布局代码:
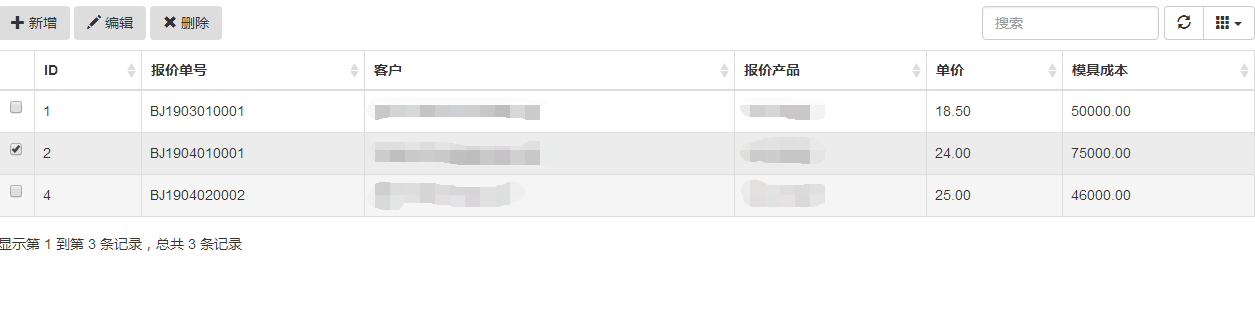
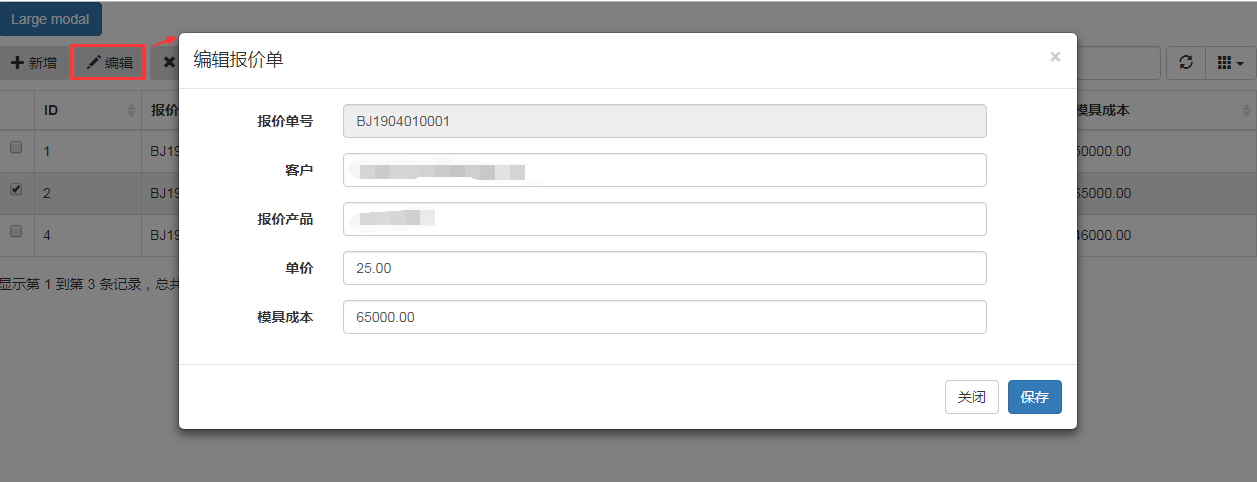
效果图:


<!doctype html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css">
<link rel="stylesheet" href="/static/bootstrap-table/bootstrap-table.css">
<script src="/static/js/jquery.min.js"></script>
<script src="/static/bootstrap/js/bootstrap.js"></script>
<script src="/static/bootstrap-table/bootstrap-table.js"></script>
<script src="/static/bootstrap-table/locals/bootstrap-table-zh-CN.js"></script>
<!--<script src="https://unpkg.com/tableexport.jquery.plugin/tableExport.min.js"></script>-->
<!--<script src="https://unpkg.com/bootstrap-table@1.14.2/dist/extensions/export/bootstrap-table-export.min.js"></script>-->
<title>数据表</title>
<style>
</style>
</head>
<body>
<div id="toolbox">
<button class="btn" ><span class="glyphicon glyphicon-plus"></span> 新增</button>
<button class="btn" id="edit_table_btn"><span class="glyphicon glyphicon-pencil"></span> 编辑</button>
<button class="btn"><span class="glyphicon glyphicon-remove"></span> 删除</button>
</div>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bs-example-modal-lg">Large modal</button>
<div class="modal fade bs-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" id="myModal">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">编辑报价单</h4>
</div>
<div class="modal-body">
<form action="" class="form-horizontal">
<div class="form-group">
<input type="hidden" class="form-control" disabled="disabled" id="modal_id">
<label for="" class="col-sm-2 control-label">报价单号</label>
<div class="col-sm-9">
<input type="text" class="form-control" disabled="disabled" id="modal_bj_no">
</div>
</div>
<div class="form-group">
<label for="" class="col-sm-2 control-label">客户</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="modal_cus_name">
</div>
</div>
<div class="form-group">
<label for="" class="col-sm-2 control-label">报价产品</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="modal_bj_prd">
</div>
</div>
<div class="form-group">
<label for="" class="col-sm-2 control-label" >单价</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="modal_up">
</div>
</div>
<div class="form-group">
<label for="" class="col-sm-2 control-label" >模具成本</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="modal_mj_cst">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="sava-edit-btn">保存</button>
</div>
</div>
</div>
</div>
<table id="mytable"></table>
</body>
</html>
javascript代码:
<script>
/*
* 总结:
* 解决的问题点:以下$table = $(bootstrapTable) 对象
* 1.使用bootstrap table 显示数据,实现点击 [编辑] 按钮,弹出模态框,并把该行的数据显示在模态框中。
* 知识点1:js触发模态框显示,$("myModal").modal()
* 知识点2:使用getSelections获取到,bootstrap table选中的行的数据。info = $table.bootstrapTable("getSelections")[0],获取到的是一个json数据,格式[{.....}]
* 知识点3:页面向模态框传值,其实模态框本身就是在页面上,只是被隐藏了,所有直接用$("模态框输入框选择器").val(表单里面的值)
* 知识点4:编辑的模态框的值传回table,这里用到 bootstrapTable的updateRow,调用方式
* $table.bootstrapTable('updateRow',{
* index:index,
* row:{
* id:new_id,
* name:new_name,
* ...
* }
* })
* 知识点5:我们发现上面的编辑需要用到行号,但是在getSelections中并不包含行号的信息,所有我们需要单独的找到当前编辑的行的行号。然后就有了下面的代码:
* onClickRow:function(row,$e){
* index = $e.data('index');
* },
* */
var $table = $("#mytable");
var index= '';
$table.bootstrapTable({
//url:"https://examples.wenzhixin.net.cn/examples/bootstrap_table/data",
url: 'get_json/',
sortable: true,
search: true,
pagination: 'true', //开启分页
toolbar: "#toolbox",
singleSelect: true,
showColumns: true,
clickToSelect: true,
showRefresh: true,
//下面onClickRow为点击该行的时候获取到该行的行号; 在外边设置index,当点击某一行的时候,再改写该值。
onClickRow:function(row,$e){
index = $e.data('index');
},
//sidePagination:'server', //分页处理 ??
idField:'id',
columns: [{checkbox: true}, {
field: 'id',
title: 'ID',
sortable: true,
}, /*{
//这一段为为一行增加序号,但是在getSelections里面获取不到值,尽管有设置field:'index'。
field:'index',
title:'序号',
formatter:function (value, row, index) {
var options = $table.bootstrapTable('getOptions');
return options.pageSize * (options.pageNumber - 1) + index + 1;}
},*/{
field: 'bj_no',
title: '报价单号',
sortable: true,
}, {
field: 'cus_name',
title: "客户",
sortable: true,
}, {
field: 'bj_prd',
title: "报价产品",
sortable: true,
}, {
field: 'up',
title: "单价",
sortable: true,
}, {
field: 'mj_cst',
title: "模具成本",
sortable: true,
}],
});
var $editbtn = $("#edit_table_btn");
$(function () {
$editbtn.click(function () {
var info = $table.bootstrapTable('getSelections')[0];
if(info.length==2){
alert("请选择数据");
}else{
$("#modal_id").val(info.id)
$("#modal_bj_no").val(info.bj_no)
$("#modal_cus_name").val(info.cus_name)
$("#modal_bj_prd").val(info.bj_prd)
$("#modal_up").val(info.up)
$("#modal_mj_cst").val(info.mj_cst)
$("#myModal").modal();
}
});
/*
//获取点击的行的行号 有效:为获得编辑的行号的尝试。
$table.on("click-row.bs.table",function(e, row, $element) {
var index= $element.data('index');
alert(index);
});
*/
//关闭模态框数据保存到table
$("#sava-edit-btn").click(function () {
$('#myModal').modal('hide');
var id = $("#modal_id").val();
var new_cus_name = $("#modal_cus_name").val();
var new_bj_prd = $("#modal_bj_prd").val();
var new_up = $("#modal_up").val();
var new_mj_cst = $("#modal_mj_cst").val();
$table.bootstrapTable("updateRow",{
index:index,
row:{
id:id,
cus_name:new_cus_name,
bj_prd:new_bj_prd,
up:new_up,
mj_cst:new_mj_cst
}
});
})
})
</script>