注意:本篇仅供参考,当时写这篇的时候还存在很多的问题。本文于2016-11-14编写
7.1 一个冒牌的脱离标准流,浮动
浮动大家都很熟悉了,但我要说的是,它并不是真正的脱离标准流,请允许我慢慢道来。
一个常规的脱离标准流必须满足以下条件:
- 不占据任何位置
- 不属于任何元素
- 父元素无法自适应脱离标准流的元素(元素都脱标了,还能自适应那可能吗,可能的话那就不是真正的脱标)
如果是这样的话,下面的种种现象足够证明。另外也可以说明它真的不是用来布局的,而是用来实现文字环绕的。
现象1:浮动盖不住文字
<style>
body,div{
margin:0;
padding:0;
}
div{
100px;
height:100px;
background-color:red;
}
.item1{
float:left;
}
</style>
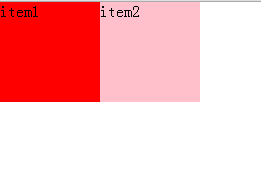
<div class="item1">item1</div>
<div class="item2">item2</div>

文字被掉下来了,这一点能够说明浮动和文字有着不可密切的关系,也就是文字环绕。
现象2:浮动并不是真正的不占位置
<style>
body,div{
margin:0;
padding:0;
}
div{
100px;
height:100px;
}
.item1{
float:left;
background-color:red;
}
.item2{
display:inline-block;
background-color:pink;
}
</style>
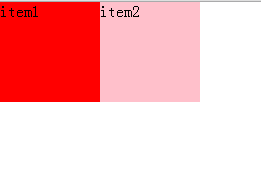
<div class="item1">item1</div>
<div class="item2">item2</div>

可以看到它其实还是占了位置的,实际上它只对后一个元素是块级元素的时候才会盖住它,之所以它会占不是块级元素的位置是因为不是块级元素,它是允许并排的,允许并排那么文字正好在它的右边,另外你会可以发现,如果是用inline-block和inline中间会有几像素的间距,但是用了浮动以后间距就没了。这说明了文字和它的亲密度。
现象3:浮动不允许我们手动调整层级
<style>
body,div{
margin:0;
padding:0;
}
div{
100px;
height:100px;
}
.item1{
float:left;
z-index:-999;
background-color:red;
}
.item2{
background-color:pink;
}
</style>
<div class="item1">item1</div>
<div class="item2">item2</div>

可以看到我们设置的z-index根本就没有用,因为它和定位有着天然的区别,一个是用来脱离标准流的,一个是用来实现文字环绕的。
现象4:父元素还是可以自适应浮动的元素的
<style>
body,div{
margin:0;
padding:0;
}
.box{
200px;
overflow:hidden;
border:1px solid #dedede;
}
.item{
100px;
height:100px;
float:left;
background-color:pink;
}
</style>
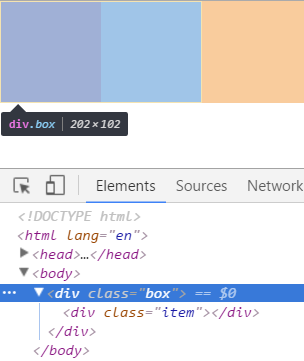
<div class="box">
<div class="item"></div>
</div>

加上一个overflow:hidden;完美自适应浮动元素高度。
为什么它只会盖住块级元素,并且不会盖住文字?如果我们不给块级元素设置宽度,你就会发现它的秘密。
<style>
body,div{
margin:0;
padding:0;
}
.item1{
100px;
height:100px;
float:left;
background-color:red;
}
.item2{
background-color:pink;
}
</style>
<div class="item1">item1</div>
<div class="item2">item2</div>

可以看到它把文字往左边移动了,并且移动的距离正是浮动元素的宽度,另外这也可以解释为什么浮动不能手动创建层级,如果真的允许创建层级那问题就大了,那么没有浮动的那个元素将在上面,那么文字究竟是放在哪里呢?放在浮动元素的右边?那就成什么了,请自行脑补一下。
所以这些现象足够说明浮动并不是一个真正的脱离标准流,要说是那也只是耍了点小把戏,另外一点更加确定的是它和文字环绕是一对的。
7.2 隐藏在body、html后面的神秘人物
你有没有发现,给body设置背景颜色即使不设置宽高,背景也是占满全屏的,你肯定会说,body的宽高默认100%,如果你这么觉得就错了,不多说实战出真知。
<style>
body{
background-color:pink;
}
</style>

这个你肯定不止一次的使用过,那这个究竟是不是body的背景呢?肯定不是,为什么这么说,如果你看了css单位的第一节100%单位,我想你应该还记得之前说过,body的高度是继承html的,而html的高度是根据内容来的,如果没有内容,那么它的高度为0,你说给一个高度为0的元素设置背景色会有用吗,肯定是没有用的,另外一点可以证明它绝对不是body的,我想你应该每天在写这么一句话。
body{
margin:0;
padding:0;
}
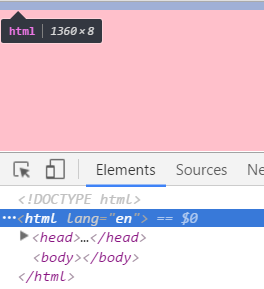
为什么要这么写呢,因为它默认有一个margin,既然默认有一个margin,如果说这个背景真的是body的,那么肯定会有8px的间距。但是没有,所以可以排除这个背景是body的,那么它是html的吗?肯定也不是,看看这张图就知道了。

可以看到默认html只有8像素的高度,这个高度是body默认的margin高度。因为父元素会自适应子元素的高度,除了脱离标准流的元素,还可以从另外一方面解释。
<style>
html{
margin-top:50px;
border:10px solid red;
}
body{
border:10px solid green;
background-color:pink;
}
</style>

可以看到我们已经做的很绝了,但依然不影响背景颜色。
那么既然不是body,也不是html的,那么究竟是谁的呢?
我猜测它属于整个文档的,而这个文档是我们是无法操作的,简单来说,浏览器默认是没有给这个文档设置背景的,而一旦body或html设置了,它就会去捕获这个背景,从而给这个文档运用上去。
如果是这样的话,那如果给body和html都设置背景,会用谁的呢?你应该猜到了
<style>
html{
background-color:red;
}
body{
background-color:pink;
}
</style>

正是html的。
以下这个情况,更加确定,在html以及body后面一直隐藏着一个神秘人物。
<style>
body{
display:none;
background-color:pink;
}
</style>

把body隐藏了居然还可以,但如果把html隐藏了,它的运气就没有那么好了。
<style>
html{
display:none;
}
body{
display:none;
background-color:pink;
}
</style>

白茫茫。或许它离我们并不远,我想有一天它一定会浮出水面...