你要做一个预览功能,如果直接使用插件,多个页面使用会有很多隆余,在这里我把它组件化为html插件,直接使用即可,避免重复造轮子;
在vue中使用spreadjs插件,首先你要先下载这个插件,下载链接在后面;
大概的流程是首页初始化js对象,然后再封装调用;
1.需要下载插件有以下4个文件(而且把脚本放在这边,页面初始化的时候就可以加载):

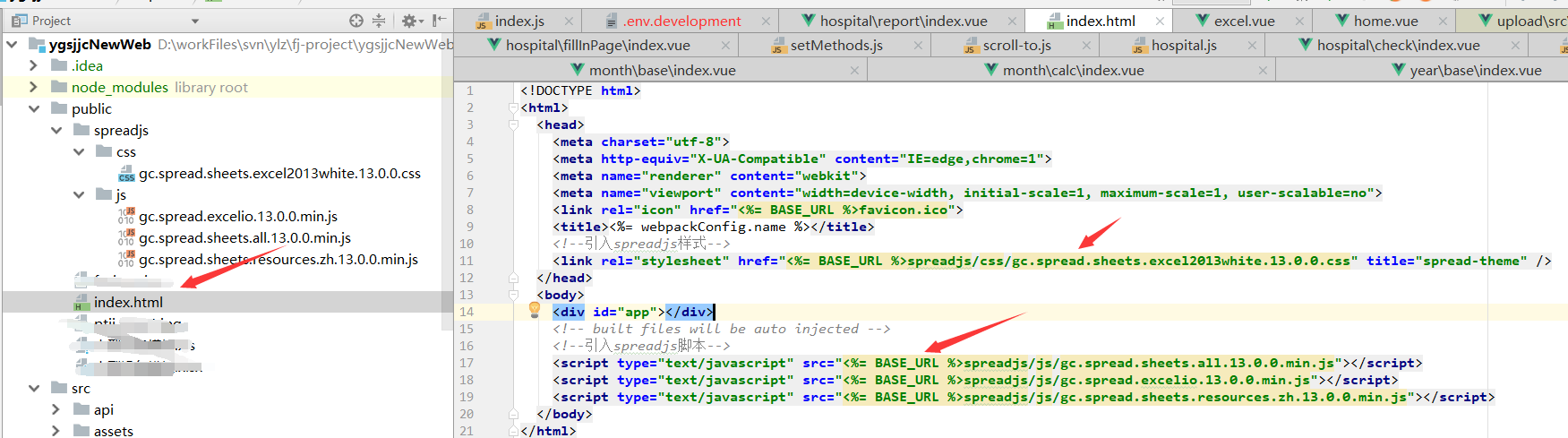
2. 在页面直接引用插件,初始化加载插件

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="renderer" content="webkit"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <title><%= webpackConfig.name %></title> <!--引入spreadjs样式--> <link rel="stylesheet" href="<%= BASE_URL %>spreadjs/css/gc.spread.sheets.excel2013white.13.0.0.css" title="spread-theme" /> </head> <body> <div id="app"></div> <!-- built files will be auto injected --> <!--引入spreadjs脚本--> <script type="text/javascript" src="<%= BASE_URL %>spreadjs/js/gc.spread.sheets.all.13.0.0.min.js"></script> <script type="text/javascript" src="<%= BASE_URL %>spreadjs/js/gc.spread.excelio.13.0.0.min.js"></script> <script type="text/javascript" src="<%= BASE_URL %>spreadjs/js/gc.spread.sheets.resources.zh.13.0.0.min.js"></script> </body> </html>
3.写一个excel.vue文件,放在视图views哪个文件夹底下都行,文件内容如下
<template> <div class="app-container"> <div :id="spreadIdName" :style="spreadStyle"></div> </div> </template> <script> function noop() {} export default { name: "excel", data() { return { // spreadJs 内容 excelIo: {}, spread: {}, spreadNS: {}, spreadStyle: { '100%', height: '400px' }, spreadIdName: '', refName: 'excelView', bigFileJson: '' } }, props: { // 这个功能还没有做 idName: { type: String, default: 'excelView' }, // 数据可以是文件 fileData: Object, // 数据可以是json序列化 workbookObj: Object, // 获取文件字符串方法 getFileJsonString: { type: Function, default: noop } }, mounted() { this.spreadIdName = this.idName this.initIo() this.initSpreadJs() }, watch: { fileData(file) { if (file && Object.keys(file).length > 0) { this.initSpreadJsByFile(file) } else { this.clearSpreadJs() } }, workbookObj(obj) { if (obj && Object.keys(obj).length > 0) { this.initSpreadJsByJson(obj) } else { this.clearSpreadJs() } } }, methods: { // 初始化io流 initIo() { var that = this const { GC } = window GC.Spread.Common.CultureManager.culture('zh-cn') that.excelIo = new GC.Spread.Excel.IO() that.spreadNS = GC.Spread.Sheets; }, // 初始化插件 initSpreadJs: async function() { var that = this if (that.spread && Object.keys(that.spread).length > 0) { return } // 在弹窗中获取id that.$nextTick(()=>{ that.spread = new that.spreadNS.Workbook(document.getElementById(that.spreadIdName)) }) }, // 清空插件内容 clearSpreadJs: async function() { var that = this if (that.spread && Object.keys(that.spread).length > 0) { that.spread.clearSheets() that.bigFileJson = '' that.getFileJsonString(that.bigFileJson) } }, // 关闭插件 closeSpreadJs: async function() { var that = this if (that.spread && Object.keys(that.spread).length > 0) { that.spread.clearSheets() that.bigFileJson = '' that.getFileJsonString(that.bigFileJson) } }, // 上传EXCEL显示 upExcel: async function(file) { var that = this var excelFile = file that.excelIo.open(excelFile, (json) => { var workbookObj = json that.upExcelJson(workbookObj) }, function (e) {
alert('文件读取失败,仅支持xlsx类型') }) }, upExcelJson: async function(workbookObj) { var that = this if (workbookObj) { that.spread.fromJSON(workbookObj) that.bigFileJson = JSON.stringify(workbookObj) that.getFileJsonString(that.bigFileJson) } else { that.spread.clearSheets() that.bigFileJson = '' that.getFileJsonString(that.bigFileJson) } }, initSpreadJsByJson: async function (workbookObj){ var that = this await that.initSpreadJs() await that.upExcelJson(workbookObj) }, initSpreadJsByFile: async function (file){ var that = this await that.initSpreadJs() await that.upExcel(file.raw) } } } </script> <style scoped> </style>
4.方法调用:
1).首先引入vue组件,在components 里面把excel当做html标签使用
import excel from '@/views/hospital/preview/excel'
export default {
name: 'xxxxxx',
components: { pagination, excel }
}
2).调用
<div style=" 100%;height: 400px;"> <excel :idName="spreadIdName" :fileData="bigUpFile" :workbookObj="bigWorkbookObj" :getFileJsonString="getBigFileJsonStr" /> </div>
// vue的data包含组件相关参数
data() {
return {
spreadIdName: 'excelView',
bigFileJson: '',
bigUpFile: {},
bigWorkbookObj: {}
}
},
// 上传文件组件的回调函数就可以使用该组件,该组件会自动预览文件,或者文件json
methods: {
getBigFileJsonStr(str) {
console.log(str)
this.bigFileJson = str
},
upLoadeChange: async function(file) {
var that = this
if (file) {
that.bigUpFile = file
} else {
that.bigWorkbookObj = {}
}
},
removeFile(file, fileList) {
var that = this
that.bigWorkbookObj = {}
}
}
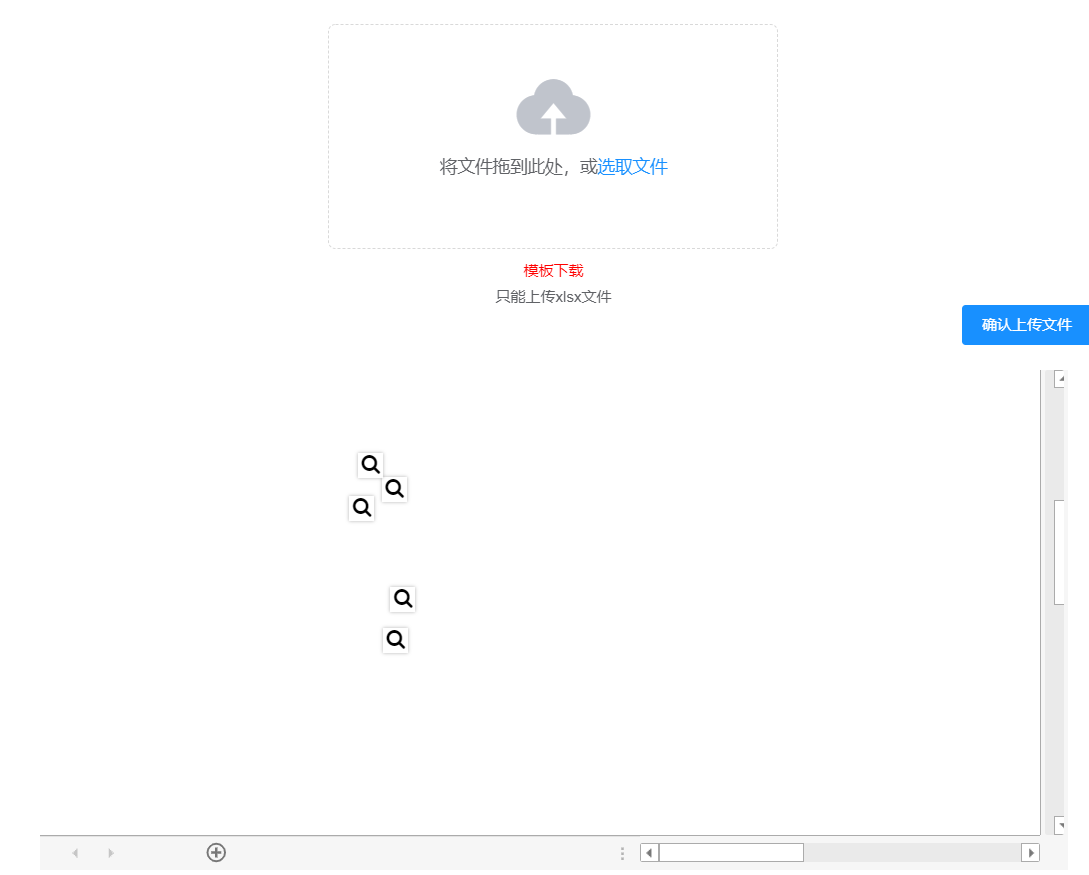
5.预览效果:

清空文件效果

6.end
我这边只是做一个预览功能,其他功能可以在这个基础上按照需要自己在添加,我这里就不做过多介绍;
插件的下载链接
链接:https://pan.baidu.com/s/1h1tLa143uGWg-vJrCVg3rw
提取码:pqlj
制作不易,您的打赏就是对我最大的支持,谢谢