原文:http://blog.csdn.net/jiangjunshow
<script>
window.onload = function(){
$('#chk').on('click',function(e){
e.preventDefault();
$(this).prop('checked',true);
console.log($(this).prop('checked')); //true
alert($(this).prop('checked'));
});
}
</script>
<input type="checkbox" id="chk"/>
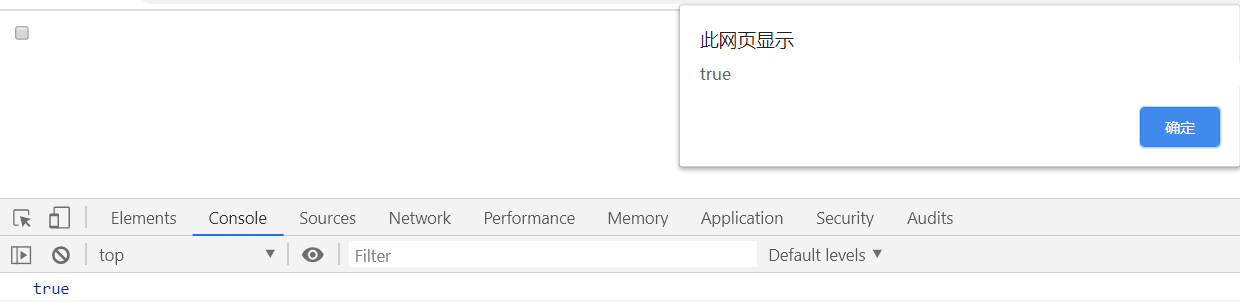
结果如图:虽然加上了设置了checked为true 但是等到自定义的点击事件执行完毕之后,checked又变成了false,
说明我们设置的e.preventDefault();并不能阻止checkbox的默认事件