转载https://blog.csdn.net/weixin_44326389/article/details/103736109
1.jquery插件
1.1 jquery.media.js
[参考地址]https://justcoding.iteye.com/blog/2163072
1.2 jquery.viewer.min.js
[参考地址]https://blog.csdn.net/qq_29132907/article/details/80136023
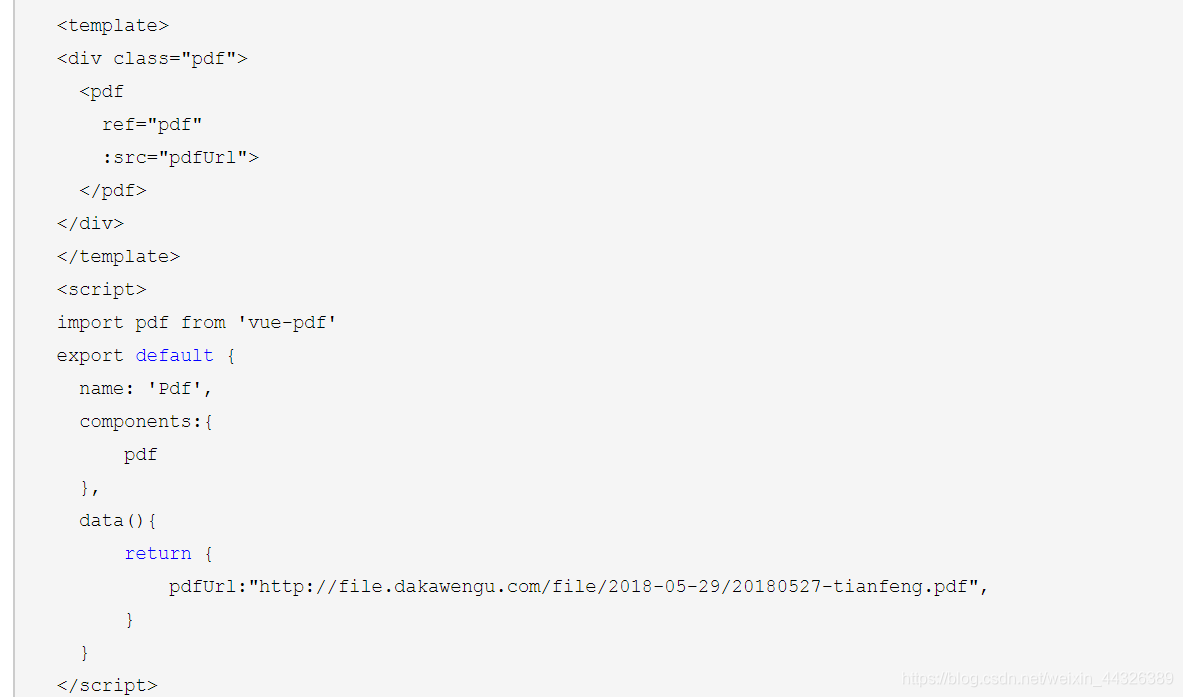
2.vue-pdf
[参考网址]https://www.cnblogs.com/lodadssd/p/10297989.html
安装
npm install --save vue-pdf
使用

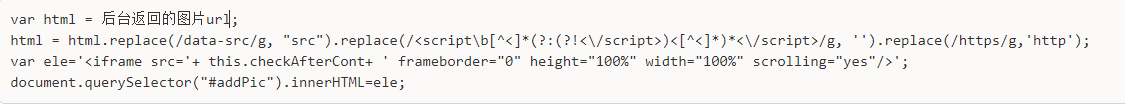
3.iframe(项目中可能会出现同源策略)

4.pdf.js(该插件需要放到服务器上才能使用)
①后台返回已经生成的pdf,前台直接展示var url = ‘后台返回的url’;//后台生成的图片路径****.pdf
window.location.href = 'pdfjs在服务器上的路径/viewer.html?file='+url
1
②后台返回base64,前台转成pdf(小编暂时没有整出来,不过听公司大神说曾经实现过)
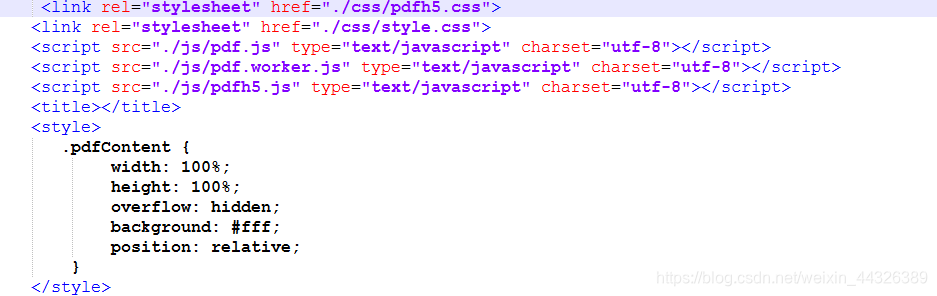
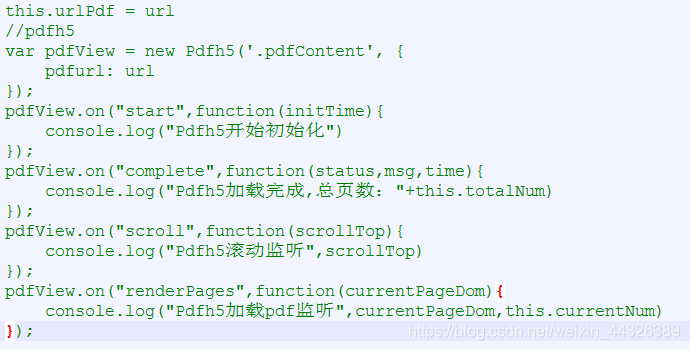
5.pdfh5.js

<div class="pdfContent"></div>
pdfh5.js需要下载多个依赖文件,引入时别落下哟~
pdfh5.js是将base64流转换成jpeg格式进行展示的

6.最直接的方法
window.location.href = url