1.H5提供了audio用于定义音频,支持3种文件格式:MP3、Wav、Ogg,并且有默认的样式

如:<audio controls> <source src="horse.ogg" type="audio/MP3"> audio 元素 </audio>
常用属性:
src="URL" 规定音频文件的 URL
autoplay=“autoplay” 音频在就绪后马上自动播放
controls="controls" 向用户显示音频控件(比如播放/暂停按钮)
loop="loop" 每当音频结束时重新开始播放
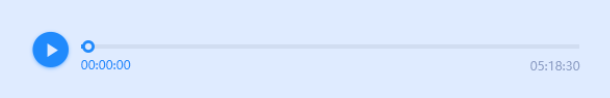
2.自定义音频

html:
<div class="play_audio">
<audio src="" id="audio" controls="controls"></audio>
<!-- 进度条 -->
<section class="progressBar">
<div class="progressBac"></div>
<div class="speed" id="speed"></div>
<div class="drag" id="drag">
<div class="inner_drag"></div>
</div>
</section>
<!-- 播放时间 -->
<div id="time">
<span class="currentTime" id="currentTime">00:00:00</span>
<span class="allTime" id="allTime">05:18:30</span>
</div>
</div>
css:
.play-content{
height: 183px;
padding: 17px 0 20px 25px;
}
.audio_picture{
183px;
height: 183px;
margin-right: 37px;
position: relative;
display: inline-block;
vertical-align: middle;
}
.audio_picture img:nth-child(1){
183px;
height: 183px;
}
.audio_picture img:nth-child(2){
position: absolute;
top: 14px;
right: 5px;
25px;
height: 103px;
}
.audio-detail{
display: inline-block;
height: 183px;
vertical-align: middle;
}
.audio-detail p{
margin-top: 21px;
color: #2F3034;
font-size: 24px;
}
.audio-detail .time{
margin-top: 18px;
font-size: 14px;
color: #9FA5BB;
}
.audio-detail .time img{
margin-left: 51px;
margin-right: 11px;
}
.audio-detail .play{
margin-top: 49px;
}
.audio-detail .play img{
35px;
height: 34px;
margin-right: 12px;
float: left;
vertical-align: middle;
}
.play .play_audio{
position: relative;
float: right;
vertical-align: middle;
}
.audio-detail .play #audio{
473px;
}
.audio-detail .progressBar{
473px;
height: 4px;
background-color: #eee;
display: inline-block;
}
.audio-detail .progressBar .progressBac{
473px;
height: 4px;
background-color: #eee;
}
.audio-detail .progressBar .speed{
position: absolute;
top: 13px;
left: 0;
60px;
height: 4px;
background-color: #1F8DFC;
}
.audio-detail .progressBar .drag{
position: absolute;
top:9px;
left: 54px;
12px;
height: 12px;
background-color: #1F8DFC;
border-radius: 50%;
}
.progressBar .drag .inner_drag{
6px;
height: 6px;
margin: 3px;
background-color: #fff;
border-radius: 50%;
}
.audio-detail #time{
100%;
height: 20px;
position: absolute;
left: 0;
bottom: -20px;
color: #888;
}
.audio-detail #time .currentTime{
position: absolute;
left: 0px;
top: 0;
margin-right: 200px;
}
.audio-detail #time .allTime{
position: absolute;
right: 0px;
top: 0;
}
script:
$(function(){
function clicks() {
var audio = document.getElementById("audio");
$("#control").click(function() {
if ($("#control").hasClass("play")) {
$("#control").addClass("pause").removeClass("play");
audio.play();//开始播放
dragMove();//并且滚动条开始滑动
$("#control").html("暂停播放");
} else {
$("#control").addClass("play").removeClass("pause");
$("#control").html("点击播放");
audio.pause();
}
})
}
//播放时间
function timeChange(time, timePlace) { //默认获取的时间是时间戳改成我们需要的时间格式
var timePlace = document.getElementById(timePlace);
// 时
var hours = parseInt(time / 3600);
if (hours < 10) {
hours = "0" + hours;
}
//分
var minutes = parseInt(time / 60);
if (minutes < 10) {
minutes = "0" + minutes;
}
//秒
var seconds = parseInt(time % 60);
if (seconds < 10) {
seconds = "0" + seconds;
}
var allTime = hours + " : " + minutes + " : " + seconds;
timePlace.innerHTML = allTime;
}
//播放事件监听
function playCotrol() {
audio.addEventListener("loadeddata",
function() {
$("#control").addClass("play").removeClass("color_gray");
$("#control").html("点击播放");
addListenTouch(); //加载之后才可以拖动进度条
var allTime = audio.duration;
timeChange(allTime, "allTime");
setInterval(function() {
var currentTime = audio.currentTime;
$("#time .currentTime").html(timeChange(currentTime, "currentTime"));
}, 1000);
clicks();
}, false);
audio.addEventListener("pause",
function() { //监听暂停
$("#control").addClass("play").removeClass("pause");
$("#control").html("点击播放");
if (audio.currentTime == audio.duration) {
audio.stop();
audio.currentTime = 0;
}
}, false);
audio.addEventListener("play",
function() { //监听播放
$("#control").addClass("pause").removeClass("play");
$("#control").html("暂停播放");
dragMove();
}, false);
audio.addEventListener("ended", function() {
alert(0)
}, false)
}
})