其实我本人学习前端也没多久,了解到底知识也相当有限,下面只是讲一点我自己理解的。
CSS的三个基础选择器,那么什么是选择器呢,说白了就是用一种方式把你想要的那一个或多个标签选中!把它选中了,你才能操作这个标签的CSS样式。CSS有很多把你所需要的标签选中的方式,这些不同的方式就是不同的选择器。下面简单介绍下CSS三个基础的选择器:
1、元素选择器:元素选择器,就是“选中”相同的标签,然后对相同的标签里面的元素内容设置同一个CSS样式。
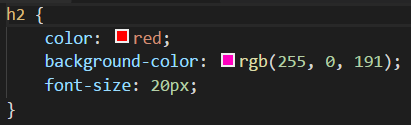
下面图片就是一个元素选择器,里面的“h2”就是标签名,意思就是把HTML文档中所有<h2>标签的元素内容更改为所需要的样式,而图片里面大括号里面蓝色字体的三行代码我们就称之为“声明块”,那么什么又是声明块呢?
在CSS中属性名和属性值统称为声明 冒号前面的就是属性名,冒号后面的就是属性值,它们是由英文的冒号分隔开的,而声明块就是由多个这样的声明组成的
冒号前面的就是属性名,冒号后面的就是属性值,它们是由英文的冒号分隔开的,而声明块就是由多个这样的声明组成的
,每个声明以英文的分号分隔

2、类选择器:也叫class选择器,我们可以对“相同的元素”或者“不同的元素”设置一个class(类名),然后针对这个class的元素进行CSS样式操作。
例:
 这是一个HTML代码,class后面就是类名,而CSS代码中类选择器的写法就是一个英文点号 “ . ” 加上类名,class名前面必须要加上前缀 “ . ” (英文点号),否则该选择器无法生效。类名前面加上“.”,表明这是一个class选择器。然后大括号里面跟上声明块
这是一个HTML代码,class后面就是类名,而CSS代码中类选择器的写法就是一个英文点号 “ . ” 加上类名,class名前面必须要加上前缀 “ . ” (英文点号),否则该选择器无法生效。类名前面加上“.”,表明这是一个class选择器。然后大括号里面跟上声明块 其他的标签也可以用相同的类名,这样相同类名下的HTML标签中的元素内容都使用相同的CSS样式。
其他的标签也可以用相同的类名,这样相同类名下的HTML标签中的元素内容都使用相同的CSS样式。
3、ID选择器:我们可以为元素设置一个id,然后针对这个id的元素进行CSS样式操作。注意,在同一个页面中,不允许出现两个相同的id,这个就像没有哪两个人的身份证号是相同的道理一样。当然在不同的页面中可以再次使用。
例:
 这是一个HTML代码,id为F58的一个元素,css代码中ID选择器的写法就是一个 “ # ” 加上id名,id名前面必须要加上前缀“#”,否则该选择器无法生效。id名前面加上“#”,表明这是一个id选择器,然后加上声明块
这是一个HTML代码,id为F58的一个元素,css代码中ID选择器的写法就是一个 “ # ” 加上id名,id名前面必须要加上前缀“#”,否则该选择器无法生效。id名前面加上“#”,表明这是一个id选择器,然后加上声明块
这就是CSS的三个基础选择器,其实里面的ID选择器主要是给JS用的。