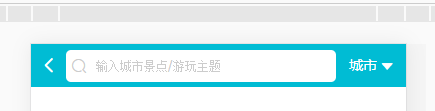
效果显示:

html代码
<template> <div class="home_main"> <div class="home_back"> <div class="iconfont icon-back"></div> </div> <div class="home_input"> <span class="iconfont icon-search"></span> <input type="text" class="search_input" placeholder="输入城市景点/游玩主题"> </div> <div class="home_city"> 城市 <span class="iconfont icon-triangledownfill"></span> </div> </div> </template>
css样式代码:
<style lang="stylus" scoped>
@import '~@/assets/styles/varibles.styl'
.home_main
display: flex
line-height: 0.86rem
background: $bgColor
.home_back
0.7rem
float: left
.icon-back
text-align: center
font-size: 0.35rem
color: #fff
.home_input
flex: 1
height: 0.64rem
line-height: 0.64rem
margin-top: 0.11rem
border-radius: 0.1rem
background: #fff
color: #ccc
.icon-search
margin-left:0.1rem
.search_input
80%
margin-left: 0.1rem
margin-top: -0.15rem
color: #ccc
// border:1px solid red
input::-webkit-input-placeholder
color: #ccc
font-size: 0.24rem
input::-moz-placeholder
color: #ccc
font-size: 0.24rem
input:-moz-placeholder
color: #ccc
font-size: 0.24rem
input:-ms-input-placeholder
color: #ccc
font-size: 0.24rem
.home_city
1.4rem
float: right
text-align: center
color: #fff
.icon-triangledownfill
font-size: 0.24rem
</style>