场景:
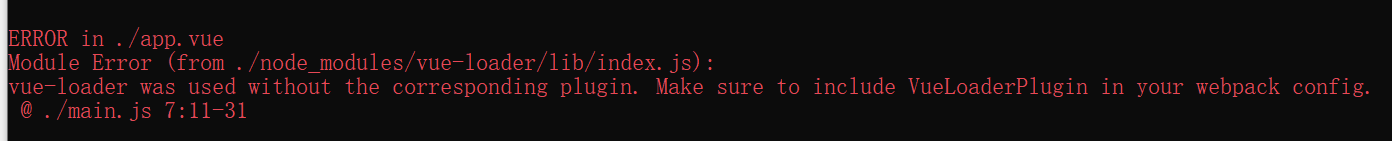
. webpack2.4.*集成vue-loader@15.7.2报错

原因:
参考官方文档 https://vue-loader.vuejs.org/migrating.html#a-plugin-is-now-required Vue-loader在15.*之后的版本都是 vue-loader的使用都是需要伴生 VueLoaderPlugin的
解决方法:
在webpack.config.js中加入如下:
var path=require('path'); const VueLoaderPlugin = require('vue-loader/lib/plugin'); var ExtractTextPlugin=require('extract-text-webpack-plugin'); var config={ // 配置入口 entry:{ main:'./main' }, // 配置出口 output:{ // path用来存放打包后的文件输出目录,必填 path:path.join(__dirname,'./dist'), // publicPath指定资源文件引用的目录 publicPath:'/dist/', // filename用于指定输出文件的名称 filename:'main.js' }, // 配置Loader,增加对.css文件的处理 module:{ rules:[ { test:/.vue$/, loader:'vue-loader', options:{ loaders:{ css:ExtractTextPlugin.extract({ use:'css-loader', fallback:'vue-style-loader' }) } } }, { test:/.js$/, loader:'babel-loader', exclude:/node_modules/ }, // 以下是使用插件后的loader配置 { test:/.css$/, use:ExtractTextPlugin.extract({ use:'css-loader', fallback:'style-loader' }) } ] }, plugins:[ // 重命名提取后的css文件 new ExtractTextPlugin("main.css"), new VueLoaderPlugin() ] }; module.exports=config;
部分转载自:https://blog.csdn.net/cominglately/article/details/80555210