一、需求
应业务要求,需对请求数据进行AES加密,常用框架为CryptoJS。
二、CryptoJS
git地址:https://github.com/brix/crypto-js
API: https://cryptojs.gitbook.io/docs/#hmac
CryptoJS官方:https://code.google.com/archive/p/crypto-js/(需翻墙)
三、使用
仔细阅读CryptoJS项目的readME就可以获取到该插件的使用方法。我刚开始使用的是ES6模式全部引入CryptoJS,打包之后发现有点大,而后端要求使用AES的CFB模式,padding为Nopadding,并要求加密输出为HEX格式,所以我选择按需引入。
1、从readme里获取信息
readMe当中很明确地写了使用方法,如下图

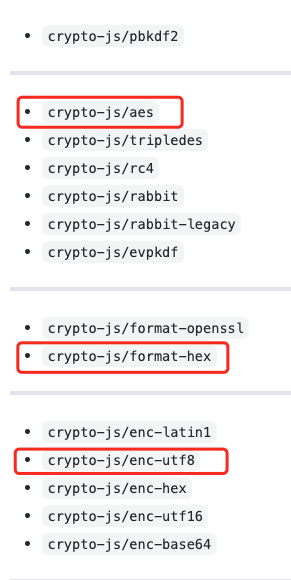
在readME的List of modules中列出了所有的模块,可根据需要自行引入使用(框起来的就是我需要用到的模块),如下:


2、demo-js文件引入
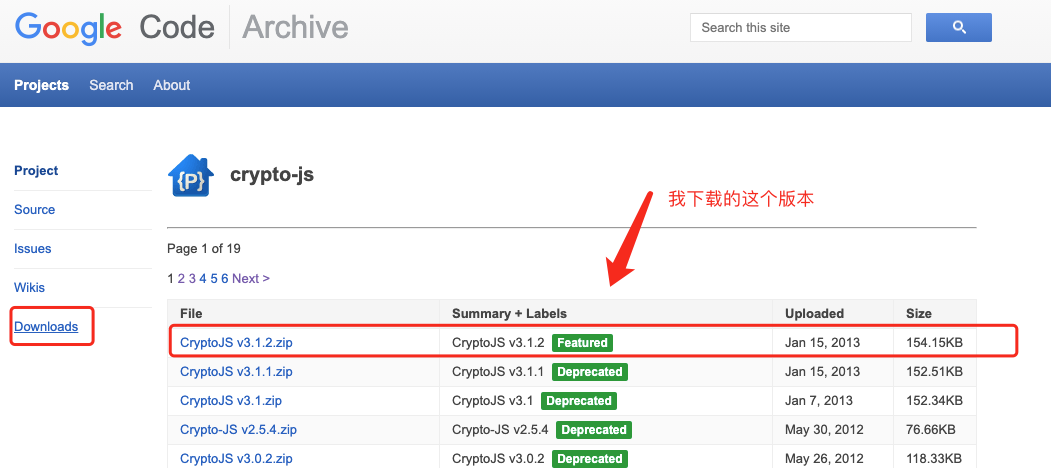
从官网(https://code.google.com/archive/p/crypto-js/)下载资源文件

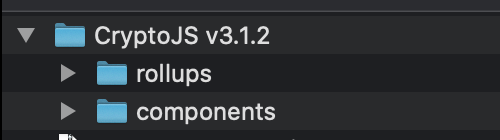
解压缩后得到如下文件

我们使用rollups里的aes.js文件,并根据需要使用component文件夹下的相关文件,拷贝出来使用即可。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数据加密</title>
</head>
<body>
<button id="btnSub">点击测试</button><span style="color: red;">需打开控制台,查看输出</span>
<script src="./aes.js"></script>
<script src="./format-hex-min.js"></script>
<script src="./pad-nopadding-min.js"></script>
<script src="./mode-cfb-min.js"></script>
<script>
let oBtn = document.getElementById('btnSub');
console.log(CryptoJS, CryptoJS.pad)
function test(data, key, iv) {
data = CryptoJS.enc.Utf8.parse(JSON.stringify(data))
key = CryptoJS.enc.Utf8.parse(key)
iv = CryptoJS.enc.Utf8.parse(iv)
// Encrypt
var ciphertext = CryptoJS.AES.encrypt(data, key, {
iv: iv,
mode: CryptoJS.mode.CFB,
padding: CryptoJS.pad.NoPadding
});
console.log(ciphertext.toString(), ciphertext.ciphertext.toString());
// Decrypt
var bytes = CryptoJS.AES.decrypt(ciphertext, key, {
iv: iv,
mode: CryptoJS.mode.CFB,
padding: CryptoJS.pad.NoPadding
});
var originalText = bytes.toString(CryptoJS.enc.Utf8);
console.log(originalText);
}
oBtn.onclick = function () {
let key = 'bzKvXm8iDXuPT15n', iv = '8392839dje837uji', data = { "name": '用脑袋行走的人', "age": "18" }
test(data, key, iv);
}
</script>
</body>
</html>
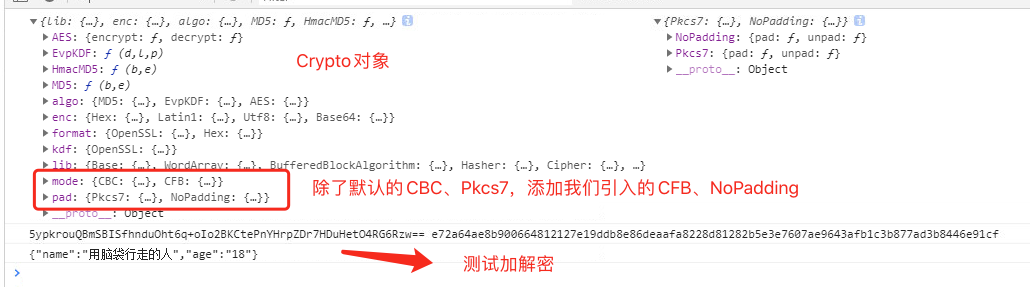
加解密测试,控制台输出如下:

提示:只引入aes.js之后mode下只有CBC,pad下只有Pkcs7,也就是默认值。如果有不同需求可引入相应的component,就如我引入的CFB一样。
3、我的使用-ES6引入
以上是我起的小demo,而项目使用的是vue,我这里选择使用ES6模式的引用,,步骤及代码如下
A、安装CryptoJS
npm install crypto-js --save
B、引用
// 按需引入
import CFB from 'crypto-js/mode-cfb'//CFB模式 import UTF8 from 'crypto-js/enc-utf8' import Nopadding from 'crypto-js/pad-nopadding' //这里使输出HEX格式 ... // 加密函数 function encrypt (data, key, iv) { data = UTF8.parse(JSON.stringify(data)) key = UTF8.parse(key) iv = UTF8.parse(iv) // 加密 var ciphertext = AES.encrypt(data, key, { iv: iv, mode: CFB, padding: Nopadding }) let result = ciphertext.ciphertext.toString() //这里返回的是HEX格式 return result }
你可以根据自身需求,按上述方式实现按需引入,就会使打包之后的文件小很多啦~
3、总结
因为之前简单看了下CryptoJS插件git官方文件,没有详细研究,然后根据需求在网上盲目查找相关资源,走了不少弯路,也浪费了不少时间,结果踏破铁鞋无觅处,答案就在readme中。所以一定要学会使用官方文件!!!
转载请注明出处,谢谢啦~