什么是css:
- css全名是层叠样式表(Cascading Style Sheets)
- CSS的作用:给html标签添加“样式”,样式定义了如何显示 HTML 元素
- 标签是可以由自己的属性去定义样式的(比如表格可以自定义边框),为什么要新定义一个CSS来添加样式呢?因为早期的设计混乱,标签的样式属性没有“通用”性(不同的标签有不同的样式属性),相对难以去使用。
CSS的用法:
CSS可以根据位置分成行内式、内联式、外联式。
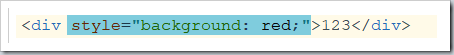
内嵌式:在标签的style属性内使用"样式:参数"来定义样式(有什么样式可以看我的另一篇博文:html之CSS样式学习笔记)。
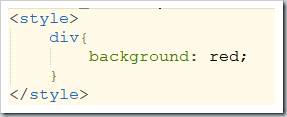
内联式: 在head标签的style标签内,使用选择器方式来定义样式(关于选择器,请看我的另一篇博文:html之css选择器学习)。
外联式:在外部的.css文件中定义样式 ,然后使用link标签引入样式表
,然后使用link标签引入样式表![]() 。
。
css的注释:
css的命名规则:
我们经常会使用class来帮助我们来选择某些标签,用来增加某些样式。class的属性值的命名规则应该遵循下面几个:
- 理论上应该见名知意,比如主要设置居中属性的css选择器可以命名为center
- 可以使用-来命名,但不可以使用_
- 不要使用纯数字、中文来命名。
CSS书写规范:
【只是规范,不遵守的话也能达到效果。有些规范也有些人并不认可。所以这个可以随意。】
- 选择器与{之间必须包含空格
- 属性名与后面的:之间不包含空格,
- :与属性值之间必须包含空格
- 包含多个选择器时,一个选择器声明占一行
- 选择器的嵌套层级应不大于3级,位置靠后的限定条件应尽可能精确
![image_thumb[10] image_thumb[10]](https://images2018.cnblogs.com/blog/1053079/201807/1053079-20180723005028316-2068180978.png)