今天,简单讲讲Android React Native开发环境搭建。
首先讲讲什么是React Native开发(RN开发)?
React Native (简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的JS框架 React 在原生移动应用平台的衍生产物,目前支持iOS和安卓两大平台。RN使用Javascript语言,类似于HTML的JSX,以及CSS来开发移动应用,因此熟悉Web前端开发的技术人员只需很少的学习就可以进入移动应用开发领域。
一句话总结,就是使用RN开发可以一套代码,编译出Android和IOS两个平台的app.
我参考的网站:https://reactnative.cn/docs/getting-started.html
搭建开发环境
RN版本:0.61
开发平台: Windows(如果你是Windows平台你不能开发ios哦,那就自己买mac吧)
目标平台: Android
结合RN官网,并且自己在搭建中的问题分享!
安装依赖
必须安装的依赖有:Node、Python2、JDK 和 Android Studio。
虽然你可以使用任何编辑器来开发应用(编写 js 代码),但你仍然必须安装 Android Studio 来获得编译 Android 应用所需的工具和环境。
Node, Python2, JDK
我们建议直接使用搜索引擎搜索下载 Node 、Python2 和Java SE Development Kit (JDK)
javaJDK1.8: https://www.oracle.com/java/technologies/javase/javase-jdk8-downloads.html
注意 Node 的版本必须大于等于 10,Python 的版本必须为 2.x(不支持 3.x),而 JDK 的版本必须是 1.8(目前不支持 1.9 及更高版本)。安装完 Node 后建议设置 npm 镜像(淘宝源)以加速后面的过程。
注意:Python2不介意这样直接安装哦,你可以使用管理员身份进入命令行然后:npm install --global windows-build-tools
注意:不要使用 cnpm!cnpm 安装的模块路径比较奇怪,packager 不能正常识别!
# 使用nrm工具切换淘宝源
npx nrm use taobao
# 如果之后需要切换回官方源可使用
npx nrm use npm
Yarn
Yarn是 Facebook 提供的替代 npm 的工具,可以加速 node 模块的下载。
npm install -g yarn
安装完 yarn 之后就可以用 yarn 代替 npm 了,例如用yarn代替npm install命令,用yarn add 某第三方库名代替npm install 某第三方库名。
Android 开发环境
如果你之前没有接触过 Android 的开发环境,那么请做好心理准备,这一过程相当繁琐。请万分仔细地阅读下面的说明,严格对照文档进行配置操作。
译注:请注意!!!国内用户
必须必须必须有稳定的翻墙工具,否则在下载、安装、配置过程中会不断遭遇链接超时或断开,无法进行开发工作。某些翻墙工具可能只提供浏览器的代理功能,或只针对特定网站代理等等,请自行研究配置或更换其他软件。总之如果报错中出现有网址,那么 99% 就是无法正常翻墙。
1. 安装 Android Studio
首先下载和安装 Android Studio,国内用户可能无法打开官方链接(翻墙吧)
如果你不翻墙那么给你提供个下载链接吧:有谷歌为我们提供的中文域名哦:https://developer.android.google.cn/studio
***********必看*************
1. android studio开发环境的搭建:https://blog.csdn.net/bzlj2912009596/article/details/81534702,具体参考就可以了。
2. 安装完成Android studio后,需要配置 ANDROID_HOME 环境变量
React Native 需要通过环境变量来了解你的 Android SDK 装在什么路径,从而正常进行编译。
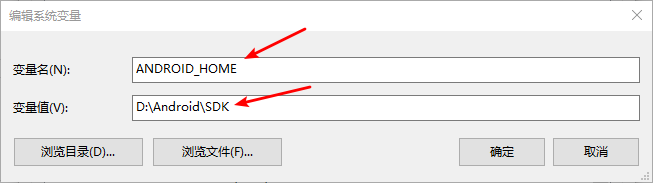
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建,创建一个名为ANDROID_HOME的环境变量(系统或用户变量均可),指向你的 Android SDK 所在的目录(具体的路径可能和下图不一致,请自行确认):
SDK的环境变量配置:
第一步:添加 ANDROID_HOME
新建系统变量 ANDROID_HOME
变量名:ANDROID_HOME 变量值:D:AndroidSDK

第二步:添加Path变量
此变量已存在,直接编辑即可
变量值:%ANDROID_HOME% ools;%ANDROID_HOME%platform-tools
(注意:win10下要分行编辑,且末尾没有分号)

8、添加完成,确认保存。
最后验证一下:打开cmd命令行窗口:分别输入 adb android
两个命令进行验证,都没有出错,则配置成功。
创建新项目
如果你之前全局安装过旧的
react-native-cli命令行工具,请使用npm uninstall -g react-native-cli卸载掉它以避免一些冲突。
使用 React Native 内建的命令行工具来创建一个名为"AwesomeProject"的新项目。这个命令行工具不需要安装,可以直接用node自带的npx命令来使用(注意init 命令默认 会 创建最新的版本):
注意:请
不要单独使用常见的关键字作为项目名(如class, native, new, package等等)。请不要使用与核心模块同名的项目名(如react, react-native等)。请不要在目录、文件名中使用中文、空格等特殊符号。
npx react-native init AwesomeProject
提示:你可以使用
--version参数(注意是两个杠)创建指定版本的项目。例如npx react-native init MyApp --version 0.44.3。注意版本号必须精确到两个小数点。提示:如果你在脚手架搭建项目很慢,你可以切换淘宝源:# 使用nrm工具切换淘宝源 npx nrm use taobao, 然后在执行上面的命令!就更快一点啦!
Windows 用户请注意,请不要在某些权限敏感的目录例如 System32 目录中 init 项目!会有各种权限限制导致不能运行!
如果你是想把 React Native 集成到现有的原生项目中,则步骤完全不同,请参考集成到现有原生应用。
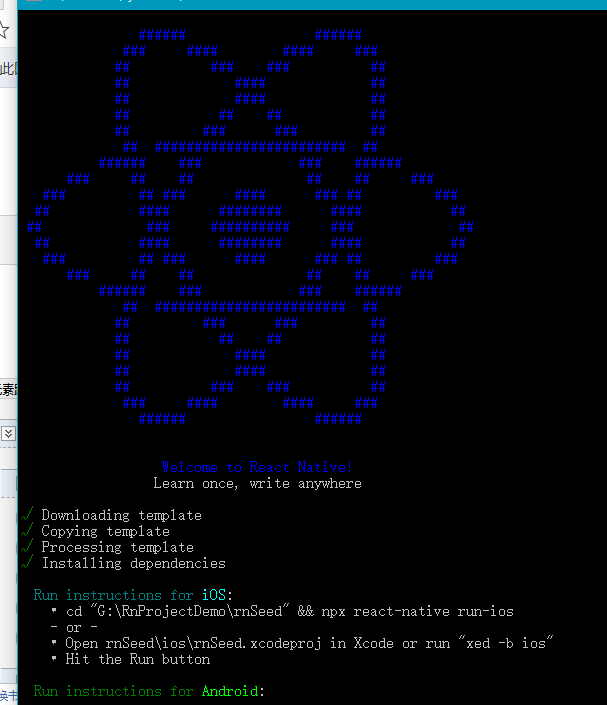
项目创建完毕的图:

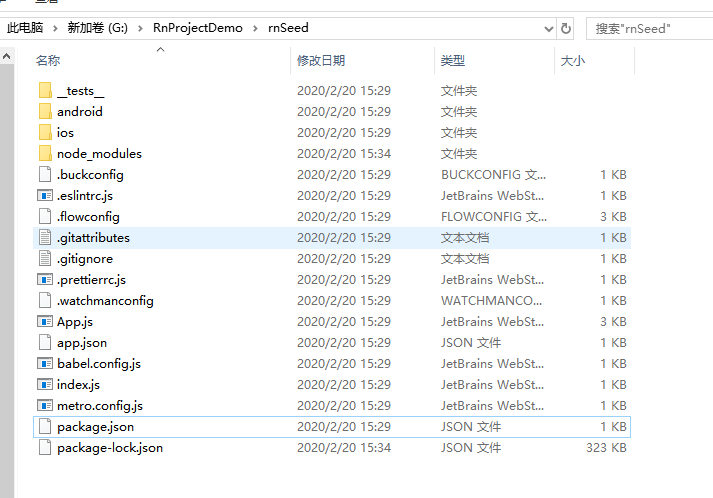
文件目录:

准备 Android 设备
你需要准备一台 Android 设备来运行 React Native Android 应用。这里所指的设备既可以是真机,也可以是模拟器。后面我们所有的文档除非特别说明,并不区分真机或者模拟器。Android 官方提供了名为 Android Virtual Device(简称 AVD)的模拟器。此外还有很多第三方提供的模拟器如Genymotion、BlueStack 等。一般来说官方模拟器免费、功能完整,但性能较差。第三方模拟器性能较好,但可能需要付费,或带有广告。
使用 Android 真机
你也可以使用 Android 真机来代替模拟器进行开发,只需用 usb 数据线连接到电脑,然后遵照在设备上运行这篇文档的说明操作即可。
使用 Android 模拟器
你可以使用 Android Studio 打开项目下的"android"目录,然后可以使用"AVD Manager"来查看可用的虚拟设备,它的图标看起来像下面这样:

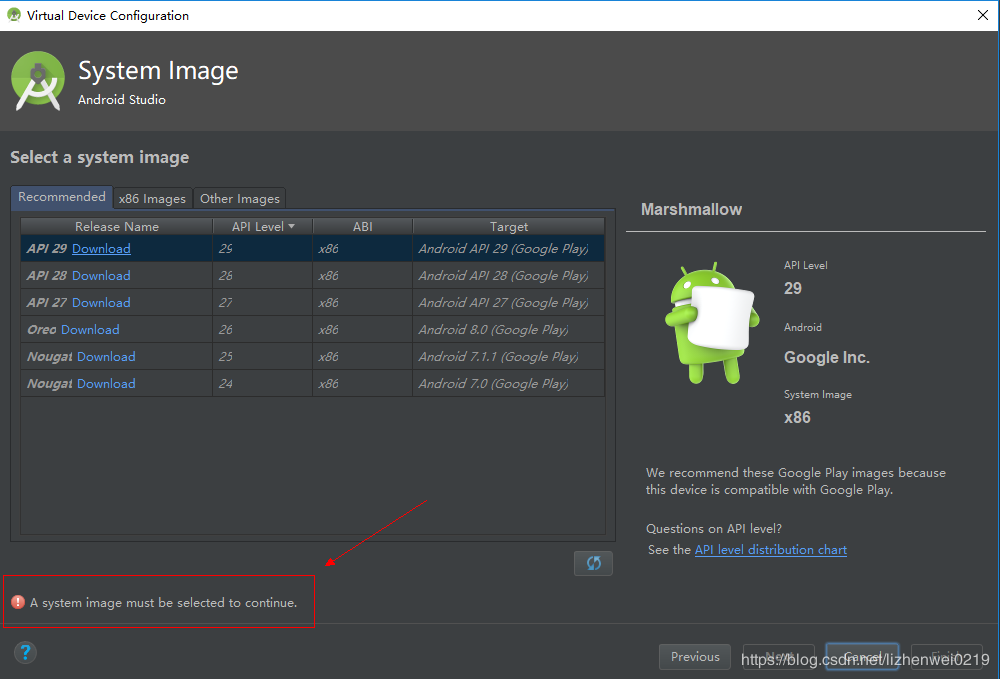
如果你刚刚才安装 Android Studio,那么可能需要先创建一个虚拟设备。点击"Create Virtual Device...",然后选择所需的设备类型并点击"Next",然后选择Pie API Level 28 image.
译注:请不要轻易点击 Android Studio 中可能弹出的建议更新项目中某依赖项的建议,否则可能导致无法运行。
如果你还没有安装 HAXM(Intel 虚拟硬件加速驱动),则先点击"Install HAXM"或是按这篇文档说明来进行安装。
然后点击"Next"和"Finish"来完成虚拟设备的创建。现在你应该可以点击虚拟设备旁的绿色三角按钮来启动它了,启动完后我们可以尝试运行应用。
注意:如果在安装虚拟机出现:

解决办法:https://www.cnblogs.com/plBlog/p/12336228.html
编译并运行 React Native 应用
确保你先运行了模拟器或者连接了真机,然后在你的项目目录中运行yarn android或者yarn react-native run-android:
cd AwesomeProject
yarn android
# 或者
yarn react-native run-android
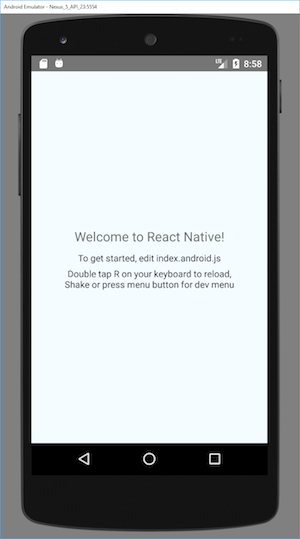
如果配置没有问题,你应该可以看到应用自动安装到设备上并开始运行。注意第一次运行时需要下载大量编译依赖,耗时可能数十分钟。此过程严重依赖稳定的翻墙工具,否则将频繁遭遇链接超时和断开,导致无法运行。
也可以尝试阿里云提供的maven镜像,将android/build.gradle中的jcenter()和google()分别替换为maven { url 'https://maven.aliyun.com/repository/jcenter' }和maven { url 'https://maven.aliyun.com/repository/google' }(注意有多处需要替换)。
如果你的设备的 Android 版本低于 5.0,则可能在运行时看到红屏,请阅读在设备上运行这篇文档来按照步骤解决。

yarn react-native run-android只是运行应用的方式之一。你也可以在 Android Studio 中直接运行应用。