$children和$refs的使用

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>New Web Project</title> <script src="vue.js"></script> </head> <body> <div id="app"> <cpn></cpn> <cpn></cpn> <cpn ref='aaa'></cpn> <button @click="btnClick">实例</button> </div> </body> <!--子组件模板--> <template id='cpn'> <div> <h2>我的子组件</h2> </div> </template> <script> const app = new Vue({ el:"#app", data:{ message:'你好啊' }, components:{ cpn:{ template:"#cpn", data(){ return { name:'我是子组件的data属性' } }, methods:{ showMessage:function(){ console.log('showMessage') } }, } }, methods:{ btnClick(){ //console.log(this.$children) /* this.$children[0].showMessage() console.log(this.$children[1].name)*/ // console.log(this.$refs.aaa.name) this.$refs.aaa.showMessage() } } }) </script> </html>

$parent 和$root的使用

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>New Web Project</title> <script src="vue.js"></script> </head> <body> <div id="app"> <cpn></cpn> </div> </body> <!--子组件模板--> <template id='cpn'> <div> <h1>我是子组件</h1> <ccpn></ccpn> </div> </template> <template id='ccpn'> <div> <h2>我是子子组件</h2> <button @click='btnClick'>按钮</button> </div> </template> <script> const ccpn = { template: "#ccpn", methods: { btnClick() { //1 访问父组件 console.log(this.$parent) console.log(this.$parent.name) console.log(this.$root) console.log(this.$root.message) } }, } //必须先定义子组件 再定义父组件 const cpn = { template: "#cpn", components:{ ccpn }, data(){ return { name:'我是子组件的name' } } } const app = new Vue({ el:"#app", data:{ message:'你好啊' }, components:{ cpn }, methods:{ } }) </script> </html>

插槽的基本用法

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>New Web Project</title> <script src="vue.js"></script> </head> <body> <div id="app"> <cpn></cpn> <hr /> <cpn><button>插槽1</button><div>我是div元素</div></cpn> <hr /> <cpn><h3>插槽2</h3></cpn> </div> </body> <template id='cpn'> <div> <h2>我是组件</h2> <slot><h3 style="color: red">我是卡槽的默认值</h3></slot> </div> </template> <script> const cpn={ template:"#cpn" } const app = new Vue({ el:"#app", components:{ cpn } }) </script> </html>

具名插槽

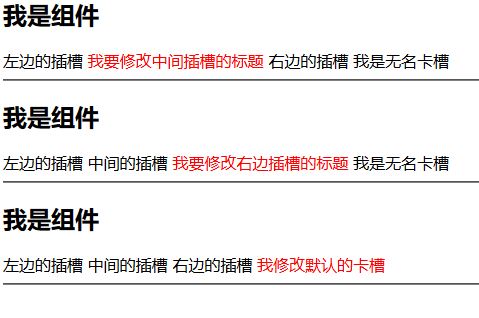
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>New Web Project</title> <script src="vue.js"></script> </head> <body> <div id="app"> <cpn><span slot='center' style="color: red" >我要修改中间插槽的标题</span></cpn> <hr /> <cpn><span slot='right' style="color: red">我要修改右边插槽的标题</span></cpn> <hr /> <cpn><span style="color: red">我修改默认的卡槽</span></cpn> <hr /> </div> </body> <template id='cpn'> <div> <h2>我是组件</h2> <slot name='left'><span>左边的插槽</span></slot> <slot name='center'><span>中间的插槽</span></slot> <slot name='right'><span>右边的插槽</span></slot> <slot>我是无名卡槽</slot> </div> </template> <script> const cpn={ template:"#cpn" } const app = new Vue({ el:"#app", components:{ cpn } }) </script> </html>

slop.scope的使用
内容在子组件中,希望父组件告诉我们如何展示

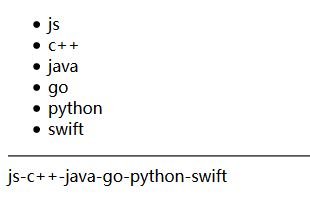
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>New Web Project</title> <script src="vue.js"></script> </head> <body> <div id="app"> <cpn></cpn> <hr /> <cpn> <template slot-scope='slot'> <!-- <span v-for='item in slot.data_p_languages'>{{item}} </span> --> <span >{{slot.data_p_languages.join('-')}} </span> </template> </cpn> </div> </body> <template id='cpn'> <div> <slot :data_p_languages="pLanguages"> <ul> <li v-for="item in pLanguages">{{item}}</li> </ul> </slot> </div> </template> <script> const cpn={ template:"#cpn", data(){ return { pLanguages:['js','c++','java','go','python','swift'] } } } const app = new Vue({ el:"#app", components:{ cpn } }) </script> </html>