工作中开发基于手机qq的webapp页面时,通常开发会对页面进行限制让用户通过手机qq访问,进行引导,如下图所示。

很多时候我们开发只是在手机展示,而在pc端进行调试,当开发加了这一层限制之后,就会导致有些数据样式出不来,让pc端调试整个就废掉了。
由于这一级限制是通过判断useragent来确定是否通过手q访问,那么,我们就可以有解决办法,那就是获取手q内置浏览器的useragent,进行模拟就可以了,事实就是如此。
手机qq的userAgent:
Mozilla/5.0 (iPhone; CPU iPhone OS 9_2 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Mobile/13C75 QQ/6.1.0.496 Pixel/750 NetType/WIFI Mem/657
但是每次在chrome里面去输确实非常的麻烦,那么这里教大家创建设备,来进行模拟:
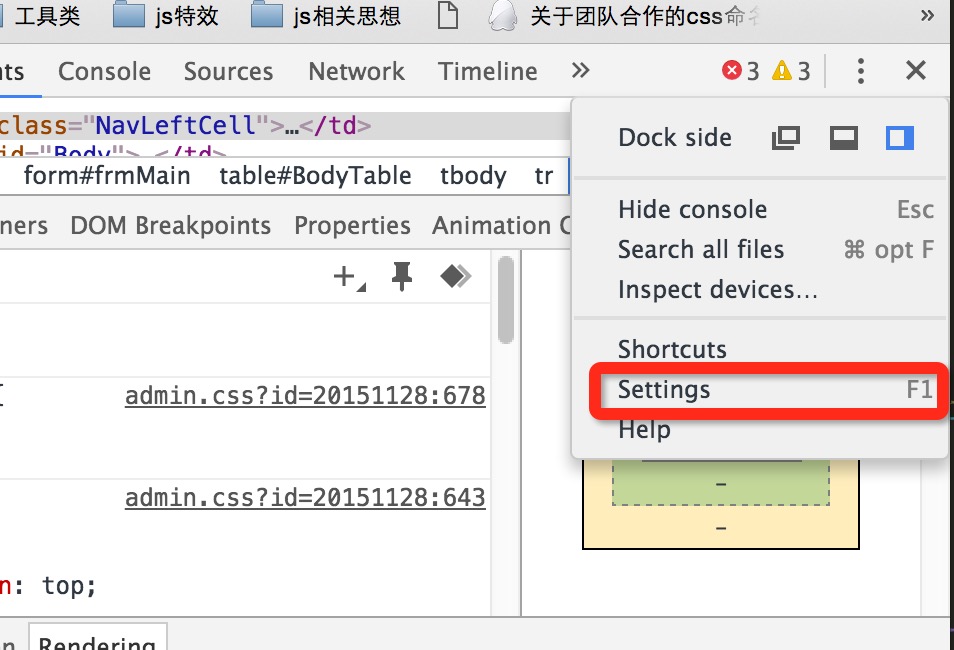
1.打开chrome的控制台,点击settings。

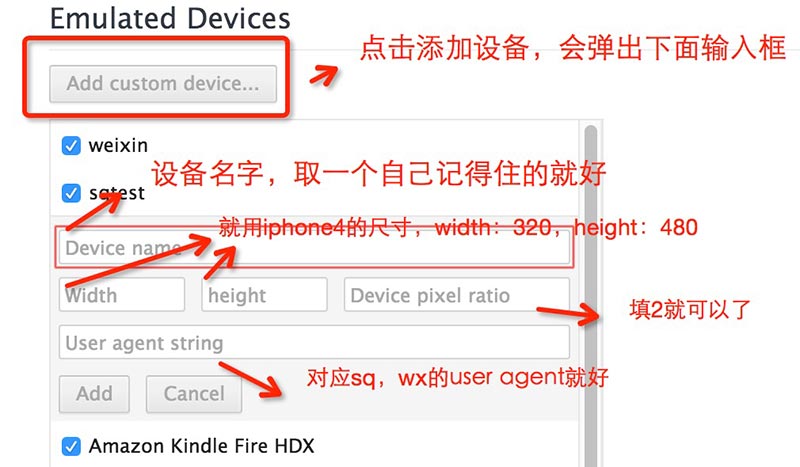
2.选择device,添加设备,添加一些参数就可以了。

点击add custom device,按照操作就可以了

打开要访问的链接,切换,我们刚才创建的device就可以了:

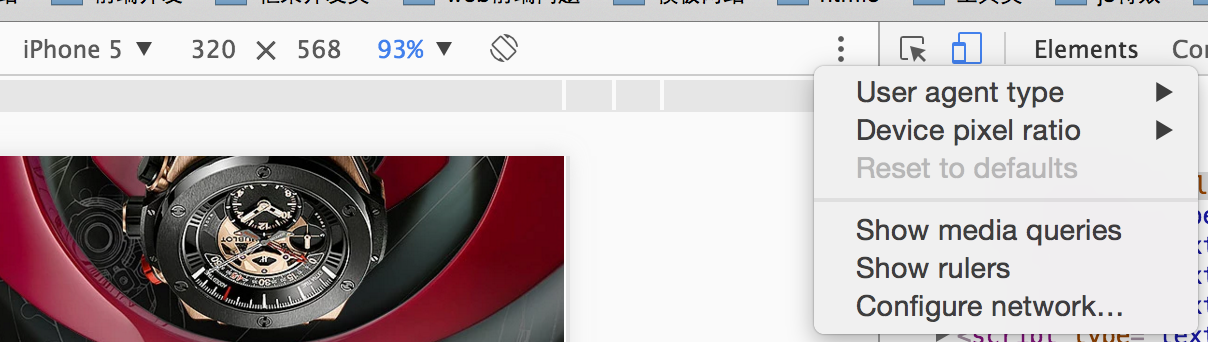
鉴于 版本 49.0.2623.87 (64-bit) 之后 ,控制台窗口变成这样了,甚是不能忍,丑陋极了,简单说一下

这里切换设备还是可以在iphone5那个下拉框里面进行切换, 而设置user agent type、device pixel ratio 这些只能在定义settings窗口里面去设置。