webpack.*
webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。

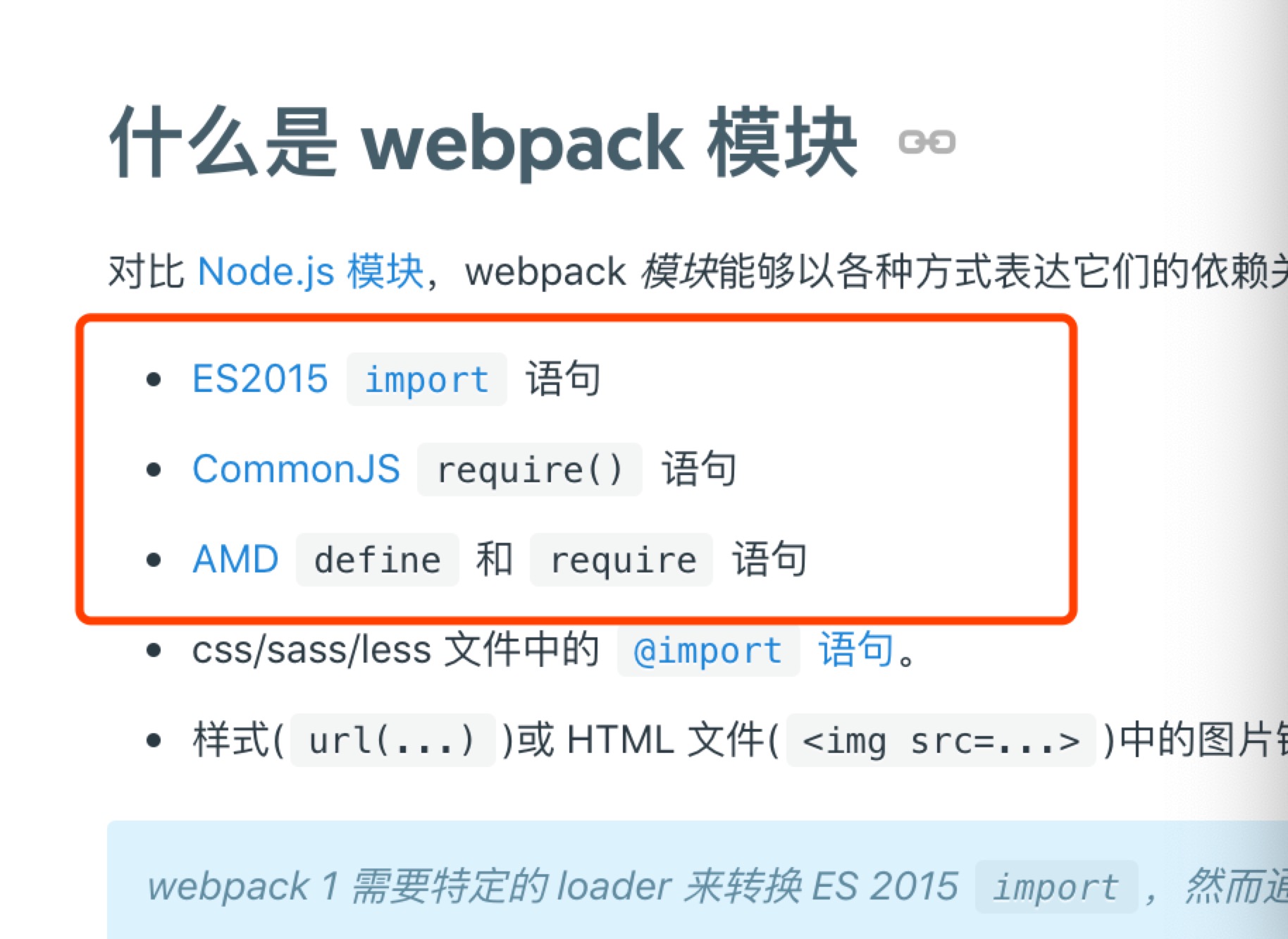
https://www.webpackjs.com/concepts/modules/
立即开始:
mkdir webpack-demo && cd webpack-demo npm init -y npm install webpack webpack-cli --save-dev
目录
webpack-demo
|- package.json
+ |- index.html
+ |- /src
+ |- index.js

project
webpack-demo
|- package.json
+ |- /dist
+ |- index.html
- |- index.html
|- /src
|- index.js
要在 index.js 中打包 lodash 依赖,我们需要在本地安装 library:
npm install --save lodash
dist/index.html
<!doctype html> <html> <head> <title>起步</title> - <script src="https://unpkg.com/lodash@4.16.6"></script> </head> <body> - <script src="./src/index.js"></script> + <script src="main.js"></script> </body> </html>
