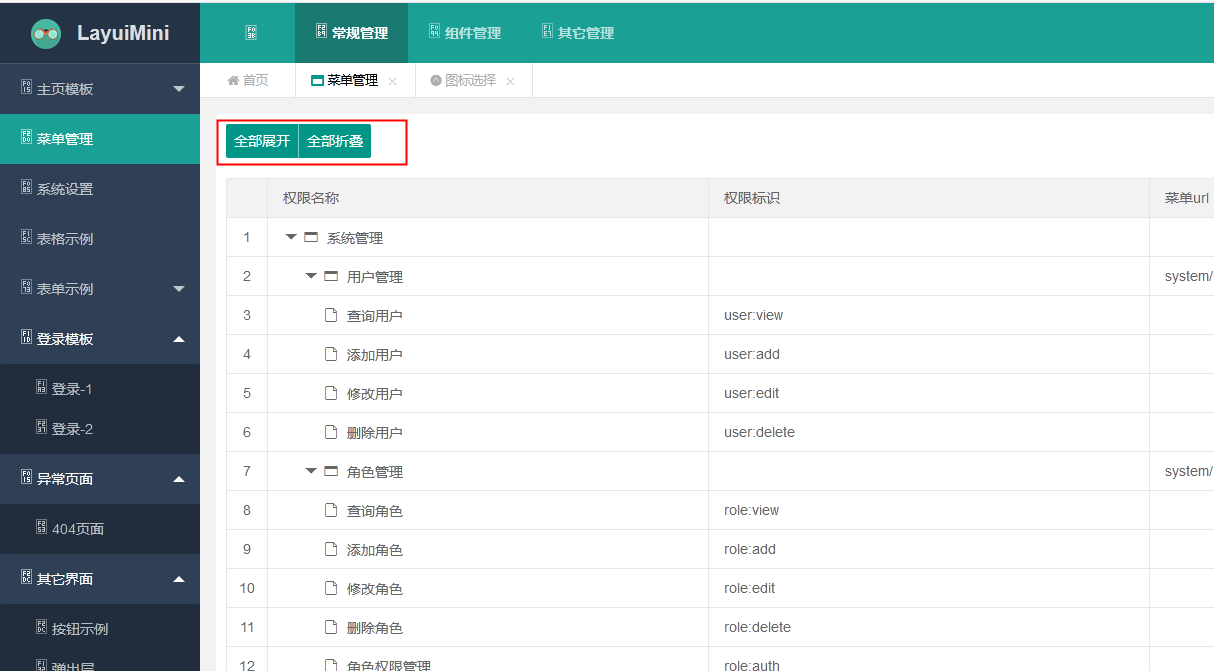
案例,在 常规管理 的子菜单 菜单管理 中点击某个按钮,跳转切换打开 组件管理 的子菜单 图标选择 ;

因为是iframe框架, 所以dom对象前加 parent才能找对;
步骤: 先自动触发父菜单 组件管理 ,显示出子菜单后再触发点击 图标选择
$(菜单管理按钮).click(function () {
// 前面加 parent, 父菜单触发点击
parent.$(组件管理的dom对象).trigger("click");
// 这里要延时一点才触发,不然会失效
setTimeout(function () {
// 子菜单触发点击
parent.$(子菜单, 图标选择的dom对象).trigger("click");
}, 100)
});