1、autocomplete="off"属性不兼容问题
谷歌版本

搜了一下解决了
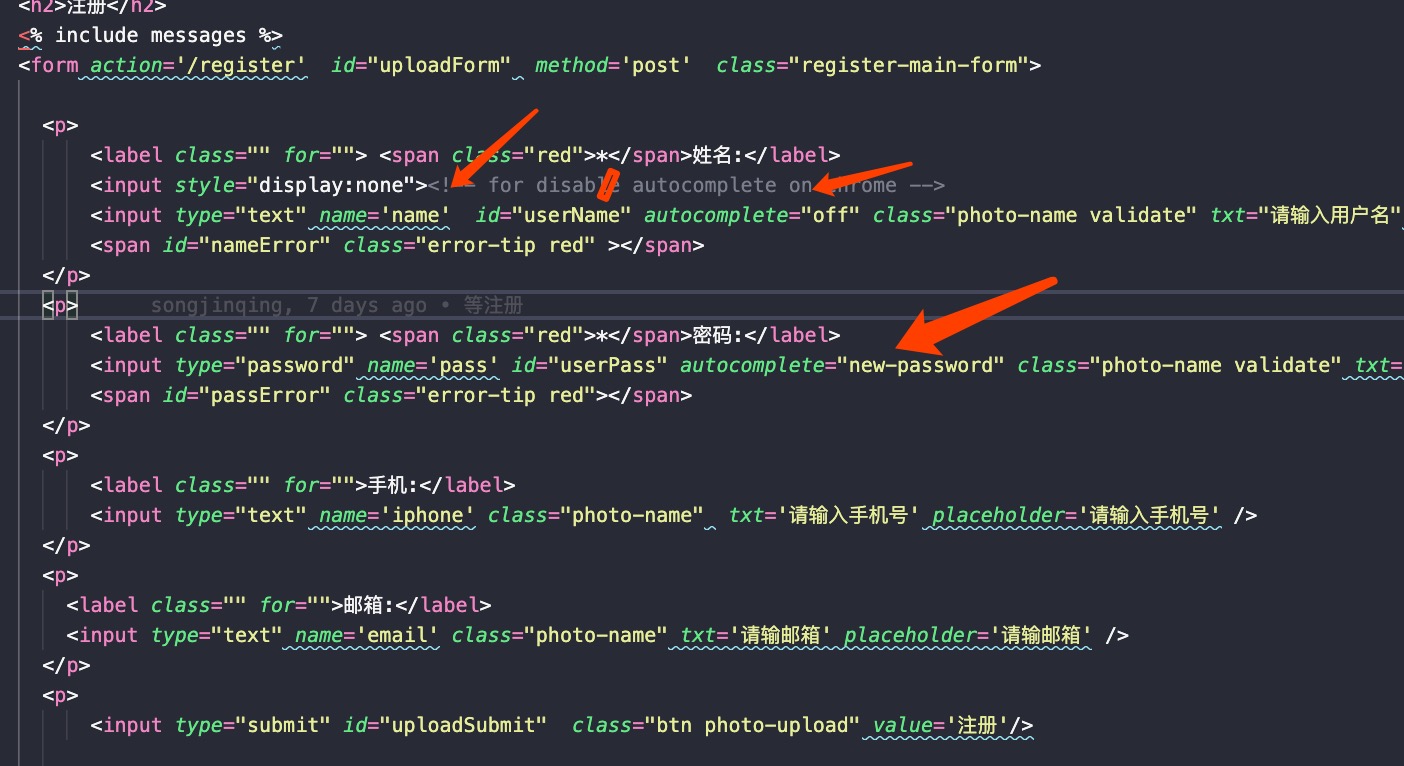
<input style="display:none">
用户名input autocomplete="off"
密码input autocomplete="new-password"
亲测有效

如果还不行试试再试试
在表单第一行加这一句,亲测有效
<input type="password" autocomplete="new-password" style="position: absolute; top: -999px;">
要求将不可见的input框放在页面的最前面,如body起始处, chrome之类的浏览器会填充最前面的输入框。 <!-- 阻止浏览器的自动填充 --> <input type="text" name="_prevent_auto_complete_name" autocomplete="off" readonly="readonly" style="display: none !important;"/> <input type="password" name="_prevent_auto_complete_pass" autocomplete="new-password" readonly="readonly" style="display: none !important;" /> chrome有两种填充, 一种是自动填充表单 autofill, 一种是自动完成密码 autocomplete; 请在需要的页面中进行设置。 最新的问题,Chrome-72版本,将用户确定保存的用户名和密码强制填充到表单之中了,导致显示问题。 以上代码实测生效。
2、form表单提交验证问题
网上搜的下面两种
我用的第一种解决了
$("input:submit").click(function(e){
e = e||window.event;
e.preventDefault(); //阻止默认行为
})
或是:
form表单.onsubmit = function () {
return false
}
2.1、按钮提交
$('#uploadSubmit').click(function (e) {
e = e||window.event;
e.preventDefault(); //阻止默认行为
if(valid()) {
$('#uploadForm').submit()
}
});
2.2、form表单.onsubmit提交会不断执行陷入死循环还没,还没找到原因
$('#uploadForm').submit(function(e){
e.preventDefault();
console.log('---->', valid())
if(valid()) {
$('#uploadForm').submit()
}
})
3、表单验证刷新的问题
待更新
参考链接:
禁止浏览器自动填充到表单
https://segmentfault.com/q/1010000006090445