此博客链接:https://www.cnblogs.com/ping2yingshi/p/13211942.html
正则表达式小程序
第一章 正则表达式小程序二维码

第二章 项目需求
2.1 总述
(1)页面中能够手动输入字符串和正则表达式,在显示匹配结果的显示框中能显示输入的字符串,并且匹配的字符串显示红色。
(2)页面中能够例举出常用正则表达式示例,避免用户忘记正则表达式的写法,便于用户快速匹配所需内容。
2.2 用户故事
1)用户故事一:用户打开正则表达式小程序,用户选择待输入文本输入框,从手机底部弹出系统键盘,用户输入字符串;用户选择正则表达式输入框,使用键盘输入正则表达式,点击匹配按钮,系统键盘消失,在显示匹配结果的输出框中显示用户输入的字符串,并且匹配的字符串显示红色。
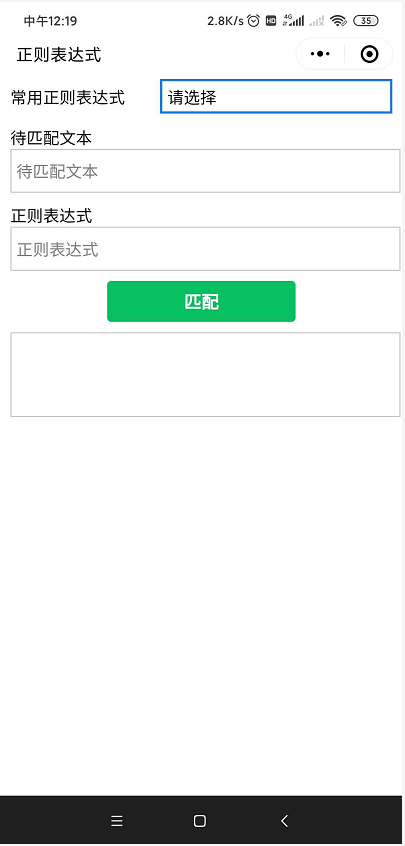
用户故事一截图:
用户刚进入小程序页面。

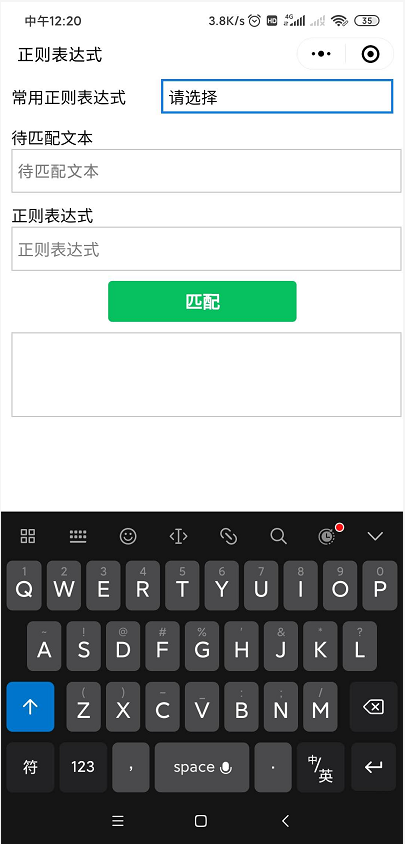
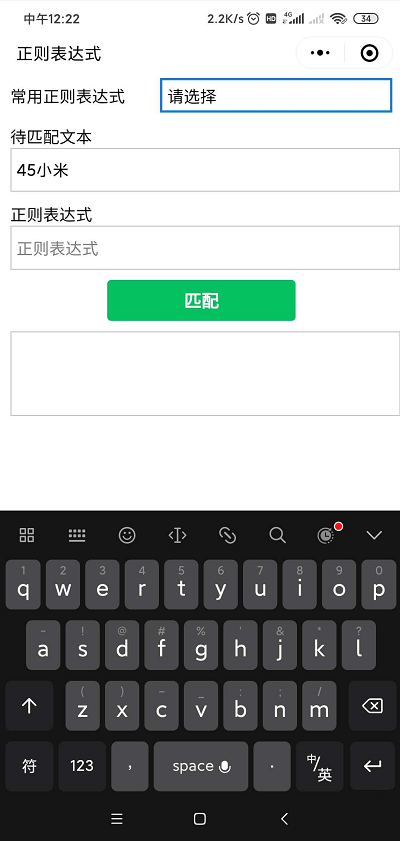
用户点击待匹配文本输入框,弹出键盘。

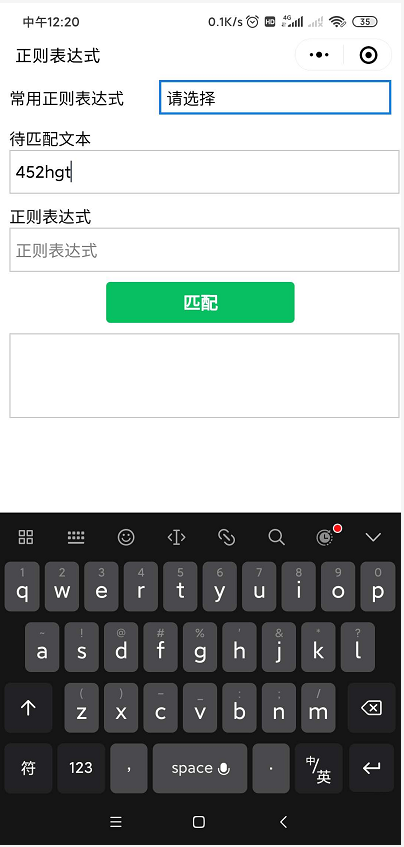
用户使用键盘,输入待匹配文本。

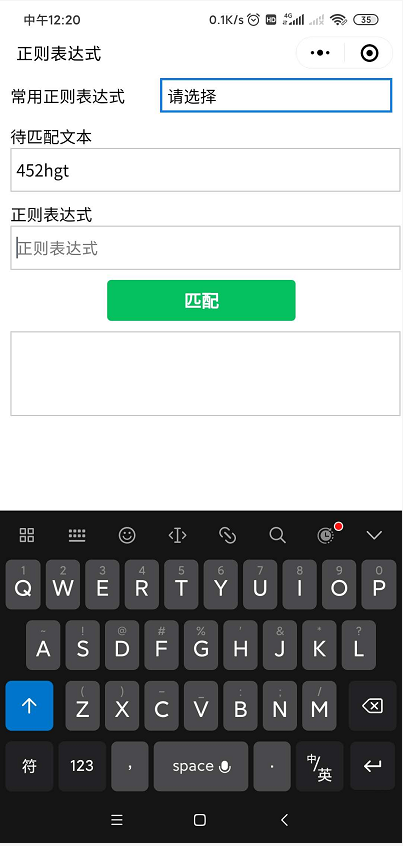
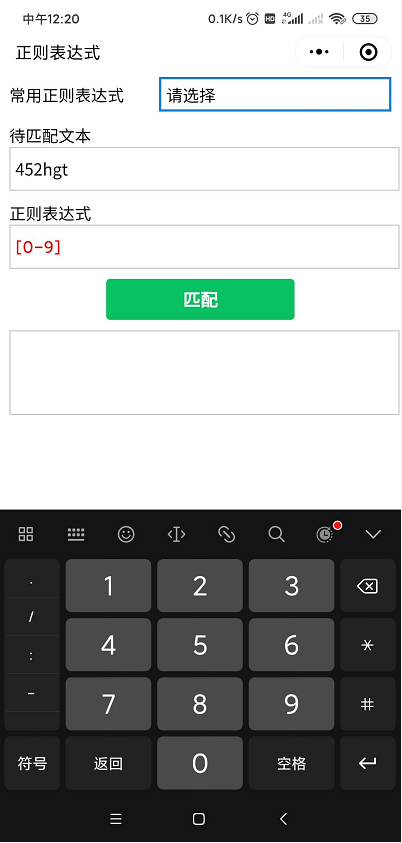
用户点击正则表达式输入框。

用户用键盘输入正则表达式。

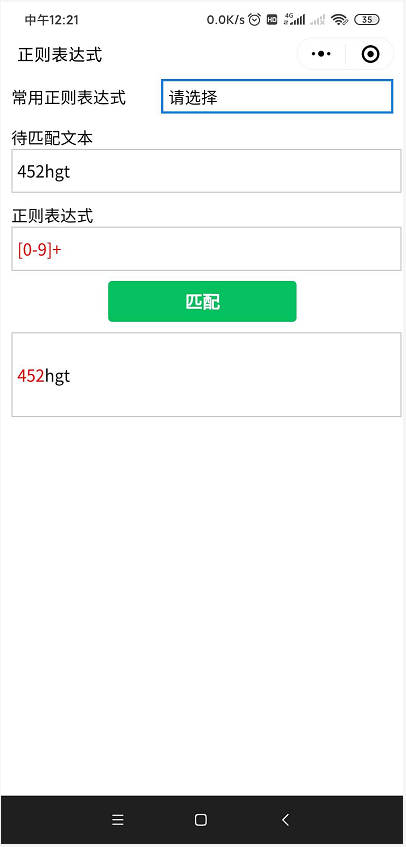
用户点击匹配按钮,匹配的字符串在输出框以红色显示出来。

2)用户故事二:用户打开正则表达式小程序,用户选择待输入文本输入框,从手机底部弹出系统键盘,用户输入字符串。用户点击常用正则表达式下拉框,选择所需正则表达式,所需要的正则表达式显示在正则表达式输入框的位置。用户点击匹配按钮,系统键盘消失,在显示匹配结果的输出框中,显示用户输入的字符串,并且匹配的字符串显示红色。
用户故事二截图:
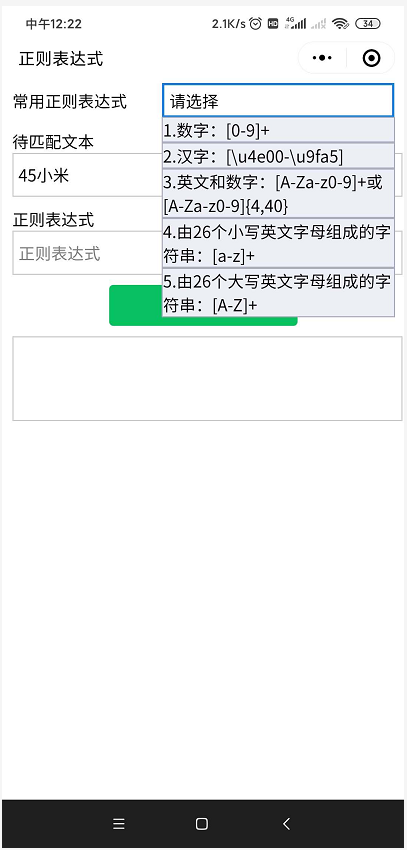
用户进入小程序页面。

用户在待匹配文本输入框输入字符串。

用户选择常用正则表达式下拉框中的汉字。

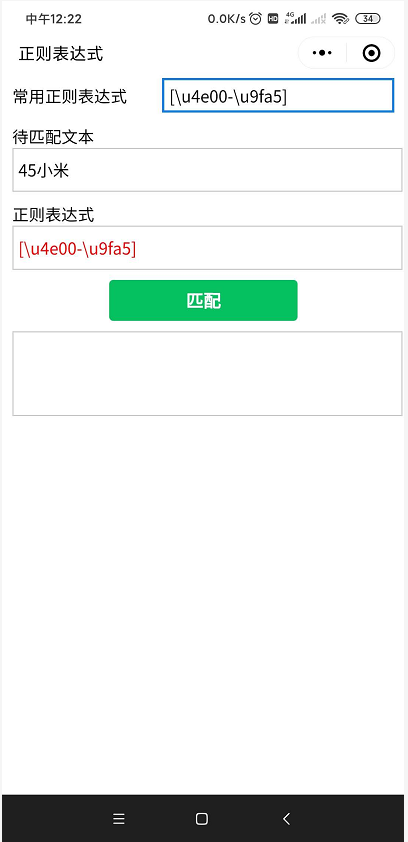
汉字正则表达式出现在正则表达式输入框中。

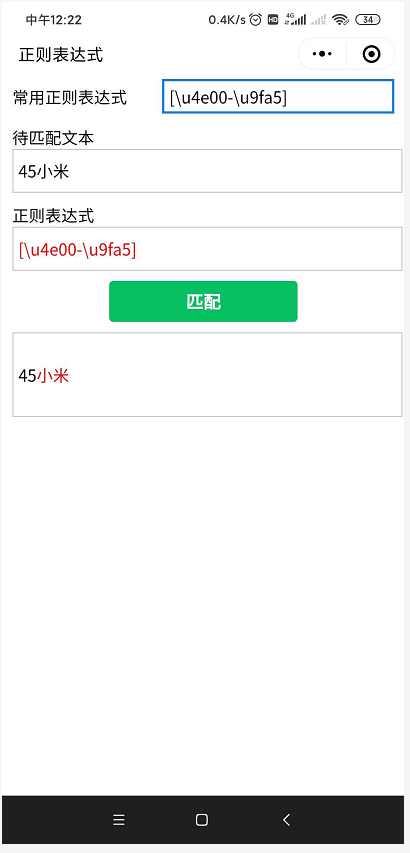
用户点击匹配按钮,匹配的正则表达式以红色显示在输出框中。

第三章 涉及技术
3.1 用状态机实现自定义键盘中的[]
3.1.1 说明
自定义键盘中有[],当用户点击[]时,光标位置应该在[]里面。用户可以选择在[]里面插入、删除字符串或者在[]外面插入、删除字符串,这里使用状态机判断用户是在[]里面插入、删除字符串还是在[]外面插入、删除字符串。
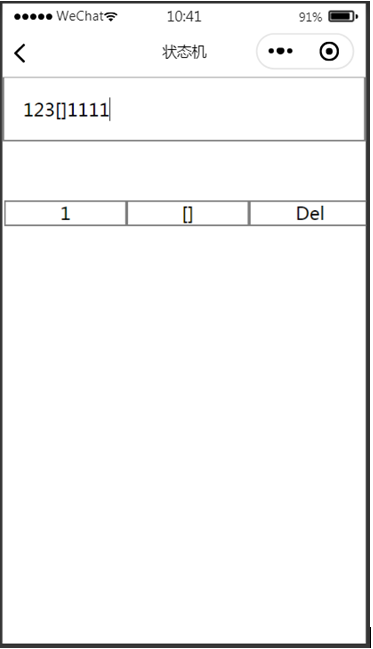
3.1.2 示例效果
用状态机实现了光标在[]外或者[]内的字符串插入、删除。

3.1.3 在此项目中的作用
用户点击[]后,在[]里面插入、删除字符串或者在[]外面插入、删除字符串,都可以在输入框中的正确位置显示字符串。
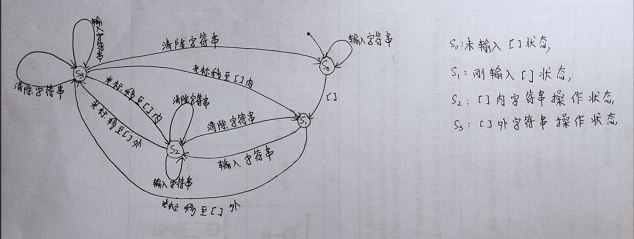
3.1.4 状态机图

3.1.5 代码
switch(this.data.s){
case 0:
if(keyValue=="[]")
{
res=premouse+keyValue+moused;
pos=this.data.cursorindex+1;
this.data.s=1;
}
else{
res=premouse+keyValue+moused;
pos=this.data.cursorindex+1;
this.data.s=0;
}
break;
case 1:
if(this.data.costfocus>this.data.result.indexOf(']')||this.data.costfocus<this.data.result.indexOf('['))//光标在[]两侧,即光标在[]外。
{
if(this.data.result.indexOf('[]')&&keyValue=="[]")
{
return ;
}
res=premouse+keyValue+moused;
pos=this.data.cursorindex+1;
this.data.s=3;
}
else {
if(this.data.result.indexOf('[]')&&keyValue=="[]")
{
return ;
}
res=premouse+keyValue+moused;
pos=this.data.cursorindex+1;
this.data.s=2;
}
break;
case 2:
if(this.data.costfocus>this.data.result.indexOf(']')||this.data.costfocus<this.data.result.indexOf('['))//光标在[]两侧,即光标在[]外。
{
if(this.data.result.indexOf('[]')&&keyValue=="[]")
{
return ;
}
if(keyValue!='Del')
{
res=premouse+keyValue+moused;
pos=this.data.cursorindex+1;
}
else if(keyValue=='Del')
{
premouse=this.data.result.slice(0,this.data.cursorindex-1);
res=premouse+moused;
pos=this.data.cursorindex-1;
this.data.s=3;
}
else {//在[]内增加字符串
if(this.data.result.indexOf('[]')&&keyValue=="[]")
{
return ;
}
if(keyValue!='Del')
{
res=premouse+keyValue+moused;
pos=this.data.cursorindex+1;
this.data.s=2;
}
else if(keyValue=='Del')
{
if(this.data.result.indexOf('[')+2==this.data.result.indexOf(']'))
{
this.data.s=1;
}
else
{
this.data.s=2;
}
premouse=this.data.result.slice(0,this.data.cursorindex-1);
res=premouse+moused;
pos=this.data.cursorindex-1;
}
}
break;
case 3:
if(this.data.costfocus>this.data.result.indexOf(']')||this.data.costfocus<this.data.result.indexOf('['))//光标在[]两侧,即光标在[]外。
{
if(this.data.result.indexOf('[]')&&keyValue=="[]")
{
return ;
}
if(keyValue!='Del')
{
res=premouse+keyValue+moused;
pos=this.data.cursorindex+1;
this.data.s=3;
}
else if(keyValue=='Del')
{
if(!this.data.result.indexOf("[]"))
{
this.data.s=0;
console.log("heihi")
}
else
{
this.data.s=3;
}
premouse=this.data.result.slice(0,this.data.cursorindex-1);
res=premouse+moused;
pos=this.data.cursorindex-1;
}
}
else {//在[]内增加字符串
if(this.data.result.indexOf('[]')&&keyValue=="[]")
{
return;
}
if(keyValue=='Del')
{
if(this.data.result.length.indexOf('[')+2==this.data.result.length.indexOf(']'))
{
this.data.s=1;
}
else
{
this.data.s=2;
}
premouse=this.data.result.slice(0,this.data.cursorindex-1);
res=premouse+moused;
pos=this.data.cursorindex-1;
}
else{
res=premouse+keyValue+moused;
pos=this.data.cursorindex+1;
this.data.s=2
}
}
break;
}
3.1.6 代码说明
开始s的状态为0,当s处于0状态下,判断触发条件是否为[],如果触发条件为[]时,把获取的光标最后一次在输入框的位置值加1,并把触发条件的[]拼接在光标前面的字符串后面,把光标后面的字符串拼接在[]的后面,状态机状态变成状态1。如果触发条件不是[],状态机状态还是状态0。当状态为1时,如果光标位置是在]的右边或者[的左边,状态机状态变成状态3,如果光标位置是在[]的之间,状态机状态变为状态2。当状态为2时,如果光标位置是在]的右边或者[的左边,状态机状态变成状态3,如果光标位置是在[]的之间,[]内部还有字符串,状态机状态还是状态2,如果光标位置是在[]的之间,[]内部没有字符串,状态机状态变成状态1。当状态为3时,如果光标位置是在]的右边或者[的左边,,状态机状态还是状态3,如果字符串中不包含[],状态机状态变成状态0,如果光标位置是在[]的之间,[]之间还有字符,状态机状态变为状态2,如果光标位置在[]之间,[]之间没有字符串,状态机状态变成状态1。
3.2 不同颜色字符串拼接
3.2.1 说明
此技术支持了字符串匹配结果中,颜色不同的匹配的红色字符串和不匹配的黑色字符串拼接在一起,在wxml上以同一行显示出来。
3.2.2 示例效果
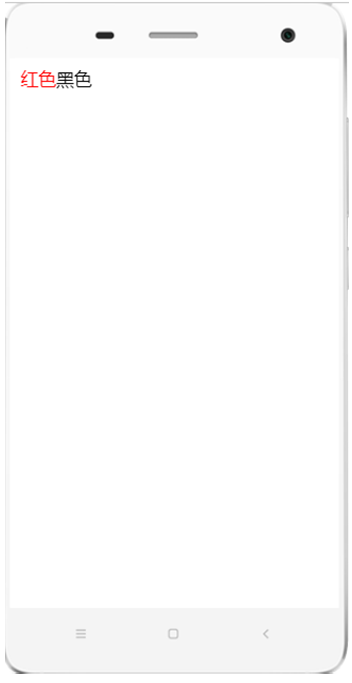
把匹配的红色字符串和不匹配的黑色字符串拼接在一起显示。

3.2.3 在此项目中的作用
用颜色区分匹配的字符串和不匹配的字符串。
3.2.4 代码
function myFunction(){
var len=arguments.length;
var str="";
for(var i=1;i<len;i=i+2)
{
str=str.concat(arguments[i-1].fontcolor(arguments[i]));
}
return str;
}
myFunction("红色","red","黑色","black");
3.2.5 代码说明
定义一个拼接字符串的函数,函数中使用fontcolor来给字符串添加颜色。传入字符串和颜色值作为参数调用函数。
3.3 匹配字符串
3.3.1 说明
正则表达式匹配字符串。
3.3.2 示例效果
匹配数字123。

3.3.3 在此项目中的作用
匹配字符串,保证用户输入的字符串能按顺序显示在匹配结果中。
3.3.4 原理
js中的String对象支持正则表达式的match方法,可在字符串内检索指定的值,找到一个或多个正则表达式的匹配。
3.3.5 示例代码
var str=”123abc”
var reg=new RegExp(/[0-9]+/,'g');
var macthed=str.match(reg)
3.3.6 代码说明
在js中定义一个字符串123abc, 用构造函数创建了正则表达式对象reg,使用字符串的match()方法,找到正则表达式的匹配。
第四章 感谢
感谢老师对整个项目的指导,每天给予我进度都做出点评,给出建议和路线指导,让我能够完成这个项目。感谢吴晓倩、徐娇阳、王辉对本项目的后期测试,能让我完善项目。