text-align:start | end | left | right | center | justify | match-parent | justify-all
justify:
内容两端对齐,但对于强制打断的行(被打断的这一行)及最后一行(包括仅有一行文本的情况,因为它既是第一行也是最后一行)不做处理。
start:
内容对齐开始边界。
end:
内容对齐结束边界。
match-parent:
这个值和 inherit 表现一致,只是该值继承的 start 或 end 关键字是针对父母的 <' direction '> 值并计算的,计算值可以是 left 和 right 。
justify-all:
效果等同于 justify,但还会让最后一行也两端对齐。
在上一节css text-align-las设置末尾文本对齐方式我们就对"text-align:justify"做了讲解,但是正如上面的解释所说,它对最后一行以及本身就是第一行就不做处理,如下。

<style>
body,div{
margin:0;
padding:0;
}
div{
300px;
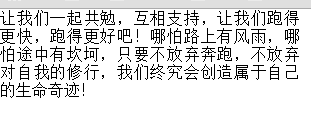
text-align:justify;
}
</style>
<div>让我们一起共勉,互相支持,让我们跑得更快,跑得更好吧!哪怕路上有风雨,哪怕途中有坎坷,只要不放弃奔跑,不放弃对自我的修行,我们终究会创造属于自己的生命奇迹!</div>
解决方法:
<style>
body,div{
margin:0;
padding:0;
}
div{
300px;
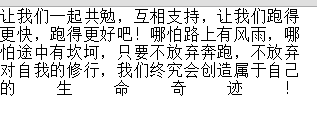
text-align:justify;
}
div::after{
content:'';
display:inline-block;
100%;
visibility:hidden;
}
</style>
<div>让我们一起共勉,互相支持,让我们跑得更快,跑得更好吧!哪怕路上有风雨,哪怕途中有坎坷,只要不放弃奔跑,不放弃对自我的修行,我们终究会创造属于自己的生命奇迹!</div>
它说最后一行不起效果,我们让它不是最后一行不就解决了。

还有一种方法就是用text-align-last。
<style>
body,div{
margin:0;
padding:0;
}
div{
300px;
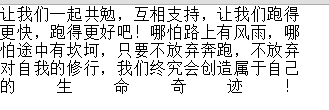
text-align:justify;
text-align-last:justify;
}
</style>

另外justify-all也可以但Chrome不支持...还有其他几个属性,很好理解就不再讲解了。