VS code 默认安装了typescript插件

所以我们第一步需要下载 typescript 编译器 tsc ,我们通过 npm 安装 ts 编译器
sudo npm install --global typescript
安装完成后,在项目文件夹下使用以下命令创建 ts 配置文件 tsconfig.json
tsc --init
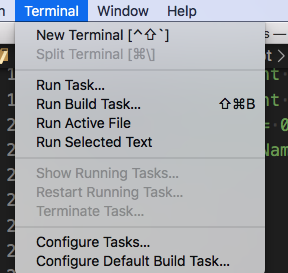
配置文件创建成功后,在vs code工具栏上选择终端->运行任务

在弹出的窗口中选择typescript,然后会显示以下界面,选择你要构建的项目即可

tsc:build命令是指构建一次项目
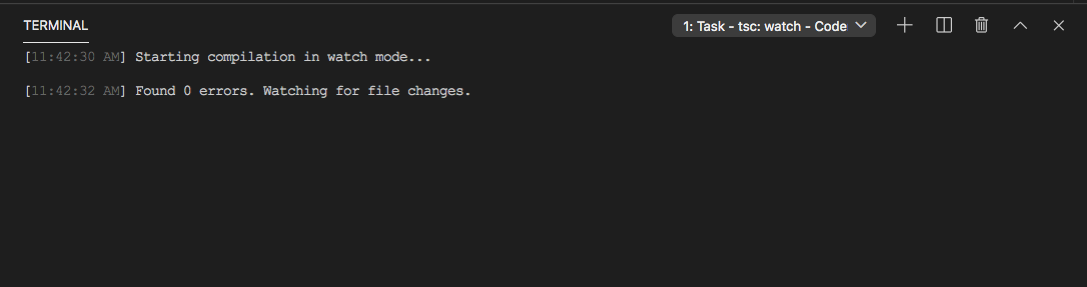
tsc:watch命令是指每次ts文件发生更改都会重新编译

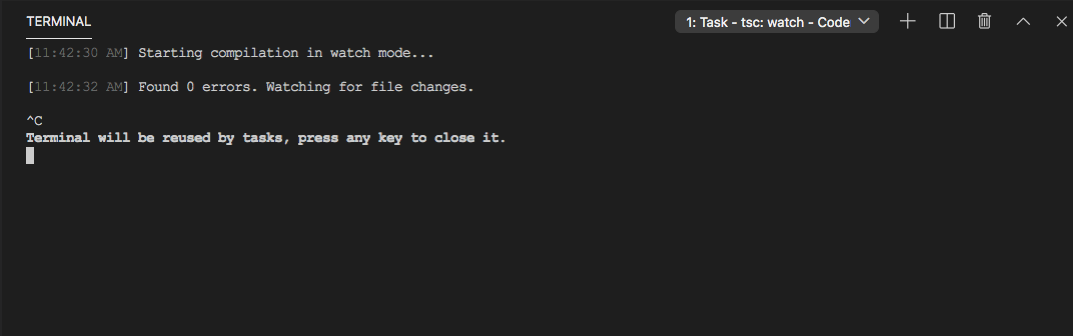
这是监听模式下的界面,可以右键->关闭终端或者control+c结束监听模式