为什么相同的样式代码在不同的浏览器下运行,有不同的状态?因为不同的浏览器有着不同的内核,有着不同的处理引擎与渲染引擎,就会存在差异,这种差异就称为兼容性
主流浏览器:IE系、Chrome、Firefox、Safari
XP系统自带IE6,升级只能到IE7,此次研究主要针对XP系统
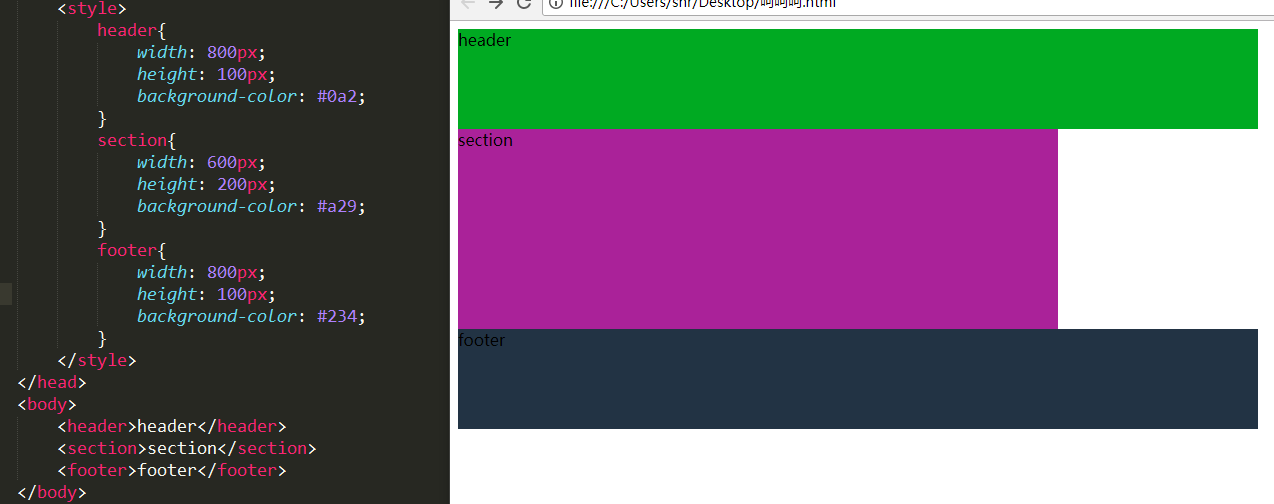
1.H5的兼容
H5元素在Chrome能被识别

可在IE6中为:

即不能被识别
兼容的方法,引入html5shiv.js,即可完美解决IE(IE6/IE7/IE8)不兼容HTML5标签的问题。具体可以参考文章http://www.jb51.net/article/75430.htm
具体原理可以参考:http://www.qdfuns.com/notes/17631/a20a0f394d460cdd66fc7ffb0d68d6fb.html
但是要注意:引入后,相关的H5元素称为了内联元素,需要将其display属性设置为block。
未完待续 链接地址:https://study.miaov.com/v_show/252