springMVC 中的拦截器用于拦截控制器方法的执行。
先创建出前置需要的一些条件:
<a th:href="@{/testInterceptor}">测试拦截器</a>
后端:
@Controller
public class TestController {
@RequestMapping("/testInterceptor")
public String testInterceptor() {
return "success";
}
}
一、创建拦截器
新建一个包 interceptors,在下面创建一个拦截器 FirstInterceptor ,并且要实现 HandlerInterceptor 接口。

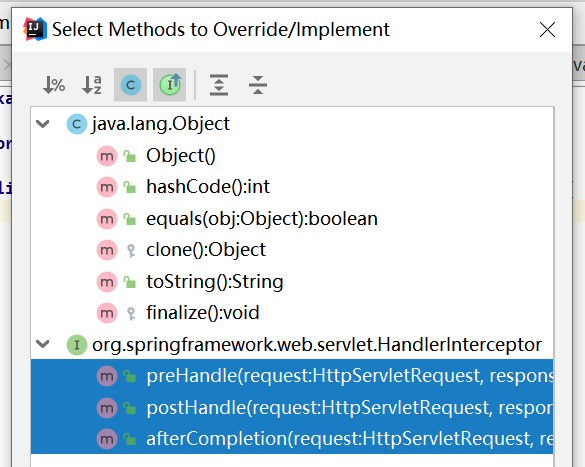
快捷键Ctrl + O,快速重写方法,图示里的 3 个。
public class FirstInterceptor implements HandlerInterceptor {
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
System.out.println("FirstInterceptor --> preHandle");
return false;
}
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
System.out.println("FirstInterceptor --> postHandle");
}
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
System.out.println("FirstInterceptor --> afterCompletion");
}
}
- preHandle: 在当前控制器方法执行之前执行。
- postHandle: 在当前控制器方法执行之后执行。
- afterCompletion:处理完视图和模型数据,渲染视图完毕之后执行。
二、配置拦截器
在 springMVC 配置文件里配置拦截器,对象就是FirstInterceptor 类:
<!-- 配置拦截器 -->
<mvc:interceptors>
<bean class="com.pingguo.mvc.interceptors.FirstInterceptor"></bean>
</mvc:interceptors>
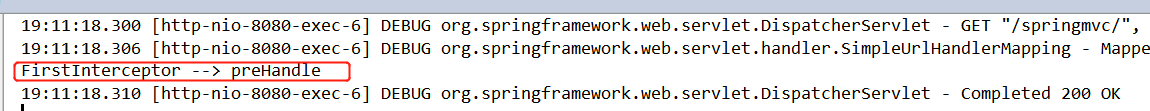
重新部署,访问http://localhost:8080/springmvc/,发现页面空白,查看控制器日志看到有打印:

说明拦截成功。
看下上面重新的三个方法中,只有preHandle有返回值,是个布尔类型:false 表示拦截,true 表示放行。
修改上面preHandle的返回为 true,重新部署后再次访问首页,可以访问成功。

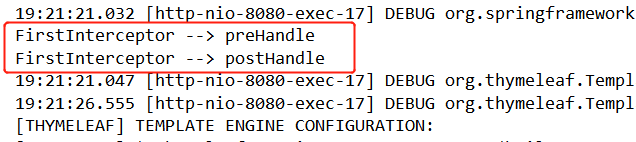
查看控制台打印输出,看到在渲染之前,前面2个方法执行了:preHandle、postHandle 。

在非常多的 Thymeleaf 渲染之后,最后一个 afterCompletion 也执行了。

现在继续点击首页里的新加的超链接,发现也会被拦截放行。

说明这种配置方式,会拦截所有的请求。
设置不需要拦截的请求
可以通过 ref 或 bean 标签设置拦截器:
- 通过
mvc:mapping设置需要拦截的请求 - 通过
mvc:exclude-mapping设置需要排除的请求
<bean name="firstInterceptor" class="com.pingguo.mvc.interceptors.FirstInterceptor"></bean>
<!-- 配置拦截器 -->
<mvc:interceptors>
<mvc:interceptor>
<mvc:mapping path="/**"/>
<mvc:exclude-mapping path="/"></mvc:exclude-mapping>
<ref bean="firstInterceptor"></ref>
</mvc:interceptor>
</mvc:interceptors>
注意这里我在外部注册了一个 bean 叫 firstInterceptor,以便 ref 引用。
<mvc:mapping path="/**"/>,表示拦截所有请求。<mvc:exclude-mapping path="/">,表示除了首页不拦截。
也就是说,现在我访问http://localhost:8080/springmvc/的时候,应该不拦截。访问http://localhost:8080/springmvc/testInterceptor就会拦截了。
试一下,先访问 http://localhost:8080/springmvc/:
可以正常打开首页,并且控制台也没有输出拦截器里的内容:

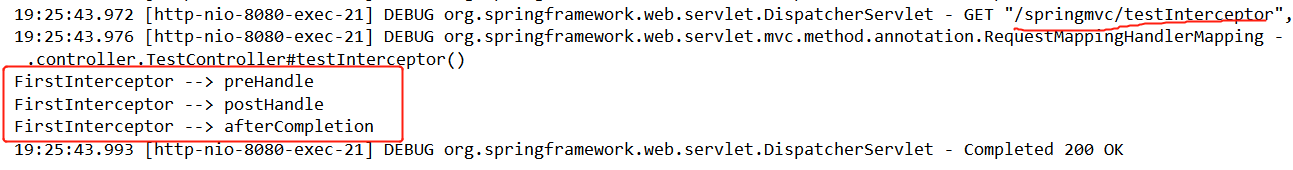
现在继续访问 http://localhost:8080/springmvc/testInterceptor,

拦截了。
三、多个拦截器的执行顺序
继续新建一个拦截器SecondInterceptor,注意这次我加了 @Component,方便在配置文件中直接ref引用使用。
@Component
public class SecondInterceptor implements HandlerInterceptor {
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
System.out.println("SecondInterceptor --> preHandle");
return true;
}
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
System.out.println("SecondInterceptor --> postHandle");
}
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
System.out.println("SecondInterceptor --> afterCompletion");
}
}
修改拦截器配置:
<!-- 配置拦截器 -->
<mvc:interceptors>
<ref bean="firstInterceptor"></ref>
<ref bean="secondInterceptor"></ref>
</mvc:interceptors>
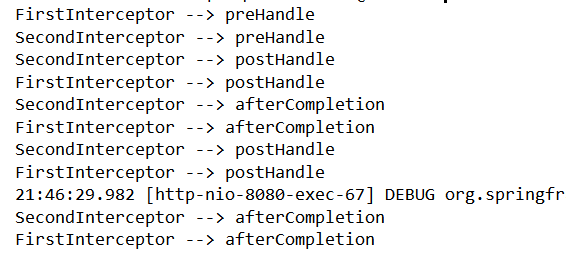
重新部署,访问下首页http://localhost:8080/springmvc/,查看控制台打印输出。

可以发现,preHandle 方法执行的顺序是 FirstInterceptor->SecondInterceptor。其他 2 个方法则是顺序倒过来。
若每个拦截器的 preHandle()都返回 true:
- 执行顺序跟配置里的顺序有关,在上面拦截器里
firstInterceptor就是在secondInterceptor前面。 preHandle()会按照配置的顺序执行,而postHandle()和afterComplation()`会按照配置的反序执行。
若某个拦截器的preHandle()返回了false:
preHandle()返回false和它之前的拦截器的preHandle()都会执行。postHandle()都不执行。- 返回
false的拦截器之前的拦截器的afterComplation()会执行。
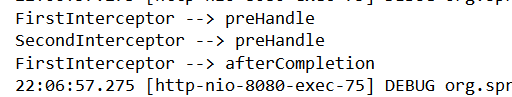
试一下,把 SecondInterceptor 中的preHandle()修改返回 false,再次请求下首页:

符合预期。
这些过程可以打断点看下源码的执行过程。