

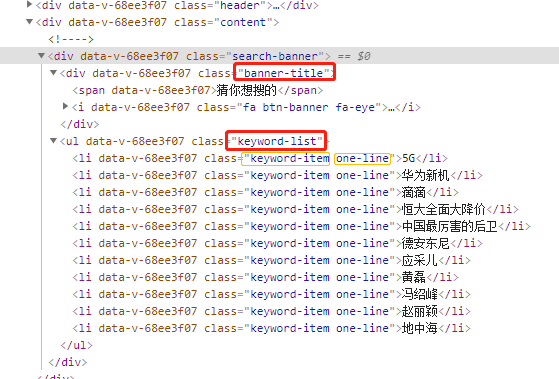
外轮廓
.search-banner { margin-top: 20px; }
猜你想搜索
.banner-title { padding-left: 15px; padding-right: 15px; line-height: 32px; color: #777; } .btn-banner { float: right; line-height: 32px; padding-left: 5px; padding-right: 5px; }
一行两个li的自适应布局
.keyword-list { overflow: hidden; list-style: none; margin-top: 10px; } .keyword-item { box-sizing: border-box; float: left; padding-left: 15px; padding-right: 15px; line-height: 28px; display: inline-block; width: 50%; color: #333; border-bottom: 1px solid #e8e8e8; } .keyword-item:nth-child(2n - 1) { /* 奇数 */ border-right: 1px solid #e8e8e8; } .keyword-item:nth-child(1), .keyword-item:nth-child(2) { border-top: 1px solid #e8e8e8; } .one-line { overflow: hidden; text-overflow: ellipsis; word-wrap: break-word; white-space: nowrap; }