前言
在CSS布局中,水平居中与垂直居中一直是用到比较多的,在本篇中将介绍水平居中、垂直居中的几种方式。
示例
HTML:
<div class="parent">
<div class="child"></div>
</div>
CSS:
.parent {
200px;
height: 100px;
position: relative;
background-color: #374858;
}
.parent .child {
100px;
height: 50px;
background-color: #9dc3e6;
}
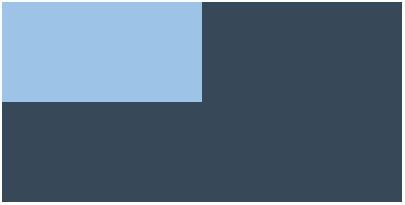
效果:

1. 水平居中
这里将分别介绍当子元素的样式为内联、块级以及绝对定位时的水平居中布局方案。

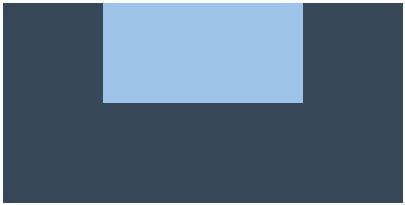
1.1 子元素为内联样式
说明:当子元素为内联样式时(display: inline-block | inline-flex | inline-grid | inline-table 也含有内联样式特性),只需要设置父元素的text-align: center。
CSS:
.parent { 200px;height: 100px;position: relative;background-color: #374858;}
.parent .child { 100px;height: 50px;background-color: #9dc3e6;}
.parent {
text-align: center;
}
.parent .child {
display: inline-block;
}
1.2 子元素为块级样式
说明:父元素和子元素都是块级元素时,设置子元素的margin: 0 auto即可。
注意:此时的子元素需要设置width。
CSS:
.parent { 200px;height: 100px;position: relative;background-color: #374858;}
.parent .child { 100px;height: 50px;background-color: #9dc3e6;}
.parent {}
.parent .child {
display: block;
margin: 0 auto;
}
1.3 子元素 position: absolute
CSS:
.parent { 200px;height: 100px;position: relative;background-color: #374858;}
.parent .child { 100px;height: 50px;background-color: #9dc3e6;}
.parent {}
.parent .child {
position: absolute;
left: 50%;
transform: translate(-50%, 0);
}
1.4 父元素 display: flex
说明:此时子元素可为内联、块级元素。
浏览器支持:IE 11。
CSS:
.parent { 200px;height: 100px;position: relative;background-color: #374858;}
.parent .child { 100px;height: 50px;background-color: #9dc3e6;}
.parent {
display: flex;
justify-content: center;
}
.child {
display: inline;
margin: 0 auto;
}
2. 垂直居中
同水平居中一样,这里也将分别介绍当子元素的样式为内联、块级以及绝对定位时的垂直居中布局方案。

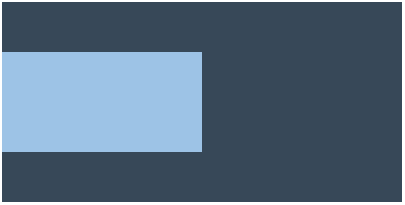
2.1 子元素为块级元素
CSS:
.parent { 200px;height: 100px;position: relative;background-color: #374858;}
.parent .child { 100px;height: 50px;background-color: #9dc3e6;}
.parent {
display: table-cell;
vertical-align: middle;
}
.parent .child {
display: block;
}
2.2 子元素 position: absolute
CSS:
.parent { 200px;height: 100px;position: relative;background-color: #374858;}
.parent .child { 100px;height: 50px;background-color: #9dc3e6;}
.parent {}
.parent .child {
position: absolute;
top: 50%;
transform: translate(0, -50%);
}
2.3 父元素 display: flex
说明:此时子元素可为内联、块级元素
浏览器支持:IE 11。
CSS:
.parent { 200px;height: 100px;position: relative;background-color: #374858;}
.parent .child { 100px;height: 50px;background-color: #9dc3e6;}
.parent {
display: flex;
align-items: center;
}
.parent .child {
display: inline;
}
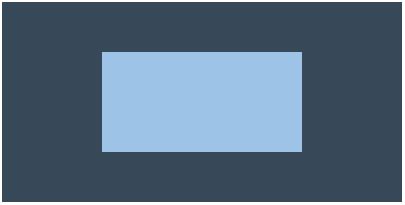
3. 水平居中+垂直居中

3.1 子元素 display: inline-block
说明:设置子元素的display: inline-block。
注意:此时的子元素需要设置width和height。
CSS:
.parent { 200px;height: 100px;position: relative;background-color: #374858;}
.parent .child { 100px;height: 50px;background-color: #9dc3e6;}
.parent {
text-align: center;
display: table-cell;
vertical-align: middle;
}
.parent .child {
display: inline-block;
}
3.2 子元素 position: absolute
说明:此时的子元素为绝对定位。
CSS:
.parent { 200px;height: 100px;position: relative;background-color: #374858;}
.parent .child { 100px;height: 50px;background-color: #9dc3e6;}
.parent {
position: relative;
}
.parent .child {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
3.3 父元素 display: flex
浏览器支持:IE 11。
CSS:
.parent { 200px;height: 100px;position: relative;background-color: #374858;}
.parent .child { 100px;height: 50px;background-color: #9dc3e6;}
.parent {
display: flex;
justify-content: center;
align-items: center;
}
.parent .child {}