> <body> <h2 title="ab bc">可以应用[title~=ab]样式,不可以应用[title|=ab]样式</h2> <h2 title="bc ab">可以应用[title~=ab]样式,不可以应用[title|=ab]样式</h2> <h2 title="ab-bc">不可以应用[title~=ab]样式,可以应用[title|=ab]样式</h2> <h2 title="abc-bc">不可以应用[title~=ab]和[title|=ab]样式</h2> <h2 title="bc-ab">不可以应用[title~=ab]和[title|=ab]样式</h2> </body> </html>

如果是title="ab"的话,就可以应用[title~=ab]和[title|=ab]样式。
e、[attribute^=value]
匹配属性值以指定值开头的每个元素。不需要是一个完整的词。
f、[attribute$=value]
匹配属性值以指定值结尾的每个元素。不需要是一个完整的词。
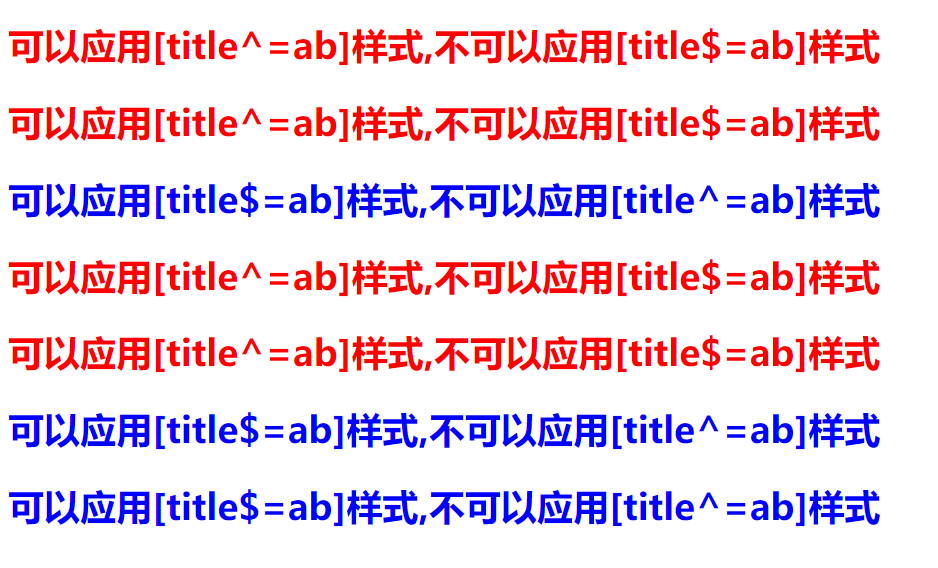
<!DOCTYPE html> <html> <head> <style type="text/css"> [title^=ab] { color:red; } [title$=ab] { color:blue; } </style> </head> <body> <h2 title="ab bc">可以应用[title^=ab]样式,不可以应用[title$=ab]样式</h2> <h2 title="abc bc">可以应用[title^=ab]样式,不可以应用[title$=ab]样式</h2> <h2 title="bc ab">可以应用[title$=ab]样式,不可以应用[title^=ab]样式</h2> <h2 title="ab-bc">可以应用[title^=ab]样式,不可以应用[title$=ab]样式</h2> <h2 title="abc-bc">可以应用[title^=ab]样式,不可以应用[title$=ab]样式</h2> <h2 title="bc-ab">可以应用[title$=ab]样式,不可以应用[title^=ab]样式</h2> <h2 title="bc-cab">可以应用[title$=ab]样式,不可以应用[title^=ab]样式</h2> </body> </html>

如果title="ab"的话,就可以应用[title^=ab]和[title$=ab]样式。
g、[attribute*=value]
匹配属性值中包含指定值的每个元素。
<!DOCTYPE html> <html> <head> <style type="text/css"> [title*=ab] { color:blue; } </style> </head> <body> <h2 title="ab">可以应用[title*=ab]样式</h2> <h2 title="abcd">可以应用[title*=ab]样式</h2> <h2 title="cabd">可以应用[title*=ab]样式</h2> <h2 title="cdab">可以应用[title*=ab]样式</h2> <h2 title="ab cd">可以应用[title*=ab]样式</h2> <h2 title="ab-cd">可以应用[title*=ab]样式</h2> <h2 title="cd ab">可以应用[title*=ab]样式</h2> <h2 title="cd-ab">可以应用[title*=ab]样式</h2> </body> </html>

6、多类选择器
样式显示效果跟HTML元素中的类名先后顺序没有关系,受CSS样式书写的上下关系有关。
HTML中各个类名中间用空格隔开,css中各个类名用逗号隔开
a、测试一定义一个类样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.one{color:red;}
</style>
</head>
<body>
<div class="one">div1 class="one"</div>
<div class="two">div2 class="two"</div>
<div class="three">div3 class="three"</div>
<div class="two one">div4 class="two one"</div>
<div class="one three">div5 class="one three"</div>
<div class="two three">div6 class="two three"</div>
<div class="two three one">div7 class="two three one"</div>
</body>
</html>

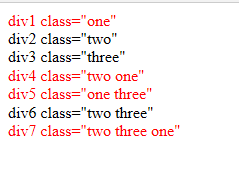
只定义one类的字体样式为红色时,包含one类的都会变为红色。
b、测试二同时定义两个类样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.one,.two{color:red;}
</style>
</head>
<body>
<div class="one">div1 class="one"</div>
<div class="two">div2 class="two"</div>
<div class="three">div3 class="three"</div>
<div class="two one">div4 class="two one"</div>
<div class="one three">div5 class="one three"</div>
<div class="two three">div6 class="two three"</div>
<div class="two three one">div7 class="two three one"</div>
</body>
</html>

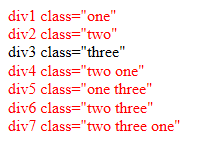
如上图,当定义.one,.two{color:red;}时,所有包含有one,two类的都会变成红色
7、通配符选择器
通配符用*表示,通配符选择器是所有选择器中作用范围最广的,能匹配到页面中所有的元素,语法:*{属性1:属性值1;属性2:属性值2;},可以定义多个属性。
8、伪类选择器
伪类选择器用于向某些选择器添加特殊的效果。
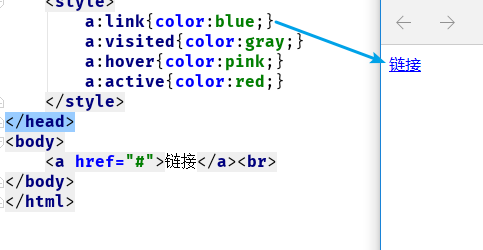
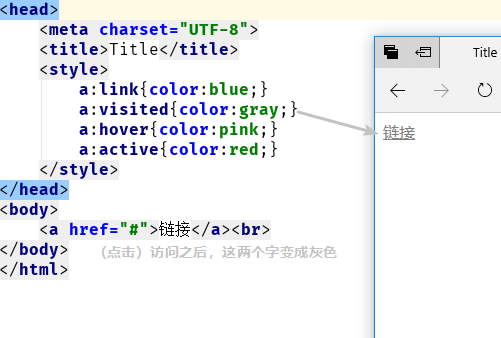
a、链接伪类选择器:
- :link/*未访问的链接*/
- :visited/*已经访问过的链接*/
- :hover/*鼠标移动到链接上时*/
- :active/*选定的链接*/
(1)link

(2)visited

(3)hover

(4)active

a:hover必须放在a:link和a:visited之后才有效,而a:active必须放在a:hover之后才有效,伪类对大小写不敏感。
伪类可以与css类配合使用,如:.class1:hover{}。
b、结构(位置)伪类选择器(css3)
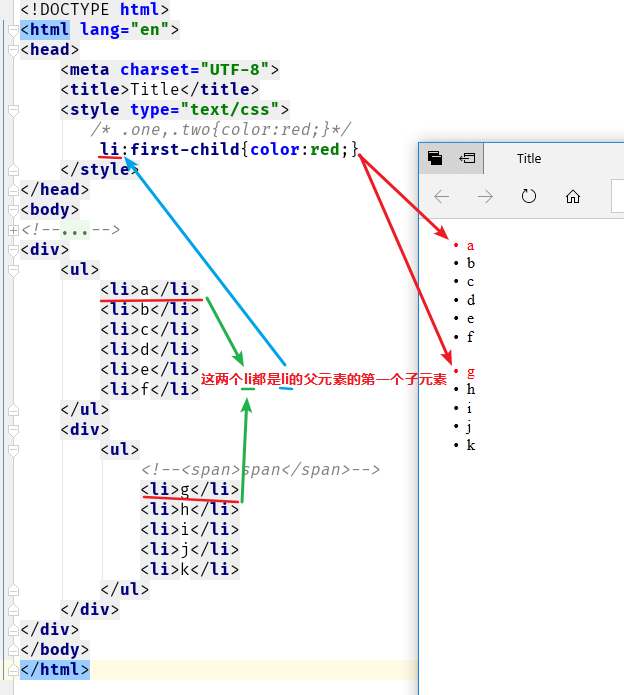
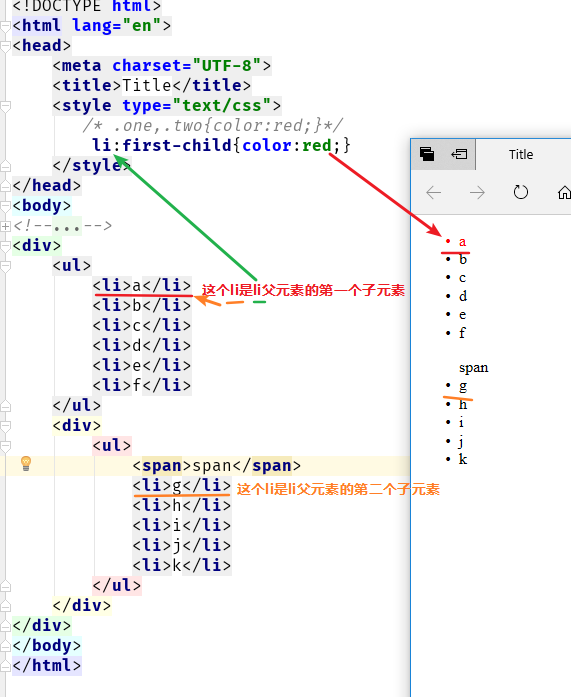
- :first-child-----选取属于其父类元素的首个子元素作为指定选择器。
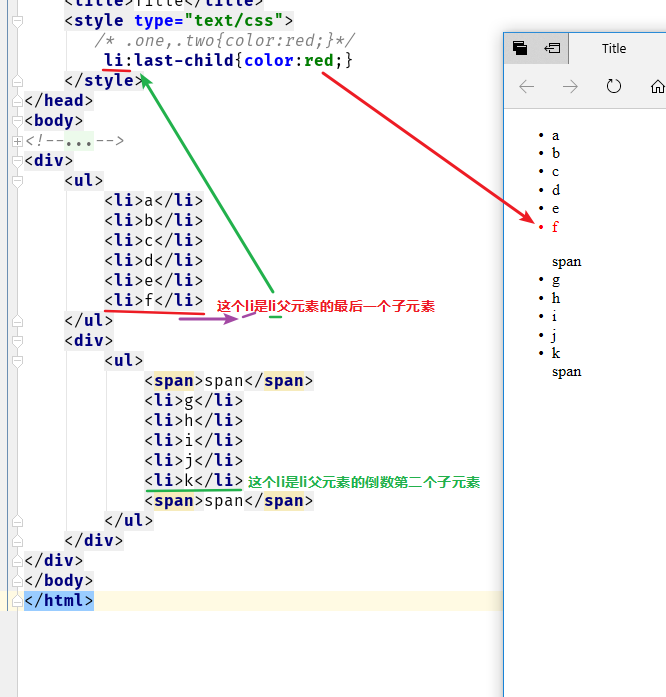
- :last-child------选取属于其父类元素的最后一个子元素作为指定选择器。
- :nth-child(n)----匹配属于其父元素的第n个子元素(不论元素的类型)作为选择器。
- :nth-last-child(n)--匹配属于其父元素的倒数第n个子元素(不论元素类型)作为选择器,n可以是数字、关键词、公式
- :nth-of-type(n)---匹配所有同一个上一级父元素的同一级(可以多个不同的级)的第n个该元素作为选择器
(1)first-child


(2)last-child


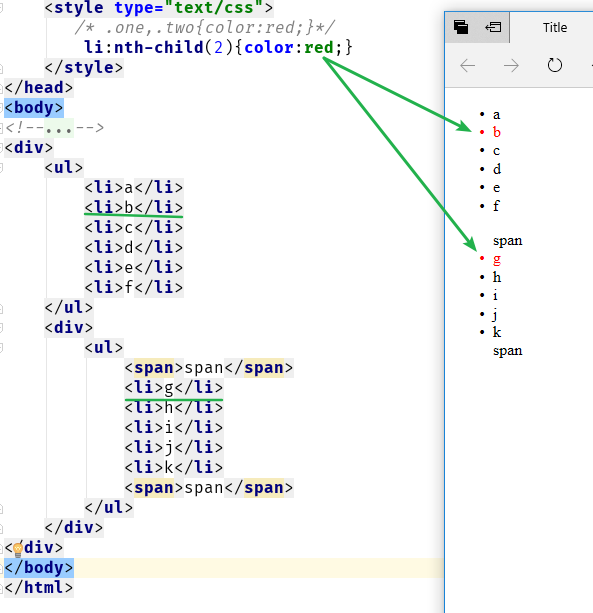
(3)nth-child(n)

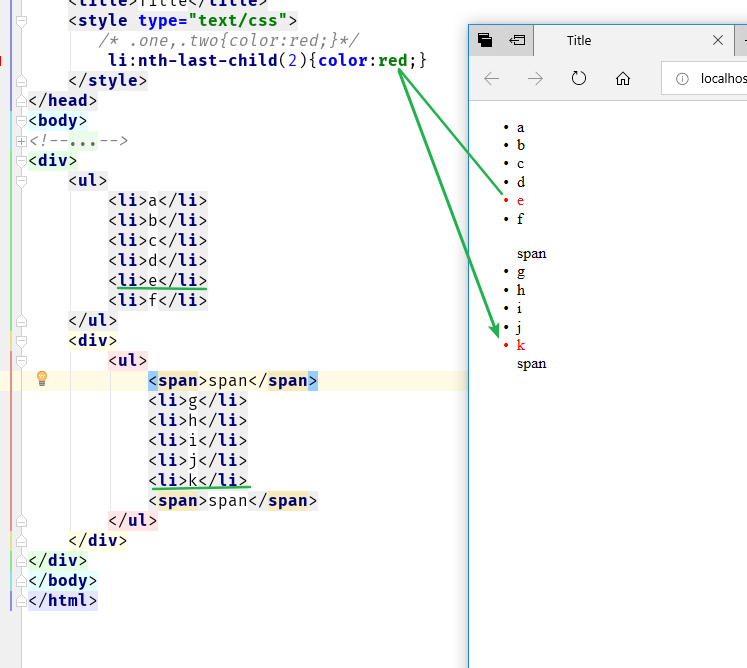
(4)nth-last-child(n)

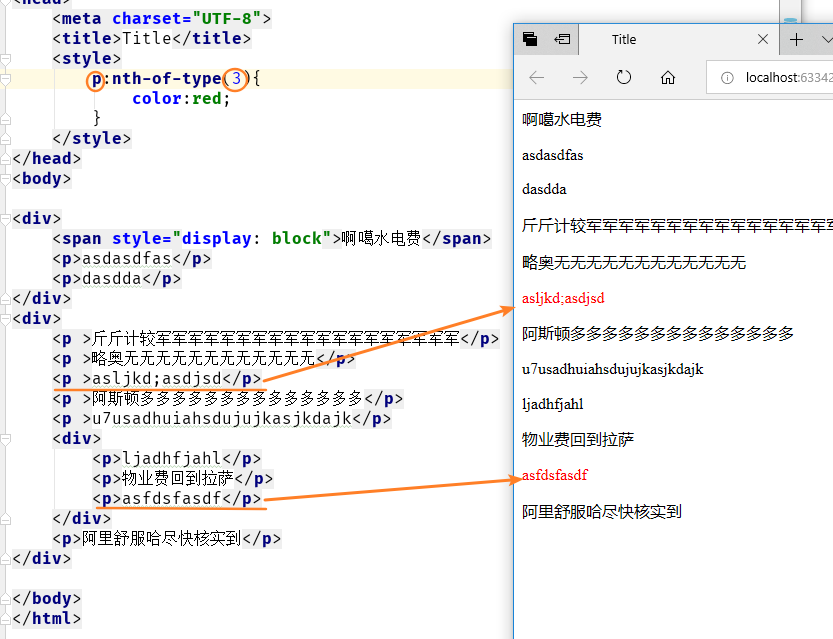
(5)nth-of-type(n)



c、目标伪类选择器
:target目标伪类选择器------选择器可用于选取当前活动的目标元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#p4:target{
color:red;
font-size: 30px;
}
</style>
</head>
<body>
<div>
<div>
<a href="#p4">点击这里p4改变</a>
</div>
<div>
<p id="p1">斤斤计较军军军军军军军军军军军军军军军军军军军</p>
<p id="p2">略奥无无无无无无无无无无无无</p>
<p id="p3">asljkd;asdjsd</p>
<p id="p4">阿斯顿多多多多多多多多多多多多多多</p>
<p id="p5">u7usadhuiahsdujujkasjkdajk</p>
</div>
</div>
</body>
</html>
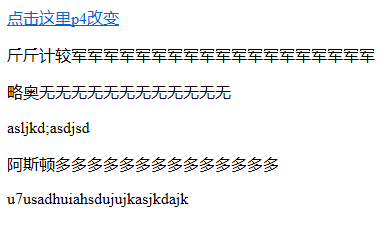
点击前:

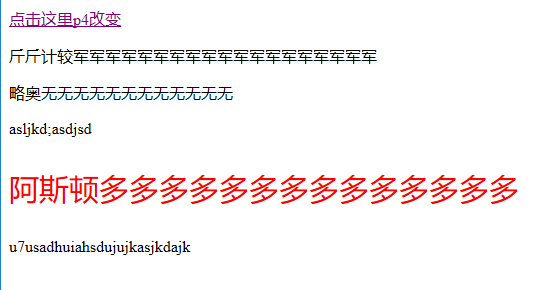
点击后:

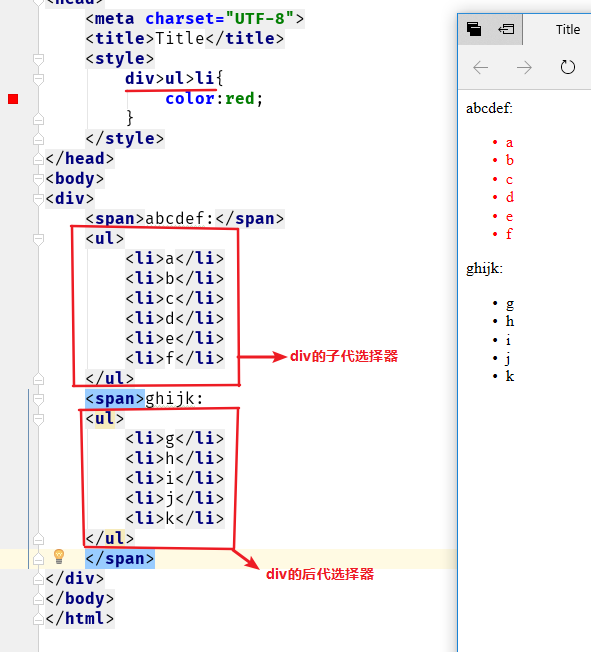
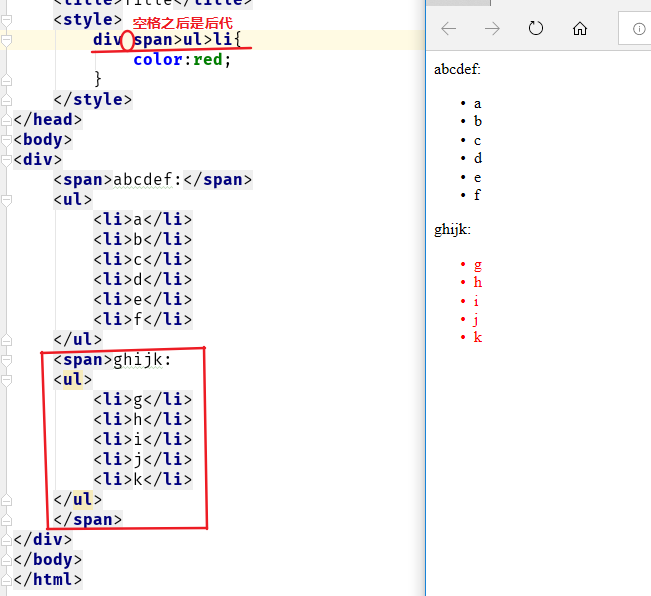
9、子代选择器与后代选择器
(1)子代选择器,写法例如:div>ul>li

(2)后代选择器,写法例如:div span

子代也属于后代

谢谢浏览!