isEqualNode()
isEqualNode方法可以用来判断两个DOM节点是否相同,给我的第一感觉是没用,因为两个DOM的比较很容易让人想成是字符串的比较,心想直接用两个等号不就可以了吗,但马上感觉不对,因为DOM是对象!两个不同的对象是不可能相等的,比如这段
var obj = {};
var obj2 = {};
console.log(obj==obj2);//false
可以看到两个对象是不等的,就算是长得一模一样,那么DOM是不是对象呢?我们打印一下
<div id="div1">11111</div>
<div id="div2">22222</div>
<script>
var div1 = document.getElementById("div1");
console.log(typeof div1); //object
</script>
也就是说DOM确实是对象,因此是不能直接比较两个DOM是否相同的,下面用isEqualNode函数来比较一下
<div>11111</div>
<div>11111</div>
<script>
var divs = document.getElementsByTagName("div");
console.log(divs[0].isEqualNode(divs[1])); //true
</script>
这个函数和一般的比较还有所不同,它比较智能,元素的属性顺序可以不同,如下
<div data-a="a" data-b="b">11111</div>
<div data-b="b" data-a="a">11111</div>
<script>
var divs = document.getElementsByTagName("div");
console.log(divs[0].isEqualNode(divs[1])); //true
</script>
尽管元素的属性位置不一样,但isEqualNode函数依然返回true
要说这个isEqualNode没用呢,还真有用的地方,我们知道DOM渲染是比较消耗性能的,如果我们用这个属性事先判断一下这两个DOM是否相同,如果相同就不更新DOM,代码如下
<input type="text" id="text">
<div>111</div>
<script>
var oDiv = document.getElementsByTagName("div");
var text = document.getElementById("text");
text.addEventListener("blur",function(){
var div = document.createElement("div");
div.innerHTML = this.value;
if(!(oDiv[0].isEqualNode(div))){
document.body.appendChild(div);
}
},false);
</script>

React中的虚拟DOM,就可以用这个函数来判断,通过这个函数,我们可以做到只更新需要更新的DOM,而不必去把所有的DOM都给更新。
matches()
matches方法可以用来判断当前元素是否能被指定的css选择器查找到,也就是我们写的css选择器是否能够找到当前这个元素,举个例子
<div id="box">
<p>
<em></em>
</p>
</div>
<script>
var em = document.querySelector("em");
console.log(em.matches("#box p > em")); //true;
console.log(em.matches("#box div em")); //false;
</script>
在事件委托中,我们经常需要去过滤某些元素,而这时这个方法就可以派上用场,比如下面这个例子
<div id="box">
<div class="left">left</div>
<div class="right">right</div>
</div>
<script>
var box = document.querySelector("#box");
box.addEventListener("click",function(event){
if(event.target.matches("#box .left")){
console.log(event.target);
}
});
</script>
虽然通过判断标签名,class等等也可以实现同样的效果,但有了这个方法,实现起来就简单的多了,如果你觉得这个例子不感冒,那么下面这段代码,你应该用过吧?
$(document).on("click","#box a",function(){
});
其中第二个参数就是用来过滤元素的,如果要实现这个方法,我们就可以用matches。
normalize()
normalize() 方法移除空的文本节点,并连接相邻的文本节点。
这个方法将遍历当前节点的所有子孙节点,通过删除空的 Text 节点,已经合并所有相邻的 Text 节点来规范化文档。该方法在进行节点的插入或删除操作后,对于简化文档树的结构很有用。
lastModified
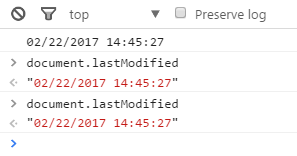
document.lastModified可以返回文档最后修改的日期,不过你很快会发现它并不准,因为对于动态网站来说,这个属性返回的是当前时间,也正是因为这个原因,我们可以用它来判断一个页面是静态的还是动态的,以下是在本地页面测试的结果

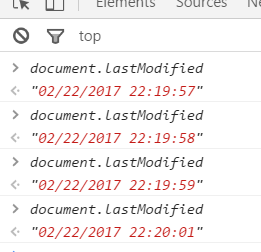
而如果是一个动态的网站,则会出现下面这种情况

因此我们可以用这个属性来判断一个网站是静态的还是动态的,但这个属性获取到的值也并不是特别准确,如果要求不是特别高的话,可以用这个方法试试。
scrollIntoView()
Element.scrollIntoView()方法让当前的元素滚动到浏览器窗口的可视区域内,使用请看MDN上的教程
https://developer.mozilla.org/zh-CN/docs/Web/API/Element/scrollIntoView