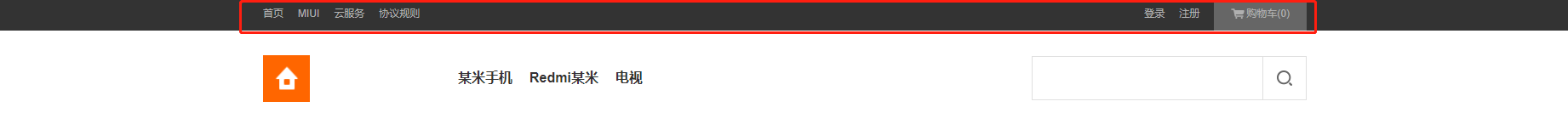
效果图

1.html布局代码
<div class="header_top"> <div class="container"> <div class="con_left"> <a href="javascript:;">首页</a> <a href="javascript:;">MIUI</a> <a href="javascript:;">云服务</a> <a href="javascript:;">协议规则</a> </div> <div class="con_right"> <a href="javascript:;">登录</a> <a href="javascript:;">注册</a> <a href="javascript:;" class="cart_a"> <span class="icon"></span> <span class="cart">购物车</span> <span is="cartcount">(0)</span> </a> </div> </div> </div>
2.css代码
.header_top{ background: $colorB; height: 39px; line-height: 39px; .container{ @include flex(space-between, center); a{ display: inline-block; color: #B0B0B0; margin-right: 17px; span{ display: inline-block; vertical-align: middle; } .icon{ @include imgIcon(16px, 12px, "/imgs/icon-cart.png"); margin-right: 2px; margin-top: -2.5px; } } a:hover{ color: #fff; } a.cart_a{ margin-right: 0; padding: 0 20px; background: $colorC; } } }
其中imgIcon函数和flex函数作为mixin引入的,如下
@mixin flex($justify:center,$align:center){ display:flex; justify-content:$justify; align-items: $align; } @mixin imgIcon($w:0,$h:0,$url:'',$position:center,$size:cover){ display:inline-block; width:$w; height:$h; background-image:url($url); background-repeat:no-repeat; background-position:$position; background-size:$size; }