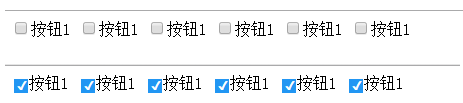
效果对比:

“2713”实体符号√ ;如有兴趣查看详细实体符号请点这里
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
input[type="checkbox"] {
12px;
height: 12px;
display: inline-block;
text-align: center;
vertical-align: middle;
line-height: 12px;
position: relative;
}
input[type="checkbox"]::before {
content: "";
position: absolute;
top: 0;
left: 0;
background: #fff;
100%;
height: 100%;
border: 1px solid #CACDCF
}
input[type="checkbox"]:checked::before {
content: "2713";
background-color: #2196F3;
color: #fff;
position: absolute;
top: 0;
left: 0;
100%;
border: 1px solid #2196F3;
font-size: 12px;
font-weight: bold;
}
</style>
</head>
<body>
<input type="checkbox" name="btn" id="btn1"><label for="btn1">按钮1</label>
<input type="checkbox" name="btn" id="btn1"><label for="btn1">按钮1</label>
<input type="checkbox" name="btn" id="btn1"><label for="btn1">按钮1</label>
<input type="checkbox" name="btn" id="btn1"><label for="btn1">按钮1</label>
<input type="checkbox" name="btn" id="btn1"><label for="btn1">按钮1</label>
<input type="checkbox" name="btn" id="btn1"><label for="btn1">按钮1</label>
</body>
</html>