1..css( )给指定的样式设置样式值:

2..attr(attributeName,value) /.removeAttr(attributeName);给指定的属性设置值 / 清除所有匹配的元素集合的元素:
(1)改变图片的路径,可用于展示全部内容和收起两种状态时的上尖角和下尖角的变换

(2)添加背景颜色

3..text( )改变文本的内容

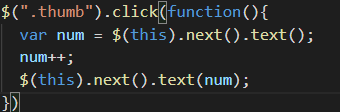
4.小案例:点赞数量的递增


5.addClass()/removeClass():添加或移除指定的类到匹配元素集合中的每一个元素

6.hasClass():用来判断是否有匹配的类,可以由此判断是否进行后续的操作

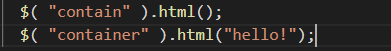
7.html():用来获取匹配的元素集合的第一个元素的文本内容;若是在.html()方法中输入内容,则会改变对应元素的文本内容

8.val(): 获取匹配元素集合的第一个元素的值, 通常用于input、select、textarea

9.方法与属性的不同写法:例如