1.state(computed, ...mapState)
用来保存数据的
var state= { a:1 }
2.mutations(methods, ...mapMutations)
操控state里面的数据
const mutations = { addAge(state) { state.a++ } reduceAge(state) { state.a-- } }
3.actions(methods, ...mapActions)
调用mutations里的方法,异步操作,可以对mutations里面的方法进行操作
const actions = {
addAgePro(obj) {
console.log(obj)
},
reduceAgePro(obj) {
console.log(obj)
}
}
其中打印的obj的结构为
commit: function, dispatch: function, getters: {}, rootGetters: {}, rootState: {__ob__:Observer}, state: {__ob__:Observer}
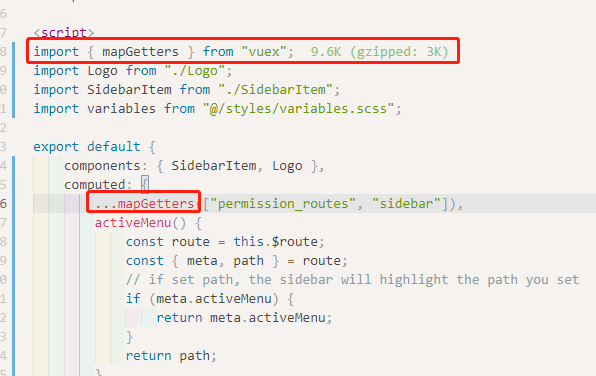
4.getters(computed, ...mapGetters)
相当于computed的作用,用于state数据的过滤操作
const getters = { forlist(state) { return state.a += 1 } }