首先,z-index属性必须在position属性设置之后才能起作用。 对于同级元素,position不为static且z-index存在的情况下z-index大的元素会覆盖z-index小的元素,即z-index越大优先级越高。不同级元素呢?看下面的例子:
<div id="a" style="position:relative;z-index:1;"> <div id="a1" style="position:relative;z-index:10;background-color: blue; 100px;height: 100px;">A-1</div> </div> <div id="b" style="position:relative;z-index:1;"> <div id="b1" style="position:relative;z-index:1;background-color: red;left: 50px;top: -50px;">B-1</div> </div>
id='a'和id='b'的我们分别称为a、b元素。
首先,a、b是同级的,并且z-index相同,那么b将覆盖a;
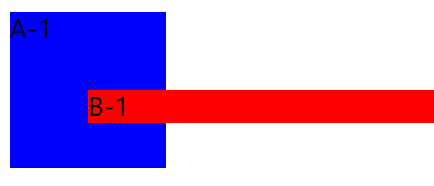
但是a的子元素a1的z-index是10,b的子元素b1的z-index是1,到底是red在上面还是blue在上面呢?效果图如下:

为什么?
因为上述情况下子节点a1的z-index是取决父节点的,永远不可能超过父节点。所以即使它的z-index设置的很高,还是不能覆盖b,当然包括b1。