xpath有两种表示方法,绝对路径和相对路径,绝对路径是指从根开始,以/开始,如/html/body/div,相对路径是指在一个路径下,另外的路径以这个路径作为参照,以//开始。测试时,一般使用相对路径查找元素(安装ChroPath插件,可以查找xpath路径)。
xpath基本用法:
以百度搜索页面为例。
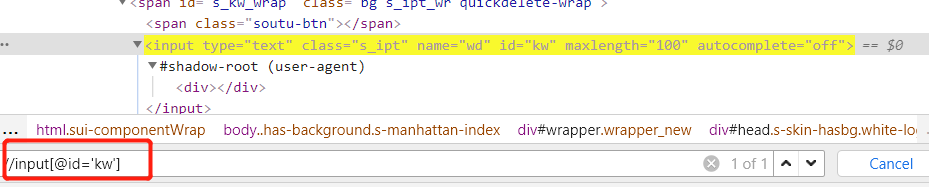
1、属性定位 表示方法://标签名[@属性名=属性值] ,通过单一的属性即可查找到元素。如:查找输入文本框,//input[@id='kw']

2、and组合属性定位 表示方法://标签名[@属性名1=属性值 and 属性名2=属性值],当单一属性无法定位唯一元素时,可以组合多个属性进行查找。如:查找输入文本框,//input[@name='wd' and @class=s_ipt]

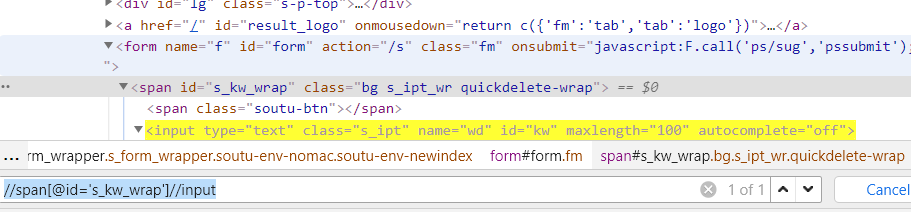
3、通过父元素找子元素 表示方法: //父元素/子元素,当查找的元素没有特征属性时,其父元素有特征属性时,可以通过其父元素往下查找。如:查找输入文本框,//span[@id='s_kw_wrap']/input

4、通过祖先元素找子孙元素 表示方法://祖先元素//子孙元素,当查找的元素没有特征属性时,其祖先元素有特征属性时,可以通过其祖先元素往下查找。如:查找输入文本框,//span[@id='s_kw_wrap']//input

5、通过子元素找父元素 表示方法://子元素/..,当查找的元素没有特征属性,其子元素有特征属性时,可以通过其子元素往上查找。如:查找输入文本框的父元素,//input[@id='kw']/..

6、通过文本定位,表示方法://标签名[text()=文本内容](text前不需要加@符号),经常和contains()组合使用。如,定位【新闻】对应的a标签,//a[text()='新闻']

7、通过contains模糊匹配定位,表示方法://标签名[contains(属性或文本, 内容)]。如,定位页面中的【设置】元素,//span[contains(@name, 'tj')]

8、通过索引[]定位(注意:1、加括号;2、索引从1开始),如,定位【学术】对应的a标签,(//a[@class='mnav c-font-normal c-color-t'])[7]

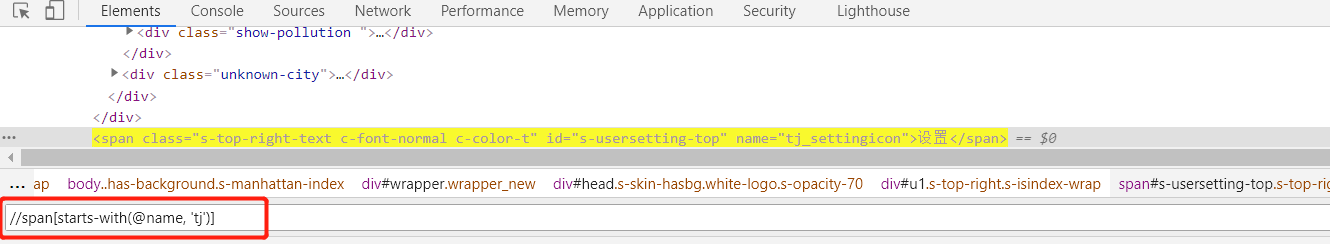
9、通过starts-with,表达式://标签名[starts-with(属性或文本, 内容)],与contains()用法类似。如:定位【设置】元素,//span[starts-with(@name, 'tj')](表示span元素有name属性,且name属性值以tj开始)

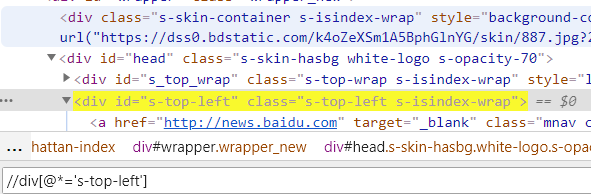
10、*通配符:表示任意的(标签名称或者属性名称),如:定位任意的属性值=s-top-left的div元素

常用的轴运算
表示方法:轴关系::标签名称
ancestor:当前元素的所有祖先元素(父、祖父等),如:通过【设置】查找其父级div元素,//span[@id='s-usersetting-top']//ancestor::div[@id='u1']

following-sibling:当前元素之后的所有同级元素,如:查找【直播】之后的同级元素,//a[contains(text(), '直播')]//following-sibling::a

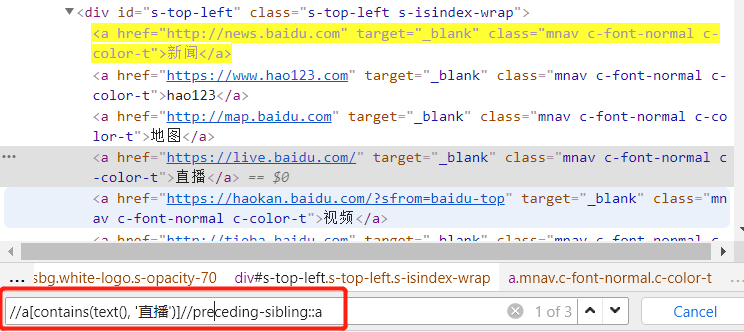
preceding-sibling:当前元素之前的所有同级元素,如:查找【直播】之前的同级元素,//a[contains(text(), '直播')]//preceding-sibling::a