设置别名的作用是:为了让后续引用的地方减少路劲的复杂度
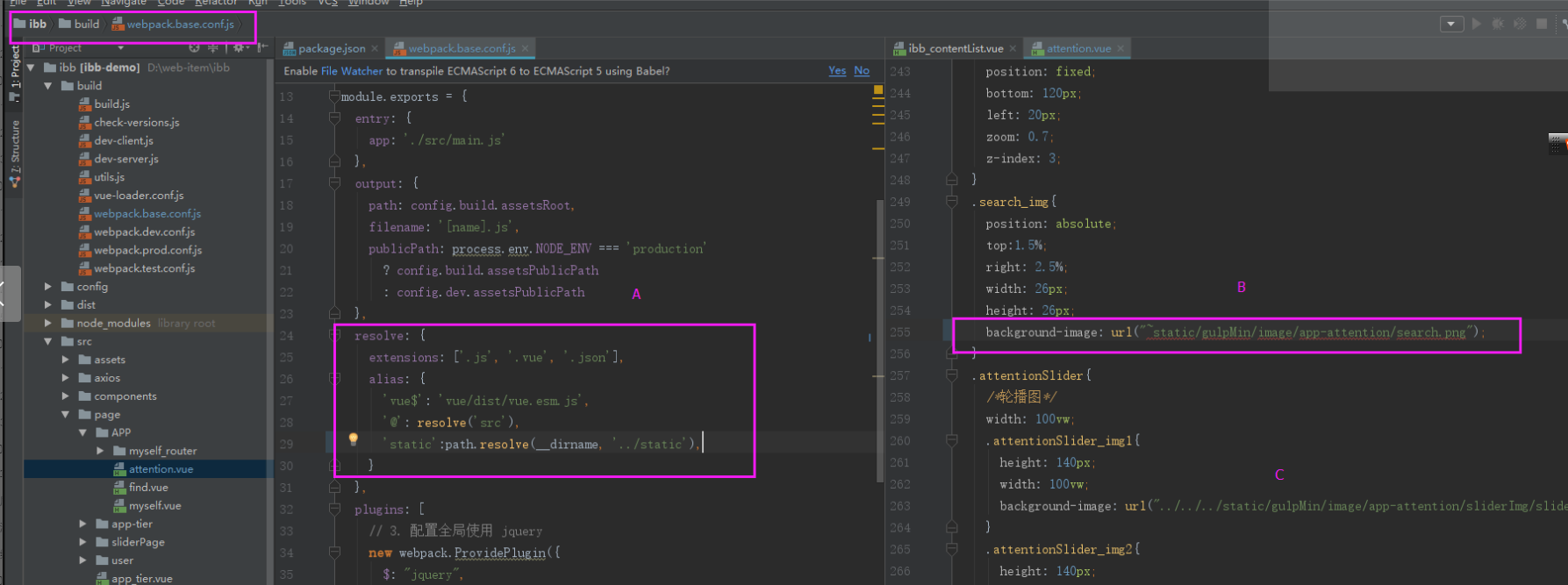
在vue-cli2中:是在build/webpack.base.conf.js文件中进行设置

这个在脚手架搭建项目时,是会自动添加的
正常使用:import A from '@/components/a'
也可以依据自行需求,在该文件中进行添加
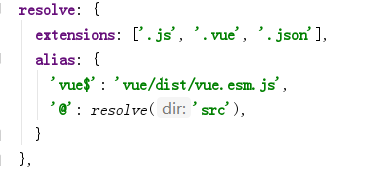
resolve: { extensions: ['.js', '.vue', '.json'], alias: { 'vue$': 'vue/dist/vue.esm.js', '@': resolve('src'),
'static':path.resolve(__dirname, '../static'), //增加这一行代码
}
},

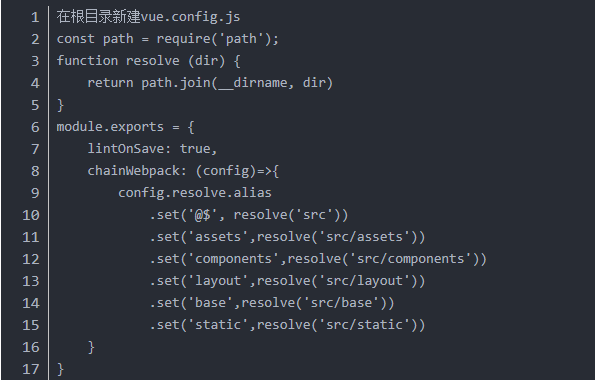
在vue-cli3中配置:在根目录中新建vue.config.js
例如: