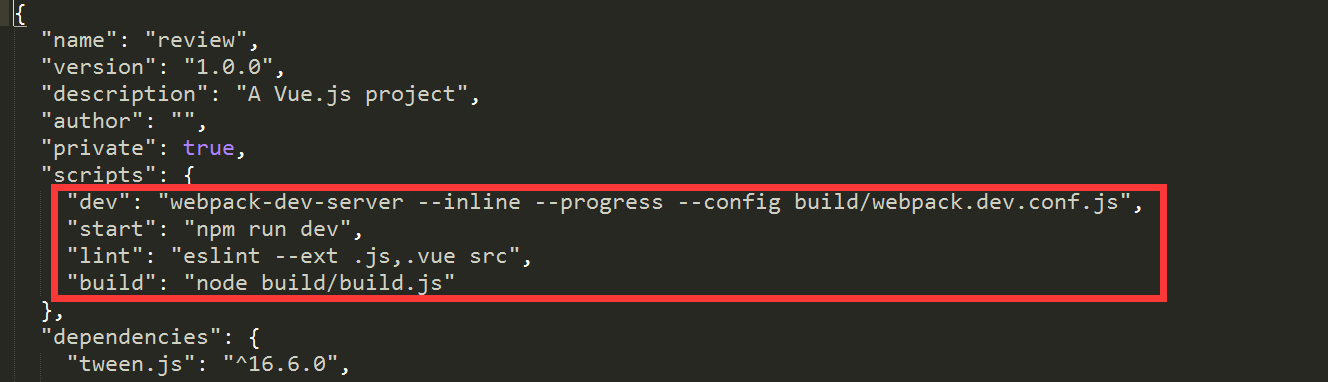
vue打包,我们都清楚,实在记不住命令的可以去package.json中看:
npm run build

打包后会生成dist文件夹,将dist文件夹下的所有文件复制到Apache下的www的文件夹下,然后在localhost的80端口下即可访问。
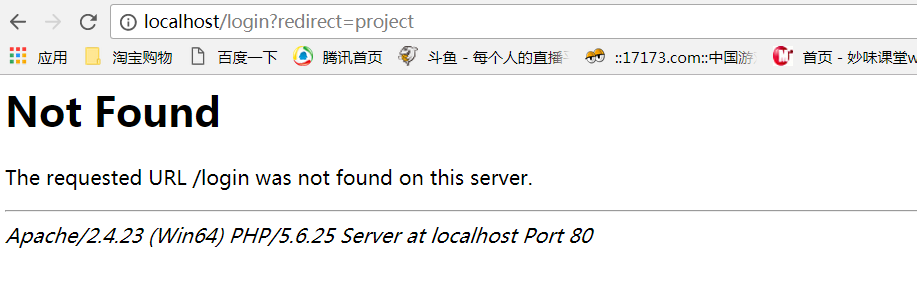
但此时还有一个问题:点击链接改变路由后,服务器会报错!如下图:

解决方法:
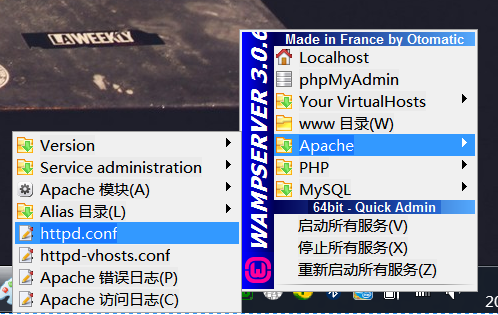
打开apache的配置文件

释放rewrite模块,寻找以下代码,将前面的#去掉
LoadModule rewrite_module modules/mod_rewrite.so
寻找以下代码块,将AllowOverride后面改成all
<Directory />
AllowOverride all
Require all denied
</Directory>
# # AllowOverride controls what directives may be placed in .htaccess files. # It can be "All", "None", or any combination of the keywords: # AllowOverride FileInfo AuthConfig Limit # AllowOverride all # # Controls who can get stuff from this server. #
httpd.conf文件修改完之后,还需要在根目录下添加.htaccess的文件,并在文件中添加以下代码块
<IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index.html$ [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . index.html [L] </IfModule>
修改完成后,重启服务器即可。