(本内容部分节选自《HTML 5从入门到精通》)
对表单的验证
————————————————————————————————————————————————————————
•1、required属性
required属性主要目的是确保表单控件中的值已填写。在提交时,如果元素中内容为空白,则不允许提交,同时在浏览器中显示信息提示文字,提示用户这个元素中必须输入内容。
•2、pattern属性
pattern属性主要目的是根据表单控件上设置的格式规则验证输入是否为有效格式。对input元素使用pattern属性,并且将属性值设为某个格式的正则表达式,在提交时会检查其内容是否符合给定格式。当输入的内容不符合给定格式时,则不允许提交,同时在浏览器中显示信息提示文字,提示输入的内容必须符合给定格式。
例如下面所示,要求输入的内容必须为一个数字与三个大写字母。
<input pattern="[0-9][A-Z]{3}" name="mr" placeholder="输入内容:一个数字与三个大写字母。" />
•3、min属性与max属性
min与max这两个属性是数值类型或日期类型的input元素的专用属性,它们限制了在input元素中输入的数值与日期的范围。
•4、step属性
step属性控制input元素中的值增加或减少时的增量。例如当你想让用户输入的值在0与100之间,但必须是5的倍数时,你可以指定step为5.
1、checkValidity显式验证法:
form元素与input元素(包括select元素与textarea元素)都具有一个checkValidity方法 。调用该方法,可以显式地对表单内所有元素内容或单个元素内容进行有效性验证。如果你想覆盖浏览器默认的验证和反馈过程,可用之。checkValidity方法以boolean的形式返回验证结果。另外还要提到的是,在HTML5中,form元素与input元素都还存在一个validitystate 属性,该属性返回一个validitystate 对象。该对象具有很多属性,但最简单、最重要的属性为valid属性,它表示了表单内所有元素内容是否有效或单个input元素内容是否有效。
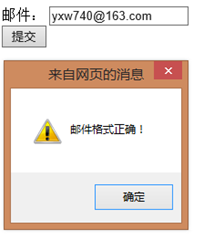
这样的效果:
这样的用法:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>使用checkValidity()方法显式验证表单</title> 6 <script type="text/javascript"> 7 function CheckForm(frm){ 8 if(frm.myEmail.checkValidity()){ /* 显式验证邮件 */ 9 alert("邮件格式正确!"); 10 }else{ 11 alert("邮件格式错误!"); 12 } 13 } 14 </script> 15 </head> 16 <body> 17 <div> 18 <form action="" method="post"> 19 邮件: 20 <input type="email" name="myEmail" id="myEmail" value="yxw740@163.com" /> 21 <br /> 22 <input type="submit" value="提交" onclick="return CheckForm(this.form)" /> 23 </form> 24 </div> 25 </body> 26 </html>
2、 setCustomValidity方法自定义错误信息
自定义错误提示信息的方法。
当默认的提示错误满足不了需求时,可以通过该方法自定义错误提示。当通过此方法自定义错误提示信息时,元素的validationMessage属性值会更改为定义的错误提示信息,同时ValidityState对象的customError属性值变成true。下面通过示例了解其使用方法。

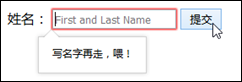
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>自定义错误提示信息</title> 6 <script type="text/javascript"> 7 function CheckForm(frm){ 8 var name=frm.name; 9 if(name.value==""){ 10 name.setCustomValidity("写名字再走,喂!"); /* 自定义错误提示 */ 11 }else{ 12 name.setCustomValidity(""); /* 取消自定义错误提示 */ 13 } 14 } 15 </script> 16 </head> 17 <body> 18 <div> 19 <form action="" method="post"> 20 姓名: 21 <input id="name" name="name" placeholder="First and Last Name" required /> 22 <input type="submit" value="提交" onClick="CheckForm(this.form)" /> 23 </form> 24 </div> 25 </body> 26 </html>
ps:如果把邮件验证和姓名验证放在一起,一定是先验证邮件,再验证姓名,你说好玩不好玩
3、避免验证
如果不想浏览器验证你的表单,咋办?
用form元素的novalidate属性;可以关闭整个表单验证。
input元素或者submit元素的formnovalidate属性,可以对单个input元素失效。
另:submit的formnovalidate和form的novalidate等价
增加的页面元素
————————————————————————————————————————————————————————
figure 元素
用来表示网页上一块独立的内容,将其从网页上移除后不会对网页上的其他内容产生任何影响。figcaption元素表示figure 元素的标题。它从属于figure 元素,所以其必须书写在figure 元素内部,可以书写在figure 元素内的其他从属元素的前面或后面。一个figure 元素内最多只允许放置一个figcaption元素,但允许放置多个其他元素。
eg效果图:两个figure,带标题的

1 <title>新增元素示例</title> 2 </head> 3 <figure> 4 <figcaption>故事</figcaption> 5 <br/> 6 有很多时候,过不去的,是活着的人用对过往的缅怀来逃避没有未来的认知,<br/> 7 第一年,会想着若他还在,这岁月将是怎样的不同;第二年习惯了他的不在,<br/> 8 但难免伤怀少了他的滋味;第三年,对风花雪月的怀想,已不存在他的位置,<br/> 9 他不在,已成定论。 10 </figure> 11 <hr color="#38ABD4" size="+1"> 12 <body> 13 <figure> 14 <img src="images/1.jpg" width="400"><br/> 15 <figcaption>妖应封光</figcaption> 16 </figure> 17 </body>
details元素
提供了一种替代JavaScrip的,它主要是提供了一个展开/收缩区域。例如如下的应用代码:
(目前只有 Chrome 和 Safari 6 支持 <details> 标签。)
<details> <summary>百度百科</summary> <p>百度百科,没啥好介绍的....</p> </details>
Details元素具有一个属性“open”,使用<details open> 语句对details 添加该属性,添加该属性后在画面打开时details元素所表示的局部区域则会处于展开状态。
说明:details元素内并不限于放置文字,也可以在其内部放置表单、插件或对于一个统计图提供的详细数据表格。
mark元素
表示页面中需要突出显示或高亮显示的,对于当前用户具有参考作用的一段文字。它通常使用于引用原文的时候,目的是引起读者的注意。mark元素的作用相当于使用一支荧光笔在打印的纸张上标出一些文字。
说明:mark元素最主要的目的是吸引当前用户的注意,因为标示出来的文字与用户的当前操作有关,通常该元素对于当前用户具有很好的帮助作用。
能够体现mark元素作用的最好例子是对网页全文检索某个关键词时显示的检索结果,现在许多检索引擎用其他方法实现了mark元素所要达到的功能。
mark元素的另一个主要作用是在引用原文的时候,为了某种特殊目的而把原文作者没有特别重点标示的内容给标示出来。
mark元素与em、strong元素的区别:
开发者可能已经习惯于用em元素或strong元素来突出显示文字,但要注意mark元素的作用与这两个元素的作用是有区别的,不能混同使用。Mark元素的标示目的与原文作者无关,或者说它不是原文作者用来标示文字的,而是在后面引用的时候添加上去的,它的目的是吸引当前用户的注意力,提供给用户作参考,希望能够对用户有帮助。而strong是原文作者用来强调一段文字的重要性,例如警告信息、错误信息等,em元素是作者为了突出文章重点而使用的。
用法示例:
<mark>你要mark的内容</mark> <summary><mark>明日科技</mark></summary> <p><mark>明日科技</mark>,成立于1998年....</p>
Progress元素
HTML5标准草案中新增的元素之一。它表示一个任务的完成进度,这进度可以是不确定的,只是表示进度正在进行,但是不清楚还有多少工作量没有完成,也可以用0到某个最大数字(例如100)之间的数字来表示准确的进度完成情况(例如进度百分比)
该元素主要有两个属性:value属性表示已经完成了多少工作量,max属性表示总共有多少工作量。工作量的单位是随意的,不用指定。
注意:value和max属性的值必须大于0,value的值小于或等于max属性的值。