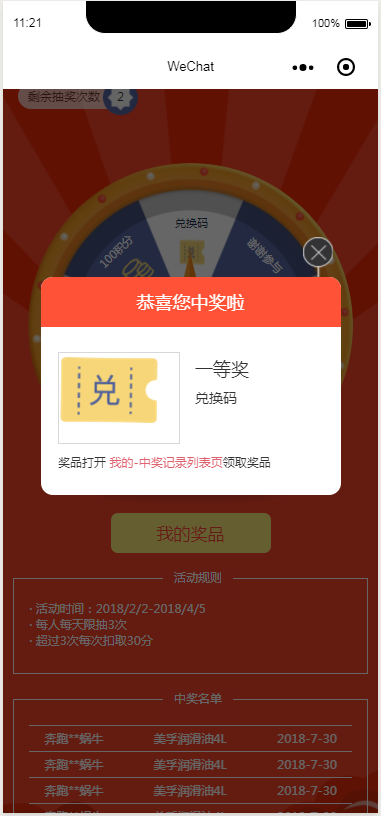
大转盘是比较常见的抽奖活动 。以前做过h5的大转盘,最近小程序比较火,客户要求做小程序的大转盘。我们就来分析下代码。先上几个图:


界面效果还是很不错的。
做界面还是比较容易的,只要有前端基础没啥难度。
关键是 抽奖的动画,我们就是要小程序本身的动画:
界面加载的时候定义一个动画对象:


onLoad(opt) {
this.setPlateData(); //执行设置转盘表面的文字
let that = this;
let aniData = wx.createAnimation({ //创建动画对象
duration: 2000,
timingFunction: 'ease'
});
this.aniData = aniData; //将动画对象赋值给this的aniData属性
},
wx.createAnimation(OBJECT) 方法要是不懂,可以查看官方的文档:
https://developers.weixin.qq.com/miniprogram/dev/api/api-animation.html
接下来,点击“开始抽奖”,执行动画:
html代码:
<view class="plate-btn-wrap" bindtap="startRollTap"> <image src='/images/start@3x.png' class='start-img'></image> </view>
js代码:
startRollTap() { //开始转盘 let that = this; if (canRoll) { canRoll = false; let aniData = this.aniData; //获取this对象上的动画对象 let rightNum = ~~(Math.random() * lotteryArrLen); //生成随机数 console.log(`随机数是${rightNum}`); console.log(`奖品是:${lottery[rightNum]}`); aniData.rotate(3600 * num - 360 / lotteryArrLen * rightNum).step(); //设置转动的圈数 this.setData({ aniData: aniData.export() }) setTimeout(function () { that.setData({ ShowZheZhao: true, zjname: lottery[rightNum], zjnamepic: that.data.lottery_img[rightNum], }); }, 2500); num++; canRoll = true; } },
获得详细的源码:请点击下面的链接: