最近一直在研究CSS,因为发现实践中大部分时间都在写CSS,且自己感觉写的很烂,虽然以前看的很多,但却很少有去实践过,更别提研究了,现在发现根本就不是你懂你就会,很多都是你用着用着才真的会了的,于是现在打算花一段时间研究CSS,并把它记录下来,以免忘了,以后在项目中需要的时候也方便查找,之前用的编辑器写的文章太乱了,现在换成markdown了,感觉好多了。
注意:本篇文章不会过多的介绍基础知识,因为没有必要,网上有很多基础教程完全可以搜索的到,这篇文章主要是对CSS的研究,通过它可以提高你的编码技术水平,如果其中有不懂的完全可以搜索。
currentColor编码实践,currentColor它会继承当前文字颜色

这个dome演示的情况是,color颜色和边框颜色是一样的,hover上去也是一样。原本我们可能会写color:red;border-color:red;但如果使用currenColor会更简单。
代码:
<style>
#box{
30vw;
height:30vh;
line-height:30vh;
margin:10vh auto;
color:#333;
border:1px solid currentColor;
text-align:center;
}
#box:hover{
color:red;
}
</style>
<div id="box">追梦子</div>
从中我们可以发现当color颜色变了currentColor颜色也会相应的改变。
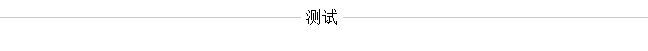
::before、::after实践

我相信网页上有很多这种效果吧,其实用::before和::after可以轻松解决这个问题。
代码:
<style>
#box{
text-align:center;
position:relative;
}
#box::before{
content:'';
position:absolute;
left:0;
top:50%;
100%;
height:1px;
background-color:#ccc;
z-index:-1;
}
#box::after{
content:'测试';
background-color:#fff;
padding:0 5px;
}
</style>
<div id="box"></div>
注意这里的::before有个
z-index:-1不然线会盖住文字,实现的原来就是,通过::before实现一个宽度100%高1px的横线,然后将文字把这个线盖住就好了,还有一个需要注意的就是虽然写z-index了,但还是看不出来,所以给文字加个背景颜色和body的颜色一样就好了。另外就是我之所以还有::after写文字是有原因的,如果直接把文字写在div里面那就麻烦了,因为写在里面的话,因为div宽度就是100%如果给个背景颜色的话就把线给盖住了。
那如果是垂直方向的呢?

代码:
<style>
body,div{
margin:0;
padding:0;
}
#box{
position:relative;
margin-left:100px;
}
#box::before{
content:'';
position:absolute;
left:15px;
top:0px;
1px;
height:100vh;
background-color:#ccc;
}
#box::after{
content:'测试';
background-color:#fff;
position:absolute;
top:50vh;
left:0;
}
</style>
<div id="box"></div>
这里用了vh单位,vh可以动态获取屏幕高度,1vh等于1%的屏幕高度。
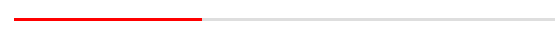
还有这种情况。

代码:
<style>
#box{
position:relative;
}
#box::before{
content:'';
position:absolute;
left:0;
top:0;
10%;
height:1px;
background-color:red;
}
#box::after{
content:'';
position:absolute;
left:0;
top:0;
100%;
height:1px;
background-color:#dedede;
z-index:-1;
}
</style>
<div id="box"></div>
border或box-shadow实现模态框
之前也许我们会用来个元素来实现模态框,但现在完全没有必要。

因为border不能使用百分比所有使用一个超大的值就好了。噢,可以使用vw单位,其实有些很简单的东西可以解决很多看似复杂的事,只是我们没有去思考罢了。
<style>
#box{
position:fixed;
left:50%;
top:50%;
200px;
height:200px;
transform:translate(-50%,-50%);
border:10000px solid rgba(0,0,0,0.3);
}
</style>
<div id="box">追梦子前端博客</div>
<p>从前有座山...</p>
在来一个box-shadow的实现
<style>
#box{
position:fixed;
left:50%;
top:50%;
200px;
height:200px;
transform:translate(-50%,-50%);
box-shadow:0 0 0 100vw rgba(0,0,0,0.3);
}
</style>
<div id="box">追梦子前端博客</div>
<p>从前有座山...</p>
效果一样就不截图了。
别和我说兼容性,学习那有那么多事,一件事,学!
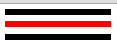
利用box-shadow制作汉堡菜单

<style>
#box{
100px;
box-shadow:0px 0px 0px 3px #000,0px 12px 0px 3px red,0
px 25px 0px 3px #000;
}
</style>
<div id="box"></div>
少一个元素算一个元素。
持续更新中...如果你有好的想法,能够分享一下那就更好了。