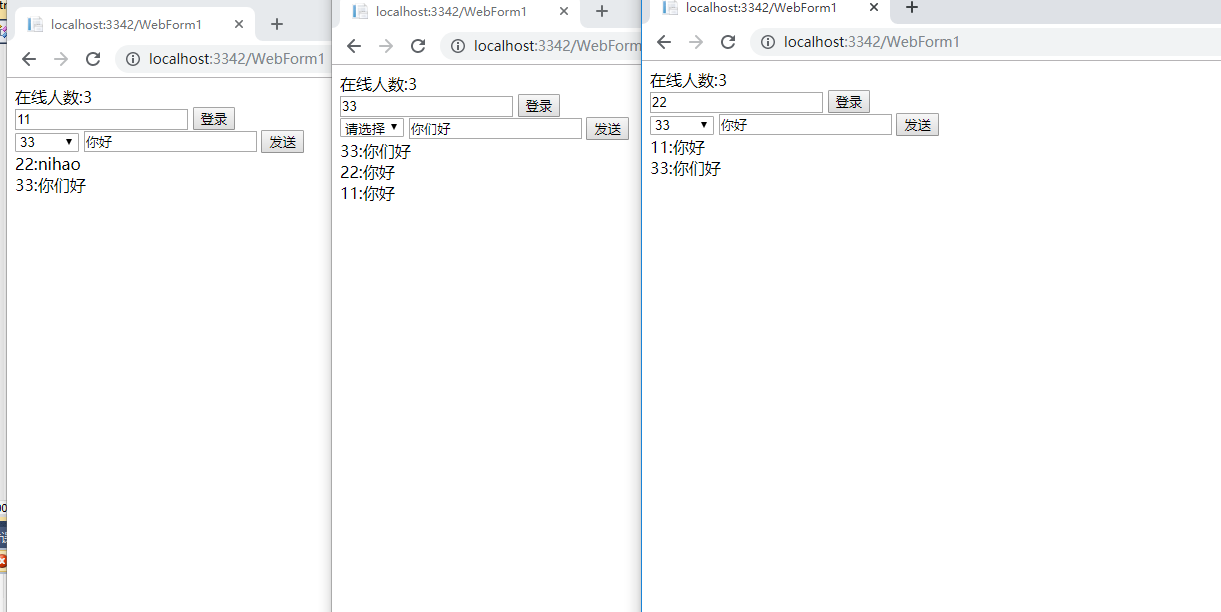
简单的实现了广播和私聊;下面是效果图:

实现过程:
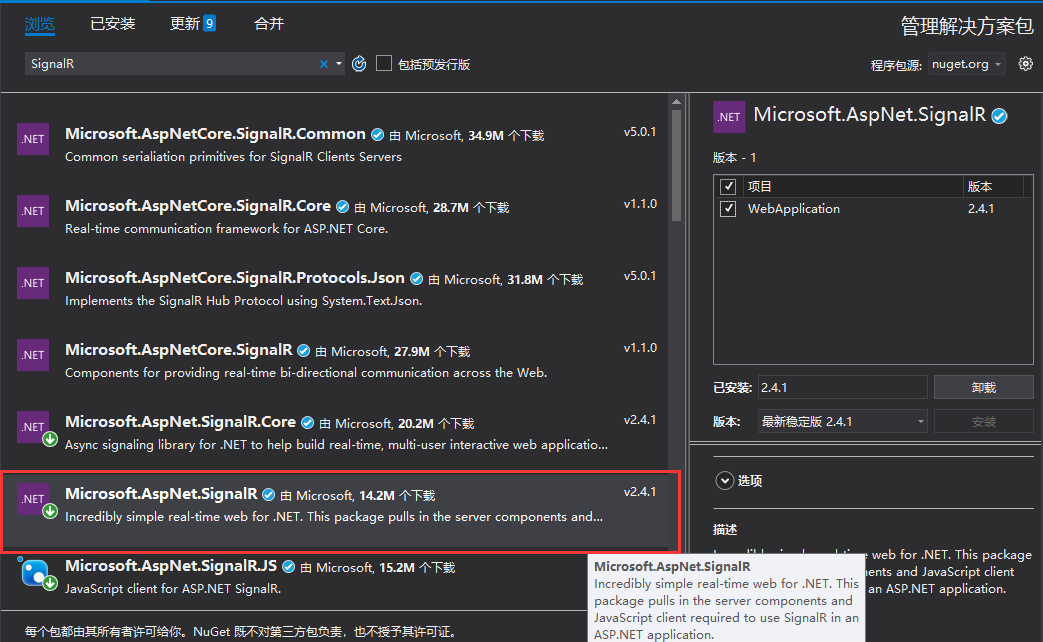
首先通过NeGet 在项目中安装Signalr

然后在文件App_Start 下面添加一个启动类=>Startup;并且在Web.config 里面添加配置
using Microsoft.Owin; using Owin; [assembly: OwinStartup(typeof(WebApplication.Startup))] namespace WebApplication { public class Startup { public void Configuration(IAppBuilder app) { // Any connection or hub wire up and configuration should go here app.MapSignalR(); } } }
<appSettings>
<!--<add key="owin:AppStartup" value="WebApplication.Startup" />-->
<add key="owin:AutomaticAppStartup" value="true" />
</appSettings>
到这里准备工作就完成了; 这里的 Startup.cs 和 Web.config里面的配置 有点麻烦 第一次实现没有经验 导致后面代码总是没有生成前台页面的引用【~/signalr/hubs】,导致运行以后报404错误;
他们的关系是这样的

具体地址:http://www.voidcn.com/article/p-rzbdznjc-byu.html
实现代码:
后台代码:
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using System.Web; using Microsoft.AspNet.SignalR; using Microsoft.AspNet.SignalR.Hubs; namespace WebApplication { [HubName("ChatRoomHub")] public class SignalR : Hub { static List<UserEntity> users = new List<UserEntity>(); /// <summary> /// 添加用户 /// </summary> /// <param name="nickName"></param> public void UserEnter(string nickName) { UserEntity userEntity = new UserEntity { NickName = nickName, ConnectionId = Context.ConnectionId }; users.Add(userEntity); Clients.All.NotifyUserEnter(nickName, users);//调用前台NotifyUserEnter方法 } List<string> userIdList = new List<string>(); /// <summary> /// 发送消息 /// </summary> /// <param name="nickName"></param> /// <param name="message"></param> /// <param name="selectUserId"></param> public void SendMessage(string nickName, string message, string selectUserId) { if (!string.IsNullOrEmpty(selectUserId)) { userIdList = selectUserId.Split(',').ToList(); foreach (string str in userIdList) { if (users.Any(c => c.ConnectionId == str)) { //只发送用户选中的group //Clients.Group(str, new string[0]).NotifySendMessage(nickName, message); Clients.Client(str).NotifySendMessage(nickName, message); } } } else { Clients.All.NotifySendMessage(nickName, message);//调用前台NotifySendMessage方法 } } } public class UserEntity { public string NickName { get; set; } public string ConnectionId { get; set; } } }
前台代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication.WebForm1" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="Scripts/jquery-3.3.1.min.js"></script> <script src="Scripts/jquery.signalR-2.4.1.min.js"></script> <script src='<%: ResolveClientUrl("~/signalr/hubs") %>'></script> </head> <body> <label>在线人数:</label><span id="rs">0</span><br /> <input type="text" id="name" /> <input type="button" id="dl" value="登录" /><br /> <select id="mb"> <option value="">请选择</option> </select> <input type="text" id="val" /> <input type="button" id="fs" value="发送" /> <br /> <div id="lt"> </div> <script> var chat; $(function () {
chat = $.connection.ChatRoomHub; //添加用户 chat.client.NotifyUserEnter = function (nickName, users) { buildUserTemplate(nickName, users); } //用户离开 chat.client.NotifyUserLeft = function (nickName, users) { buildUserTemplate(nickName, users); } chat.client.NotifySendMessage = function (nickName, message) { NotifySendMessage(nickName, message) } //用户列表 function buildUserTemplate(nickName, users) { $("#rs").text(users.length); $("#mb").empty(); var txt = '<option value="">请选择</option>'; $.each(users, function (e, v) { txt += '<option value="' + v.ConnectionId + '">' + v.NickName + '</option>'; }); $("#mb").append(txt); } function NotifySendMessage(nickName, message) { var txt = '<label>' + nickName + ':</label><span id="rs">' + message + '</span><br />'; $("#lt").append(txt); } }) var NameUser; $("#dl").click(function () { var name = $("#name").val(); NameUser = name; $.connection.hub.start().done(function () { chat.server.userEnter(name); }); }) $("#fs").click(function () { var nameId = $("#mb").val(); var txt = $("#val").val(); chat.server.sendMessage(NameUser, txt, nameId); }) </script> </body> </html>
页面就是引用:<%: ResolveClientUrl("~/signalr/hubs") %> 就是前面说的报404 错误的地方 引用有风险 配置需谨慎!!!
1. js定义后台调用方法 chat.client.方法名=function(){} 这样定义的方法在后台里面可以用 Clients.属性.方法名()的方式调用 这里的属性有

All 就是广播;Client就是单个推送;其他的没有尝试。
2.js调用后台定义的方法:$.connection.ChatRoomHub.server.方法名(),【ChatRoomHub】 便是后台代码里面的“HubName”; 上面将 $.connection.ChatRoomHub 赋值给了chat, 另外js调用后台方法名时首字母小写 列:chat.server.userEnter(name) 不然会找不到方法
3. $.connection.hub.start().done(function () { chat.server.userEnter(name); }); 这个方法应该是连接的意思吧;有时间了试一下 ;
暂时就写到这里;
参考文档: https://www.cnblogs.com/cang12138/p/7404124.html
这里写的比我好可以去看看;