说明:从今天开始从基础抓起学习javascript-完全依据w3school(http://www.w3school.com.cn/js/js_intro.asp)网站顺序。这里我将我认为不好理解的地方积累下来,希望对像我一样的新手有益。
第一篇 JavaScript:写入 HTML 输出
1. javascript有一种作用就是可以输出html文档:如图
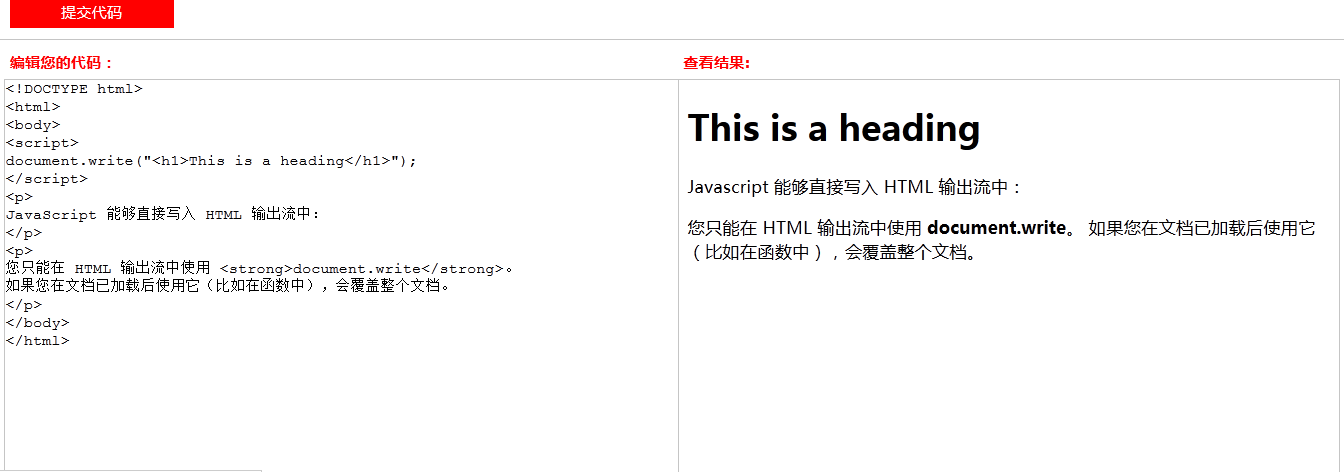
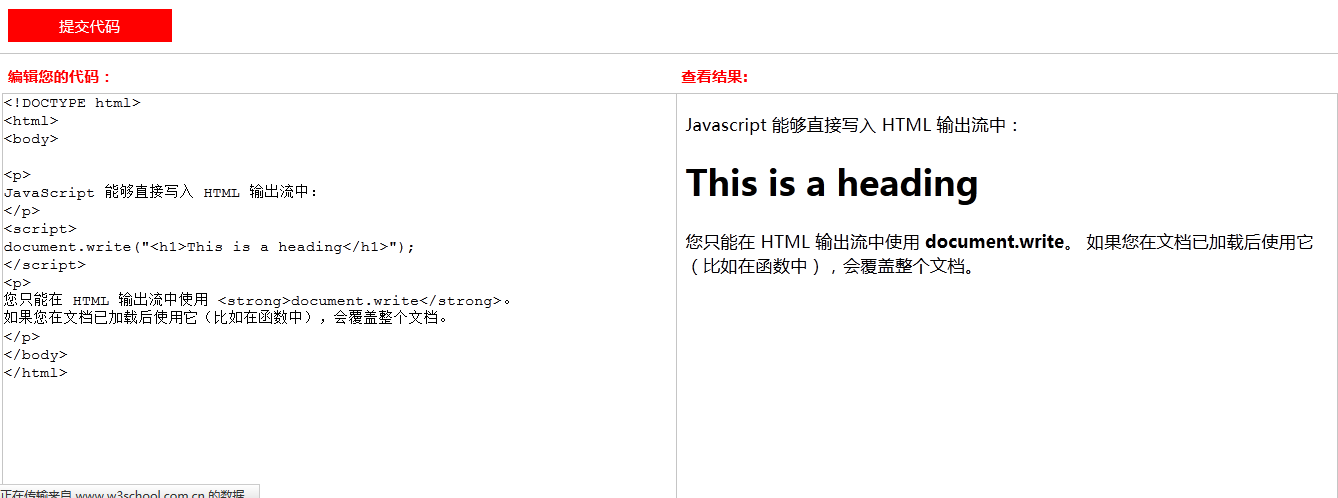
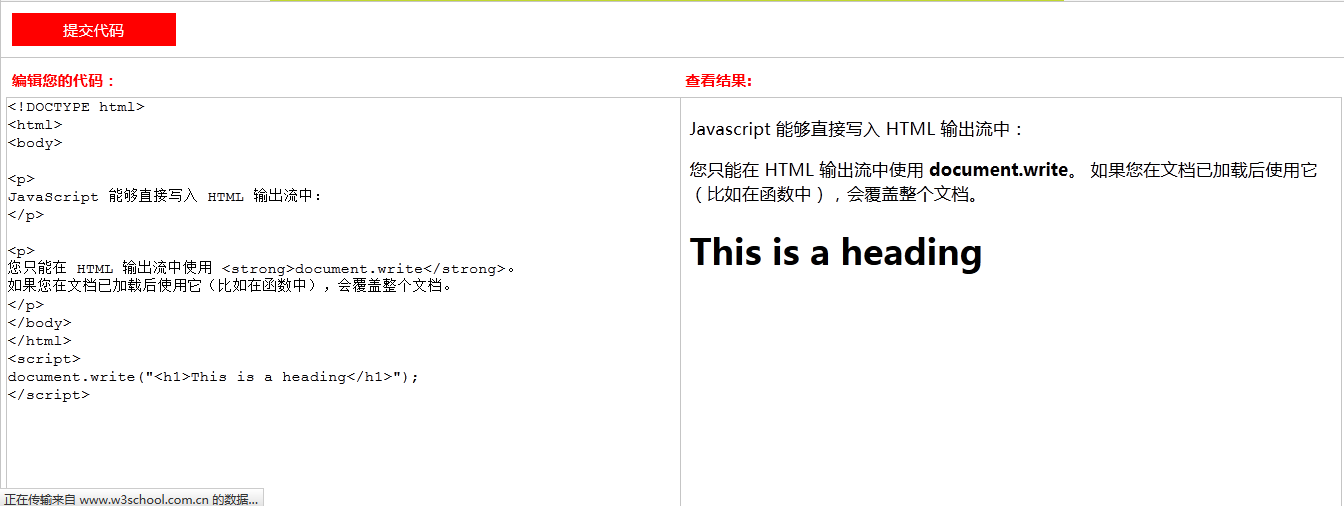
2. 然后理解html文档是如何输出的: 首先比较以下三种图片



然后发现了什么,就一句话:html文档的输出是按顺序进行的,就和我们画画一样,边画边出效果,这就是HTML文档的加载机制。
3. 什么叫文档加载中和文档加载后?
边写边出效果那个过程就是文档加载中;
浏览器输出流关闭后便是文档加载后;
(您只能在 HTML 输出流中使用 document.write。 如果您在文档已加载后使用它(比如在函数中),会覆盖整个文档)。刚开始没有搞懂,现在知道原来是这样的,在这里有两种情况:
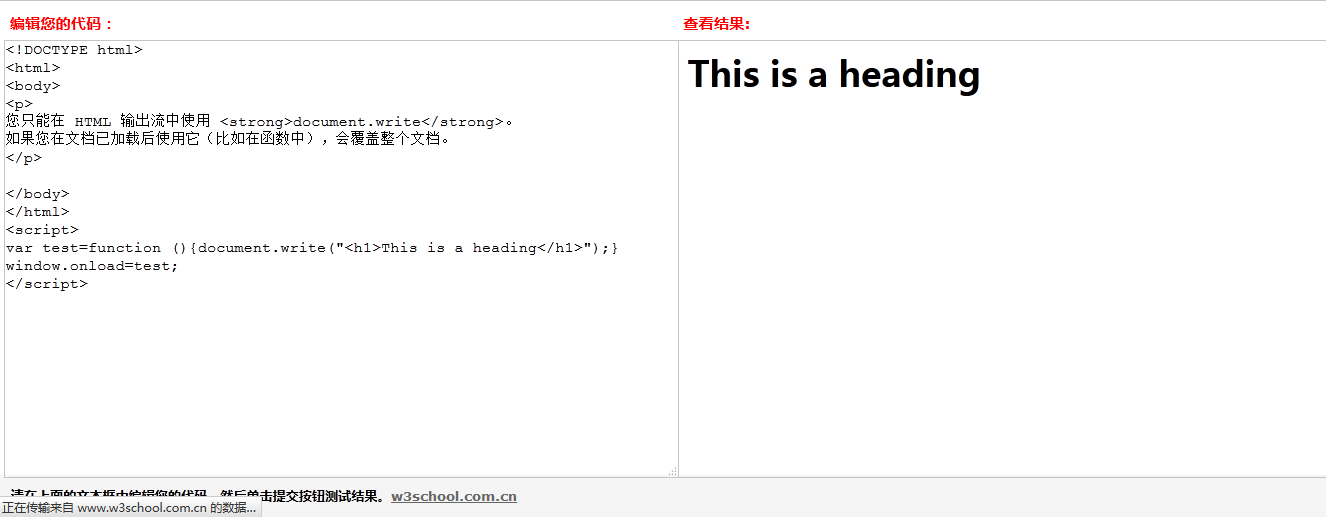
第一种:把document.write注册给事件window.onload.(注意:可以被我们注册内容);
当我们所有的HTML文档加载完成后,浏览器的整个输出流就会自动关闭,然后默认触发这个事件,注意是输出流关闭后,才开始执行这个事件,所以如果你在这个事件中搞一个document.write(),(注意前面这句话的顺序)那么就会开始一个新的输出流,替换之前所有的HTML文档内容。如下图:

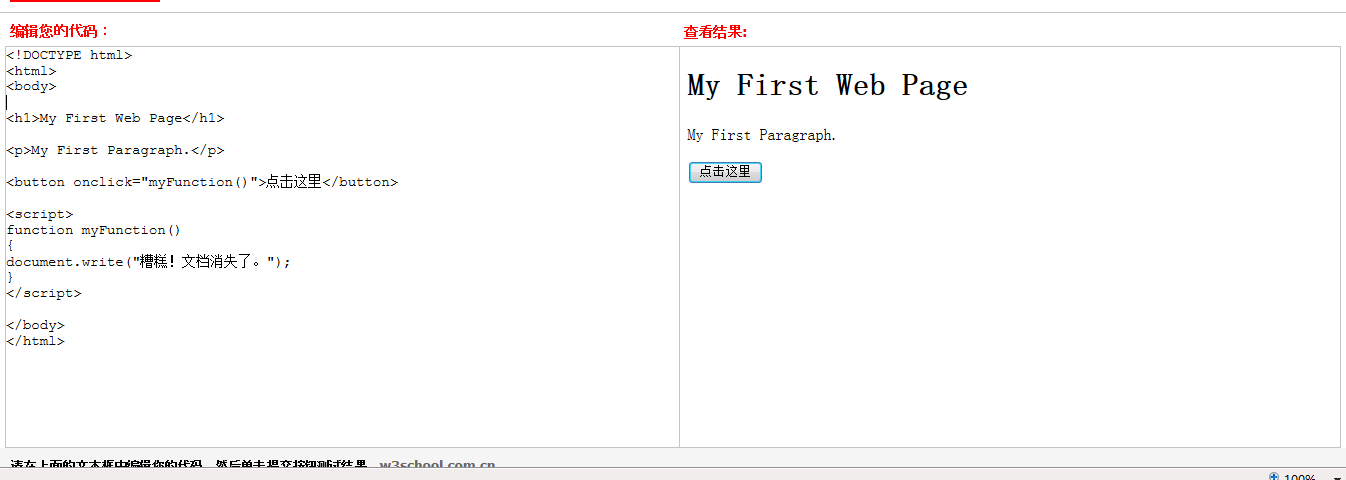
第二种:把document.write写到一个函数中;
如下图整个文档已经加载完成,但点击按钮执行函数后,又会开始一个新的输出流,其实这和window.onload是一样的额,只不过它是自动触发的。如下图
 点击按钮后文档被替换。
点击按钮后文档被替换。