本篇开始搭建一个ExtJS 4.2单页面应用, 这里先介绍主页的搭建,内容包括:主页结构说明、扩展功能等方面。
目录
1. 主页结构说明
2. 扩展功能
3. 在线演示
1. 主页结构说明
1.1 主页布局
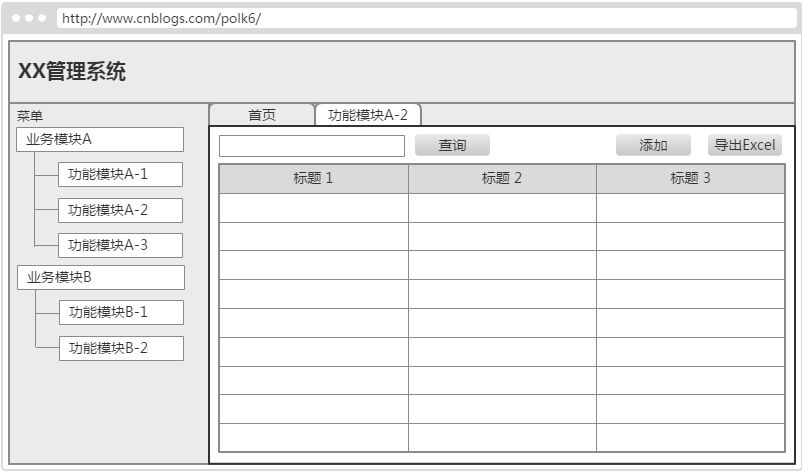
传统的ExtJS 4.2应用,基本布局如下:

1.2 主页布局分析
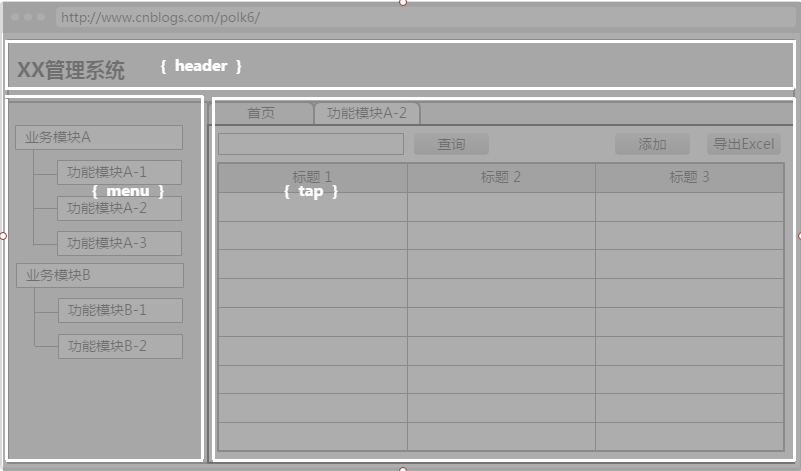
根据上面的主页布局图,可转换具体试图结构:
header:存放系统的名称、logo、用户信息等内容。
menu:菜单区域,以Tree形态展现业务入口。
tab:业务区域,具体的业务都以tab页的形式嵌入到此区域。

1.3 主页布局代码
从ExtJS 4开始,应用程序的入口点开始使用为 Ext.application。
此方法取代了之前的Ext.onReady(),并增加了一些新的功能:创建一个viewport组件、设定应用程序的名称等等。
API:http://docs.sencha.com/extjs/4.2.1/#!/api/Ext.app.Application
Ext.application({
name: 'AKApp',
launch: function () {
// 设定Viewport
Ext.create('Ext.container.Viewport', {
name: 'MainFrame',
layout: 'border',
items: [
Ext.create('Ext.panel.Panel', { // header
'100%',
height: 50,
bodyBorder: false,
border: false,
region: 'north',
style: {
background: '#739b2e'
},
html: '<div id="header_content">ExtJSDemo</div>'
}),
Ext.create('Ext.tree.Panel', { // menu
title: '目录',
id: 'app_tree',
rootVisible: false,
lines: false,
split: true,
'20%',
region: 'west',
root: {
expanded: true,
children: [
{
text: '业务',
expanded: true,
children: []
},
{
text: 'Demo',
expanded: true,
children: [
{ text: '创建组件', id: 'Demo.CreateCompareP', leaf: true },
{ text: '查找组件', id: 'Demo.QueryCompareP', leaf: true },
]
}
]
},
listeners: {
select: function (thisView, thisControl) {
if (thisControl.data.leaf) {
// TODO:点击菜单,创建相关的Tab页
}
}
}
}),
Ext.create('Ext.tab.Panel', { // tab
id: 'app_tabContainer',
region: 'center',
autoScroll: true,
defaults: {
autoScroll: true,
bodyPadding: 4,
closable: true //tab页的关闭按钮
}
}),
]
});
}
});
2. 扩展功能
这里说明主页常见的2种功能:
第1种:点击菜单,动态加载业务文件。
第2种:业务tab页的切换,修改页面URL的值。
2.1 点击菜单,动态加载业务文件
说明:各业务的入口都是在ExtJS tree组件的叶子节点上,系统初次加载时只展示了主页功能,并没有加载任何的业务代码。现在要求点击菜单的节点,展示业务页面。
步骤:点击菜单 → 加载业务文件 → 在tab容器内展现此业务
代码:在tree容器添加select事件
Ext.create('Ext.tree.Panel', {
title: '目录',
root: {
expanded: true,
children: [
{
text: '业务',
expanded: true,
children: [
{ text: '船舶管理', id: 'ShipMgr.ShipMgrP', leaf: true },
]
}
]
,
listeners: {
select: function (thisView, thisControl) {
if (thisControl.data.leaf) {
var tabId = thisControl.data.id;
// 1.设置tab页的默认参数
var tabConfig = {
closable: true,
title: thisControl.data.text,
id: tabId,
bodyBorder: false,
border: false,
icon: 'tab.png'
};
// 2.判断是否已存在此Tab,若存在就显示
var newTab = Ext.getCmp('app_tabContainer').getComponent(tabId);
if (!newTab) {
// 2.1 加载业务文件
var tabPath = 'app.' + tabId; // 界面路径 eg:app.ShipMgr.ShipMgrP
Ext.syncRequire(tabPath, function () {
newTab = Ext.create(tabId, tabConfig);
Ext.getCmp('app_tabContainer').add(newTab);
Ext.getCmp('app_tabContainer').setActiveTab(newTab);
});
} else {
// 2.2 已存在此业务的tab页就直接设置active
Ext.getCmp('app_tabContainer').setActiveTab(newTab);
}
}
}
}
})
2.2 业务tab页的切换,修改页面URL的值
说明:此功能主要用于根据URL直接访问具体的业务额,当然访问之前最好还要做下权限判断。
步骤:新建或切换tab页 → 选中菜单的节点 → 修改页面URL
代码:在tab容器添加tabchange事件
Ext.create('Ext.tab.Panel', {
id: 'app_tabContainer',
region: 'center',
autoScroll: true,
listeners: {
tabchange: function (thisControl, newCard, oldCard) {
var tabId = newCard.id;
// 1.选中菜单的节点
var node = Ext.getCmp('app_tree').store.getNodeById(tabId);
if (node) {
Ext.getCmp('app_tree').getSelectionModel().select(node);
} else {
Ext.getCmp('app_tree').getSelectionModel().select(0);
}
// 2.修改url
if (oldCard) {
history.pushState('', '', location.href.split('#')[0] + '#' + newCard.id);
}
}
}
}),