前面介绍了如何使用画笔在控件上展示图像,可是图像来源于磁盘图片,无法即兴绘制个性化的图案。所幸画笔工具Graphics不仅能够描绘图像,还支持绘制常见的几何形状,也支持绘制文本字符串,除了绘制图像用到的drawImage方法,Graphics还有下列常见的绘图方法:
setColor:设置画笔的颜色。
drawLine:在指定坐标的(x1,y1)与(x2,y2)两点之间画条线段。
drawRect:以坐标点(x,y)为左上角,绘制指定宽高的矩形边框。
fillRect:以坐标点(x,y)为左上角,绘制指定宽高的矩形区域。
drawRoundRect:以坐标点(x,y)为左上角,绘制指定宽高和指定圆角的圆角矩形边框。
fillRoundRect:以坐标点(x,y)为左上角,绘制指定宽高和指定圆角的圆角矩形区域。
drawOval:以坐标点(x,y)为外切矩形的左上角,绘制指定横纵半径的椭圆轮廓。注意,如果横纵半径的数值相等,此时椭圆就变成了圆形。
fillOval:以坐标点(x,y)为外切矩形的左上角,绘制指定横纵半径的椭圆区域。
drawArc:以坐标点(x,y)为外切矩形的左上角,绘制指定横纵半径和指定角度的圆弧。
fillArc:以坐标点(x,y)为外切矩形的左上角,绘制指定横纵半径和指定角度的扇形。
setFont:设置画笔的字体。
drawString:在当前位置的横纵偏移距离处绘制文本。
此外,Graphics也支持几种简单的管理操作,包括平移画笔、擦除区域、裁剪画布等功能,对应的处理方法说明如下:
translate:平移画笔至坐标点(x,y)。
clearRect:清除某块矩形区域,该矩形以坐标点(x,y)为左上角,且符合指定宽高。
clipRect:裁剪某块矩形区域,该矩形以坐标点(x,y)为左上角,且符合指定宽高。该方法的执行效果与clearRect正好相反,clearRect方法清除了矩形内部的所有图案;而clipRect方法清除了矩形外部的所有图案,只留下矩形内部的图案。
绘制图案与字符串的过程与绘制图像一样,都是重写自定义控件的paint方法,在该方法中调用画笔对象的各种绘图方法。接下来按照之前的图像视图依样画瓢定义一个绘画视图DrawView,变动之处在于绘制控件的paint方法,并据此演示几种图案的实现效果。首先准备绘制一条黑色线段,线段的起点位于控件的左上角,终点位于控件的右下角,则相应的绘制方法示例如下:
g.setColor(Color.BLACK); // 设置画笔的颜色为黑色 // 在指定坐标的(x1,y1)与(x2,y2)两点之间画条线段 g.drawLine(0, 0, getWidth(), getHeight());
主界面的代码比较简单,有关绘画视图的调用可参考如下的代码片段:
Panel panelCenter = new Panel(); // 创建中央面板 DrawView draw = new DrawView(); // 创建一个绘画视图 draw.setSize(360, 180); // 设置绘画视图的宽高 panelCenter.add(draw); // 在中央面板上添加绘画视图 frame.add(panelCenter, BorderLayout.CENTER); // 把中央面板添加到窗口的中间位置
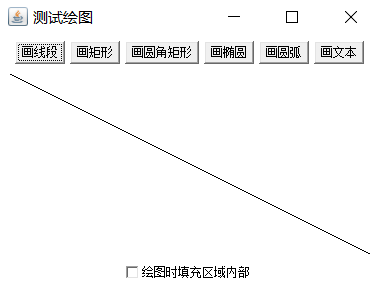
运行修改后的测试代码,弹出的线段绘制窗口界面如下图所示。

接着绘制一个矩形边框,假设边框为红色,则对应的绘制方法如下所示:
g.setColor(Color.RED); // 设置画笔的颜色为红色 // 以坐标点(x,y)为左上角,绘制指定宽高的矩形边框 g.drawRect(10, 10, getWidth() - 20, getHeight() - 20);
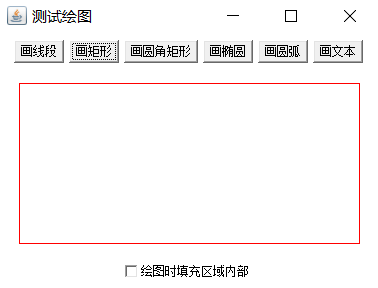
同样运行测试界面代码,弹出的矩形绘制窗口界面如下图所示。

再绘制一个绿色的圆角矩形,但它是实心的,此时绘制过程应当调用fillRoundRect方法:
g.setColor(Color.GREEN); // 设置画笔的颜色为绿色 // 以坐标点(x,y)为左上角,绘制指定宽高和指定圆角的圆角矩形区域 g.fillRoundRect(10, 10, getWidth() - 20, getHeight() - 20, 50, 50);
运行主界面的测试代码,弹出的圆角矩形绘制窗口如下图所示。

继续绘制一个蓝色的椭圆轮廓,注意它是空心的,此时绘制过程应当调用drawOval方法:
g.setColor(Color.BLUE); // 设置画笔的颜色为蓝色 // 以坐标点(x,y)为外切矩形的左上角,绘制指定横纵半径的椭圆轮廓 g.drawOval(10, 10, getWidth() - 20, getHeight() - 20);
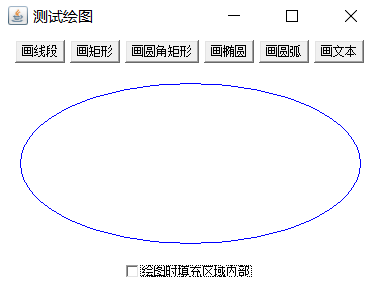
运行主界面的测试代码,弹出的椭圆绘制窗口界面如下图所示。

还可以绘制一个橙色的扇形,所谓扇形是由某段圆弧连接两端的横纵半径组成,因此它相当于实心的圆弧,此时绘制过程应当调用dfillArc方法:
g.setColor(Color.ORANGE); // 设置画笔的颜色为橙色 // 以坐标点(x,y)为外切矩形的左上角,绘制指定横纵半径和指定角度的扇形 g.fillArc(10, 10, getWidth() - 20, getHeight() - 20, 0, 90);
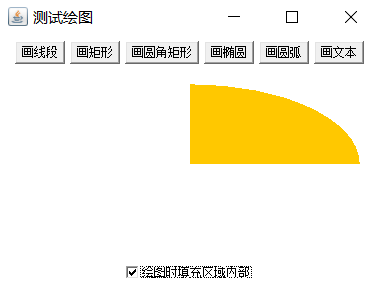
运行主界面的测试代码,弹出的扇形绘制窗口界面如下图所示。

最后使用画笔绘制几个文字,同时指定这段文字的颜色、字体以及大小,则对应的绘制方法如下所示:
g.setColor(Color.BLACK); // 设置画笔的颜色为黑色
g.setFont(new Font("大号粗体", Font.BOLD, 50)); // 设置画笔的字体
g.drawString("春天花会开", 50, 50); // 在当前位置的横纵偏移距离处绘制文本
运行主界面的测试代码,弹出的文字绘制窗口界面如下图所示。

更多Java技术文章参见《Java开发笔记(序)章节目录》