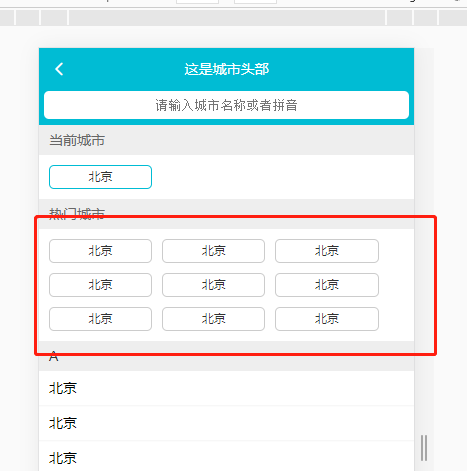
效果图

1.html布局代码
<div class="parts_city"> <div class="tit">当前城市</div> <div class="list_content"> <div class="list_wrap"> <div class="list_btn now_btn">北京</div> </div> </div> </div> <div class="parts_city"> <div class="tit">热门城市</div> <div class="list_content"> <div class="list_wrap"> <div class="list_btn">北京</div> </div> <div class="list_wrap"> <div class="list_btn">北京</div> </div> <div class="list_wrap"> <div class="list_btn">北京</div> </div> <div class="list_wrap"> <div class="list_btn">北京</div> </div> <div class="list_wrap"> <div class="list_btn">北京</div> </div><div class="list_wrap"> <div class="list_btn">北京</div> </div> </div> </div>
css代码
.parts_city
100%
.tit
100%
line-height: 0.6rem
background: #eee
padding-left: 0.2rem
color: #666
.list_content
padding: 0.1rem 0.6rem 0.1rem 0.1rem
overflow: hidden
.list_wrap
float: left
33.3%
.list_btn
border: 0.02rem solid #ccc
margin: 0.1rem
padding: 0.1rem 0
border-radius: 0.1rem
text-align: center
font-size: 0.24rem
.now_btn
border: 0.02rem solid $bgColor