typora-copy-images-to: media
响应式开发
网页布局方式

-
固定宽度布局:为网页设置一个固定的宽度,通常以px做为长度单位,常见于PC端网页。
-
流式布局:为网页设置一个相对的宽度,通常以百分比做为长度单位。
-
栅格化布局:将网页宽度人为的划分成均等的长度,然后排版布局时则以这些均等的长度做为度量单位,通常利用百分比做为长度单位来划分成均等的长度。
-
响应式布局:通过检测设备信息,决定网页布局方式,即用户如果采用不同的设备访问同一个网页,有可能会看到不一样的内容,一般情况下是检测设备屏幕的宽度来实现。
注:以上几种布局方式并不是独立存在的,实际开发过程中往往是相互结合使用的。
响应式布局
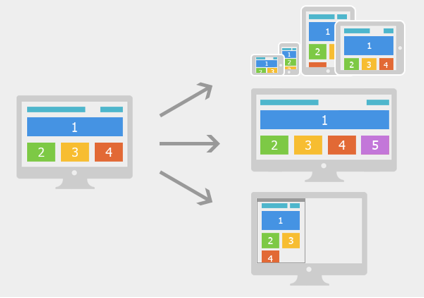
Responsive design,意在实现不同屏幕分辨率的终端上浏览网页的不同展示方式。通过响应式设计能使网站在手机和平板电脑上有更好的浏览阅读体验。

如上图所示,屏幕尺寸不一样展示给用户的网页内容也不一样,我们利用媒体查询可以检测到屏幕的尺寸(主要检测宽度),并设置不同的CSS样式,就可以实现响应式的布局。
我们利用响应式布局可以满足不同尺寸的终端设备非常完美的展现网页内容,使得用户体验得到了很大的提升,但是为了实现这一目的我们不得不利用媒体查询写很多冗余的代码,使整体网页的体积变大,应用在移动设备上就会带来严重的性能问题。
响应式布局常用于企业的官网、博客、新闻资讯类型网站,这些网站以浏览内容为主,没有复杂的交互。
一般我们会对常见的设备尺寸进行划分后,再分别确定为不同的尺寸的设备设计专门的布局方式,如下图所示

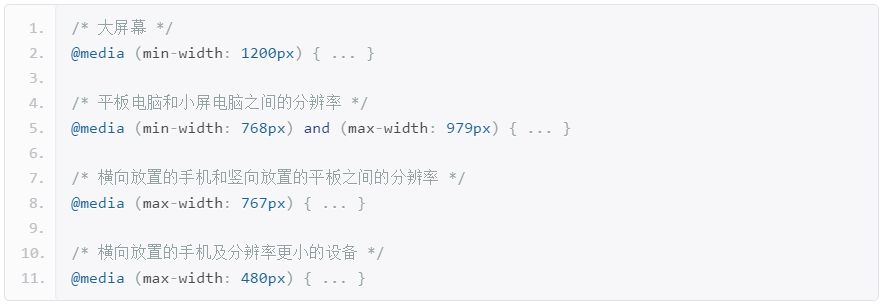
以上是我们对常见的尺寸进行分类后的结果,下图是与之对应的媒体查询条件。

三:响应式开发
什么是响应式开发
-
在移动互联日益成熟的时候,桌面浏览器上开发的网页已经不能满足移动端的设备的展示和阅读
-
之前,通常的做法是对移动端单独开发一套特定的版本
-
但是,如果移动终端设备越来越多的时候开发成本太大,是因为需要做所有屏幕的适配
-
响应式开发的目的就是:一个网站能够兼容多种终端
-
在新建的网站上一般都会使用响应式开发
-
移动web开发和响应式开发是必须具备的技能
-
演示响应者页面
响应式开发和移动web开发区别

响应式开发的原理:媒体查询
- 查询媒介
查询到当前屏幕(媒介媒体)的宽度,针对不同的屏幕宽度设置不同的样式来适应不同屏幕。当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。简单说,你可以设置不同屏幕下面的不同的样式,达到适配不同的屏幕的目的。
- 实现方式
通过查询screen的宽度来指定某个宽度区间的网页布局。
| 超小屏幕 | 移动设备 | w < 768px |
|---|---|---|
| 小屏设备 | 768px - 992px | 768 <= w < 992 |
| 中等屏幕 | 992px – 1200px | 992 <= w < 1200 |
| 宽屏设备 | 1200px - | 1200 <= w |
媒体查询的基本实现方式
常用属性设置:http://www.runoob.com/cssref/css3-pr-mediaquery.html
- CSS 语法
@media mediatype and|not|only (media feature){
CSS-Code;
}
你也可以针对不同的媒体使用不同stylesheets :
<link rel="stylesheet"media="mediatype and|not|only (media feature)"href="mystylesheet.css">
- 媒体类型
| 值 | 描述 |
|---|---|
| all | 用于所有设备 |
| 用于打印机和打印预览 | |
| screen | 用于电脑屏幕,平板电脑,智能手机等 |
| speech | 应用于屏幕阅读器等发声设备 |
- 媒体功能
| 值 | 描述 |
|---|---|
| device-height | 定义输出设备的屏幕可见高度 |
| device-width | 定义输出设备的屏幕可见宽度 |
| max-device-height | 定义输出设备的屏幕可见的最大高度 |
| max-device-width | 定义输出设备的屏幕最大可见宽度 |
| min-device-width | 定义输出设备的屏幕最小可见宽度 |
| min-device-height | 定义输出设备的屏幕的最小可见高度 |
| max-height | 定义输出设备中的页面最大可见区域高度 |
| max-width | 定义输出设备中的页面最大可见区域宽度 |
| min-height | 定义输出设备中的页面最小可见区域高度 |
| min-width | 定义输出设备中的页面最小可见区域宽度 |
- 简单案例
控制不同屏幕尺寸下的屏幕背景色
.container{
1200px;
margin: 0 auto;
height:1200px;
background-color: red;
}
/*媒体查询:注意and后面空格的添加*/
/*iphone: w < 768px*/
@media screen and (max- 768px){
.container{
100%;
background-color: green;
}
}
/*pad: w >= 768 && w< 992*/
@media screen and (max- 992px) and (min- 768px) {
.container{
750px;
background-color: blue;
}
}
/*中等屏幕 w >= 992 && w<1200*/
@media screen and (max- 1200px) and (min- 992px) {
.container{
970px;
background-color: pink;
}
}
CSS框架
随着Web应用变的越来越复杂,在大量的开发过程中我们发现有许多功能模块非常相似,比如轮播图、分页、选项卡、导航栏等,开发中往往会把这些具有通用性的功能模块进行一系列封装,使之成为一个个组件应用到项目中,可以极大的节约开发成本,将这些通用的组件缩合到一起就形成了前端框架。
Bootstrap
简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。
来自 Twitter,粉丝众多,是目前最受欢迎的前端框架。
Amaze UI
Amaze ~ 妹子UI,国人开发,后起之秀!
Framework7
Framework7 是一个开源免费的框架可以用来开发混合移动应用(原生和HTML混合)或者开发 iOS& Android 风格的WEB APP。
Bootstrap框架
Bootstrap框架
提高web开发效率
Bootstrap简介
当前最流行的前端UI框架(有预制界面组件), Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB项目
-
Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap是基于 HTML、CSS、JAVASCRIPT的,它简洁灵活,使得 Web 开发更加快捷
-
Bootstrap是基于HTML5和CSS3开发的,它在jQuery的基础上进行了更为个性化和人性化的完善,形成一套自己独有的网站风格,并兼容大部分jQuery插件
为什么使用Bootstrap:
-
有自己的生态圈,不断的更新迭代
-
提供一套简洁,直观,强悍的组件
-
标准化的html+css编码规范
-
让开发更简单,提高了开发效率
-
可以进行自定义扩展
BootStrap的版本了解
-
2.x.x: 兼容性好 / 代码不够简洁,功能不够完善
-
3.x.x: 稳定性好,放弃了IE6-IE7,对IE8的支持一般 /偏向于响应式布局开发,移动设备优先的web项目开发
-
4.x.x: 测试阶段,偏向于响应式,移动设备
BootStrap基本模板
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1,user-scalable=0">
<title></title>
<link href="lib/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!--[if lt IE 9]>
<script src="lib/html5shiv/html5shiv.min.js"></script>
<script src="lib/respond.js/respond.js"></script>
<![endif]-->
</head>
<body>
<script src="lib/jquery/jquery.js"></script>
<script src="lib/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
BootStrap基本模板(注释版)
<!--说明页面是html5页面-->
<!DOCTYPE html>
<!--页面使用的语言环境-->
<html lang="zh-CN">
<head>
<!--指定当前页面的字符编码-->
<meta charset="utf-8">
<!--如果是IE,会使用最新的渲染引擎进行渲染-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--标准的视口设置-->
<meta name="viewport" content="width=device-width, initial-scale=1,user-scalable=0">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title></title>
<!-- Bootstrap核心样式文件 -->
<link href="lib/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!--
html5shiv.min.js:为了在IE8下面支持HTML标签
respond.min.js:为了在IE8下面支持媒体查询
这两个文件的引入是为了支持IE8下面的html5元素和媒体查询:因为在IE8下面默认不支持HTML5和媒体查询,所以需要引入两个插件
如果通过file://来查看文件,那么respond.js文件不能正常工作,说明必须在http://形式下访问才有用
-->
<!--[if lt IE 9]>
<script src="lib/html5shiv/html5shiv.min.js"></script>
<script src="lib/respond.js/respond.js"></script>
<![endif]-->
</head>
<body>
<!-- bootstrap是依赖jquery的-->
<script src="lib/jquery/jquery.js"></script>
<!-- bootstarp核心js文件-->
<script src="lib/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
Bootstarp全局css样式
- HTML5 文档类型
<!DOCTYPE html>
<html lang="zh-CN">
...
</html>
-
移动设备优先
-
Normalize.css:为了增强跨浏览器表现的一致性,使用了 Normalize.css
BootStrap版心容器—布局容器
- 分类
.container 类用于固定宽度并支持响应式布局的容器。
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
| .container | 屏幕宽度 | 布局容器宽度 |
|---|---|---|
| >992px | 1170px | |
| >768px | 970px | |
| <768px | 100%(750px) |
BootStrap栅格系统
-
概念:Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中
-
“行(row)”必须包含在 .container (固定宽度)或 .container-fluid(100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。
-
你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
-
类似 .row 和 .col-xs-4 这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。
-
通过为“列(column)”设置 padding 属性,从而创建列与列之间的间隔(gutter)。通过为 .row 元素设置负值 margin 从而抵消掉为 .container 元素设置的 padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。
-
栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个 .col-xs-4 来创建。
-
如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
-
栅格参数:

实例
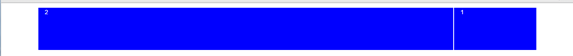
从堆叠到水平排列: 使用单一的一组 .col-md-* 栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),在桌面(中等)屏幕设备上变为水平排列。所有“列(column)必须放在 ” .row 内
- 效果

- 代码
<div class="container">
<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
------------------------------------------------
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
------------------------------------------------
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
------------------------------------------------
<div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>
</div>
- 简单说:栅格系统就是规范了你的column占据的宽度,只不过这个宽度是bootstrap事先规范好了。

<div class="container">
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">div1</div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">div2</div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">div3</div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">div4</div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">div5</div>
</div>
</div>
栅格系统的意义
移动设备和桌面屏幕:它可以规范在不同尺寸的屏幕下,当前的列占据的宽度。或者说一行可以放置几个列。
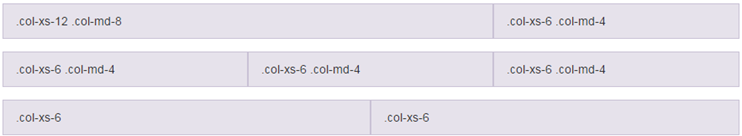
- 效果

- 代码
<!-- Stack the columns on mobile by making onefull-width and the other half-width -->
<div class="row">
<div class="col-xs-12col-md-8">.col-xs-12 .col-md-8</div>
<div class="col-xs-6col-md-4">.col-xs-6 .col-md-4</div>
</div>
<!--Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-xs-6col-md-4">.col-xs-6 .col-md-4</div>
<div class="col-xs-6 col-md-4">.col-xs-6.col-md-4</div>
<div class="col-xs-6col-md-4">.col-xs-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile anddesktop -->
<div class="row">
<div class="col-xs-6">.col-xs-6</div>
<div class="col-xs-6">.col-xs-6</div>
</div>
- 细节
- 栅格系统是向上兼容的:意味着小屏幕上的效果在大屏幕上也是可以正常显示的,但是大屏幕上的设置在小屏幕上却无法正常显示。
- Row可以再次嵌套在列中。如果不能填满整列,则默认从左排列,如果超出,则换行展示
栅格系统扩展说明
- 嵌套列
- 效果

- 代码

- 列偏移
- 说明:使用
.col-md-offset-*类可以将列向右侧偏移。这些类实际是通过使用*选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4类将.col-md-4元素向右侧偏移了4个列(column)的宽度。 - 注意:如果偏移前面的列,那么会将当前列后面所有的列都往后偏移
- 效果
- 说明:使用

-
代码
-
列排序
-
后推:push
-
前拉:pull
-
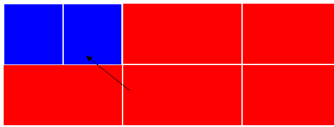
效果

-
代码
-
<div class="container">
<div class="row">
<!--设置列排序,只在lg屏幕下才会有效果,如果push或者pull的列数没有计算好,那么有可能造成重叠-->
<div class="col-lg-2 col-lg-push-10">1</div>
<div class="col-lg-10 col-lg-pull-2">2</div>
</div>
</div>
BootStrap文档查看
可以利用bootstrap提供好的一些组件或者js效果来帮助我们快速的完成页面的开发,提高开发的效果。
LESS
LESS 是动态的样式表语言,通过简洁明了的语法定义,使编写 CSS 的工作变得非常简单,本质上,LESS 包含一套自定义的语法及一个解析器。
安装
1、 安装Nodejs环境 Node Package Manager npm:node packge manager
node -v // 验证node是否已经安装
npm -v // 验证npm 是否已经安装
2、 打开控制台(cmd),执行npm install -g less (验证 lessc -v)node packet manager
npm install -g less // 安装less
lessc -v //验证less是否已经安装
3、 命令行编译 lessc path/xxx.less path/xxx.css
lessc path/xxx.less path/xxx.css
编译
浏览器只能识别CSS,LESS只是用来提升CSS可维护性的一个工具,所最终需要将LESS编译成CSS,然而通过命令行编译效率比较低下,一般都会借助于编辑器来完成编译,以sublime_text为例,sublime_text默认并不支持LESS的编译操作,需要安装插件实现。
1、执行npm install -g less-plugin-clean-css(使用sublime_text才用)
2、ctrl+shit+p打开命令面板
3、输入install package然后回车
4、安装 LESS、lessc、Less2Css三个插件
5、alt+s快捷键即可实现编译
在vscode中有easy less插件
语法
1、变量
格式:@变量名: 值,定义完成后可以重复使用

见代码示例6-1.less
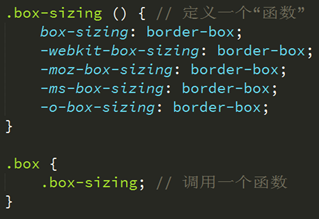
2、混合
我们可以像使用函数一样来使用CSS

div {
@length;
color: @redjd;
height: @length;
.borderRadius(8px); // 调用函数
}
// 添加圆角边框函数
.borderRadius(**@r**: 10px){
border-radius: @r;
-webkit-border-radius: @r;
-moz-border-radius: @r;
-ms-border-radius: @r;
-o-border-radius: @r;
}
见代码示例6-2.less
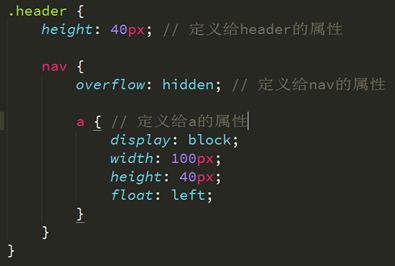
3、嵌套
嵌套可以非常方便的管理我们的CSS层级关系

见代码示例6-3.html
浏览器中使用
了解了LESS基本语法后,可以用LESS写编写CSS代码了,但是需要实时的将LESS编译成CSS浏览器才能识别,利用编辑器能够编译,但是效率相对较低。
我们可以引入一个less.js文件,实现实时的解析,而不必每次修改都要编译,最后完成所有开发任务后,再通过编辑器编译成css文件。
1、下载然后引入less.js
2、引入xx.less文件,如:
<linkrel="stylesheet/less" type="text/css"href="styles.less" />
注意:rel属性必须指定成stylesheet/less,并且styles.less要先于less.js引入。
必须以服务器方式访问,webstrom自带服务器功能也可以使用ghostlab调试工具的服务器。
rem布局
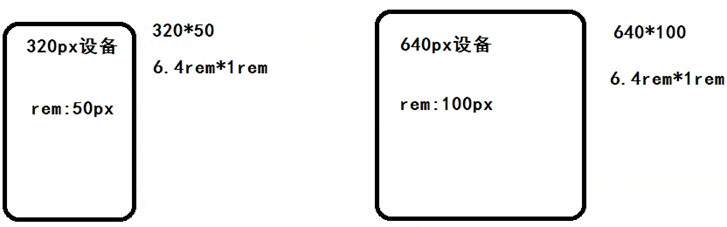
rem适配

适配公式
当前设备rem基准值 = ( 预设的基准值 * 当前设备宽度 ) / 设计稿宽度
当前设备rem基准值: html标签中的font-size大小
预设的基准值: 100px (默认)
当前设备宽度: 320px | 360px | 375px | 414px …
设计稿宽度: 640px | 750px(现在流行)
adapter配置文件
- adapter.less页面,自动生成css文件
@charset 'utf-8';
@adapterDeviceList: 750px, 720px, 540px, 480px,424px, 414px, 400px, 384px, 375px, 360px, 320px;
@psdWidth: 750px;
@baseFontSize: 100px;
@len: length(@adapterDeviceList);
// 函数,通过递归的方式实现遍历数组,less中没有遍历语句和循环语句
.setAdapterWidth(@index)when (@index > 0){
@mediascreen and (min- extract(@adapterDeviceList, @index)) {
html{
font-size: @baseFontSize / @psdWidth * extract(@adapterDeviceList,@index);
}
}
.setAdapterWidth(@index - 1); // 递归
}
// 调用函数
.setAdapterWidth(@len);
body {
font-size: 0.16rem;
}
div {
font-size: 1rem;
}
- html页面调用
<link rel="stylesheet"type="text/css" href="adapter.css">
案例:微金所页面的完成
效果图

整体页面结构块
<!--顶部通栏-->
<header class="wjs_header"></header>
<!--导航-->
<nav class="wjs_nav"></nav>
<!--banner轮播图-->
<div class="wjs_banner"></div>
<!--信息-->
<div class="wjs_info"></div>
<!--预约-->
<div class="wjs_reserve"></div>
<!--产品-->
<div class="wjs_product"></div>
<!--新闻-->
<div class="wjs_news"></div>
<!—合作伙伴-->
<footer class="wjs_partner"></footer>
顶部通栏的制作
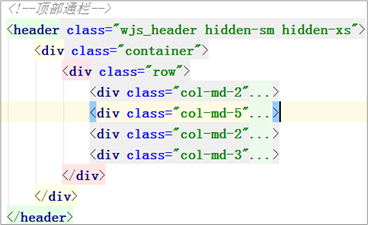
- 效果

-
分析
-
一个通栏的结构,需要添加内容版心
-
要实现响应式功能,在不同屏幕下显示的内容和样式不一样,所以使用响应式布局进行完成
-
块的宽度分布
-

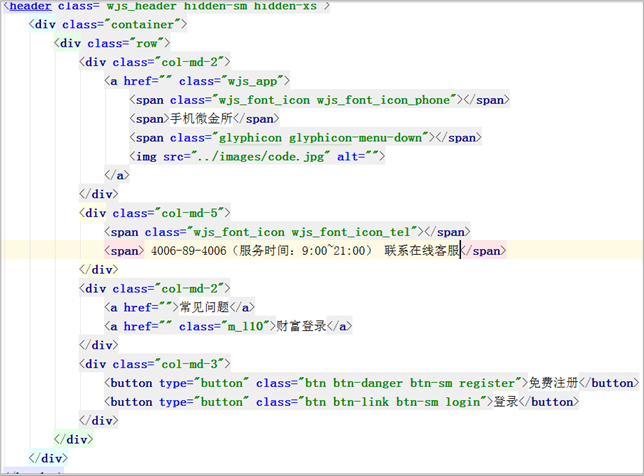
- 结构

- 结构块代码

-
样式
- 全局公共样式
/*公共css样式*/
body{
font-family: "Microsoft YaHei",sans-serif;
font-size: 14px;
color: #333;
}
a{
text-decoration: none;
color: #333;
}
a:hover{
text-decoration: none;
color: #333;
}
.m_l10{
margin-left: 10px;
}
.m_r10{
margin-right: 10px;
}
/*定义字体图标*/
@font-face {
font-family: 'wjs';
src: url('../fonts/MiFie-Web-Font.eot'); /* IE9*/
src: url('../fonts/MiFie-Web-Font.eot') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/MiFie-Web-Font.woff') format('woff'), /* chrome、firefox */
url('../fonts/MiFie-Web-Font.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('../fonts/MiFie-Web-Font.svg') format('svg'); /* iOS 4.1- */
}
/*自定义字体图标*/
.wjs_font_icon{
font-family: wjs;
}
/*手机图标对应的编码*/
.wjs_font_icon_phone::before{
content: "e908";
}
/*电话图标对应的编码*/
.wjs_font_icon_tel::before{
content: "e909";
font-size: 14px;
}
- 顶部通栏样式
.wjs_header{
height: 50px;
line-height: 50px;
border-bottom: 1px solid #ccc;
.row{
height: 100%;
text-align: center;
> div:nth-of-type(-n+3){
border-right: 1px solid #ccc;
> .wjs_code{
position: relative;
display: block;
> img{
display: none;
border: 1px solid #ccc;
border-top: none;
position: absolute;
left: 50%;
top:49px;
transform:translateX(-50%);
z-index: 999;
}
&:hover{
>img{
display: block;
}
}
}
}
> div:last-of-type{
> .btn-danger{
background-color: @color;
}
> .btn{
padding:3px 15px;
}
> .btn-link{
color: #333;
}
}
}
}
-
细节说明
-
字体图标的使用:自定义字体图标
-
公共样式的建立
-
Bootstrap提供的默认样式的使用(按钮和图标)
-
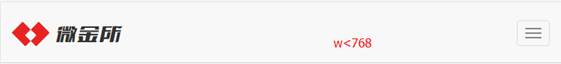
在sm和xs屏幕下顶部通栏不需要显示
-
导航栏的制作
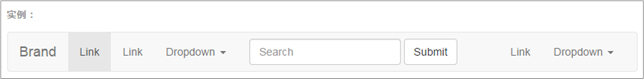
- 使用bootstrap预制的导航条

-
删除没有用的部分,如下拉列表和表单等元素
-
添加相应数量的导航,修改文本内容
-
对其进行定义样式修改设置
-
修改版心容器的宽度:
<div class="container"> -
修改导航的高度和行高
-
修改a标签的高度和行高
-
去掉a标签的默认背景色
-
添加a标签激活状态和hover状态下的底部边框
-
字义字体图标
-
设置网页logo及文字,设置垂直居中对齐
-
设置超小屏幕下右侧“个人中心”的垂直居中对齐
-
设置不同屏幕下的响应式操作
-
-
效果



轮播图的制作
-
使用bootstrap的预制组件—carousel
-
Carousel预制组件的说明
<!--data-ride="carousel":指定当前是一个轮播图插件 class="carousel slide":轮播图样式,如果不添加,js效果可以正常实现,但是样式不一样-->
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- pageControl 页码展示 data-target="#carousel-example-generic"指定操作的是哪一个轮播图-->
<!--data-slide-to="0"控制指定索引的图片-->
<!--data-target="#carousel-example-generic"说明当前操作的是哪一个轮播图组件-->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
</ol>
</div>
-
添加想进行展示的图片,同时添加对应数量的li。
-
调整样式:
- 在非移动端
-
图片会进行等比例缩放,造成原始大于屏幕宽度的图片在非移动端屏幕展示的时候需要进行缩放,造成高度也会等比例缩放,影响显示效果
-
解决方案:将图片做成背景图片,通过设置背景图片的居中显示,同时设置background-size:cover来达到背景图像完全覆盖背景区域
-
结构代码
<div class="item">
<a href="" style="background-image: url('../images/slide_02_2000x410.jpg')"></a>
</div>
- 样式代码
.carousel-inner a{
background-repeat: no-repeat;
height:410px;
100%;
display: block;
background-position: center;
<!-把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。-
background-size: cover;
}
- 在移动端
-
添加超链接,在超链接里面添加图片
-
设置超链接的宽度为100%,设置图片的宽度也是100%.
-
Div代码
<div class="item active">
<a href="">
<img src="../images/slide_01_640x340.jpg" alt="...">
</a>
</div>
- 样式
.carousel-inner a{
100%;
display: block;
}
.carousel-inner a > img{
100%;
display: block;
}
- 静态的响应式轮播图
-
简单思路:在结构代码中添加两种情况下的图片内容
-
设置响应式隐藏,如在超小屏幕下:pc端的图片内容不显示 hidden-xs
-
结构代码块
<div class="item">
<a href="" class="m_imgBox hidden-lg hidden-md hidden-sm">
<img src="../images/slide_02_640x340.jpg" alt="...">
</a>
<a href="#" class="pc_imgBox hidden-xs" style="background-image: url('../images/slide_02_2000x410.jpg')"></a>
- 样式
.m_imgBox{
100%;
display: block;
}
.m_imgBox > img{
100%;
display: block;
}
.pc_imgBox{
height: 410px;
100%;
display: block;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
}
- 静态式的轮播图完成之后的问题
-
在移动端也会加载非移动端的图片资源
-
在非移动端也会加载移动端的图片资源
-
数据固定,不方便动态扩展
- 更好的实现方式
-
通过后台数据请求,动态的加载资源:前台发送数据请求,后台处理,返回json数据,前台进行解析并显示
-
实现过程
- 使用json文件来模拟后台数据-index.json
[
{
"pc":"../images/slide_01_2000x410.jpg",
"mb":"../images/slide_01_640x340.jpg"
},
{
"pc":"../images/slide_02_2000x410.jpg",
"mb":"../images/slide_02_640x340.jpg"
},
{
"pc":"../images/slide_03_2000x410.jpg",
"mb":"../images/slide_03_640x340.jpg"
},
{
"pc":"../images/slide_04_2000x410.jpg",
"mb":"../images/slide_04_640x340.jpg"
}
]
- 创建模板
- 点模板
<!--轮播图点模板-->
<script type="text/template" id="bannerIndicator">
<%_.each(model,function(item,i){%>
<li data-target="#carousel-example-generic" data-slide-to="<%=i%>" class="<%=i==0?'active':''%>"></li>
<%});%>
</script>
- 图片模板
<!--轮播图图片模板-->
<script type="text/template" id="bannerImgBox">
<%_.each(model,function(item,i){%>
<div class="item <%=i==0?'active':''%>">
<%if(isMoblie){%>
<a href="" class="m_imgBox hidden-lg hidden-md hidden-sm">
<img src="<%=item.mb%>" alt="...">
</a>
<%}else{%>
<a href="#" class="pc_imgBox hidden-xs" style="background-image: url('<%=item.pc%>')">
</a>
<%}%>
</div>
<%});%>
</script>
-
创建js文件,添加ajax请求
-
Underscore.js的介绍:Underscore.js是一个很精干的库,压缩后只有4KB。它提供了几十种函数式编程的方法,弥补了标准库的不足,大大方便了JavaScript的编程。MVC框架Backbone.js就将这个库作为自己的工具库。除了可以在浏览器环境使用,Underscore.js还可以用于Node.js。
-
整体js代码
$(function(){
banner();
});
/*ajax数据请求处理*/
function banner(){
/*
1.拿到数据 ajax
2.判断设备类型 >=768 --非移动设备 <768=移动设备
3.根据设备解析对应的数据 (读取json 1.字符串拼接 2.模板引擎--underscorejs.template)
4.渲染到html页面
5.当屏幕的尺寸发生变化的时候,动态的加载数据 on resize
* */
//1.通过ajax获取数据
var getData=function(callback){
$.ajax({
url:"../js/index.json", /*这个路径是相对于发出请求的页面的路径*/
type:"get",
data:{},
dataType:"json",
success:function(data){
callback(data);
}
});
};
//2.整个渲染过程
var render=function(){
//1.获取屏幕尺寸,判断屏幕的类型
var width=$(window).width();
//2.标记是否是移动端
var isMoblie=false;
//3.判断是否是移动端
if(width < 768 ){ //是移动端
isMoblie=true;
}
//4.获取数据
getData(function(data){
//1.数据已经读取
//2.读取模板,转换为模板对象
var templateIndicator= _.template($("#bannerIndicator").html());
//3.传入数据,生成展示的html代码
var htmlIndicator=templateIndicator({model:data});
//4.展示
$(".carousel-indicators").html(htmlIndicator);
//操作图片模板
var templateImgBox= _.template($("#bannerImgBox").html());
var htmlImgBox=templateImgBox({model:data,isMoblie:isMoblie});
$(".carousel-inner").html(htmlImgBox);
});
}
//当屏幕大小发生改变的时候,监听,并实时渲染
$(window).on("resize",function(){
render();
}).trigger("resize");
}
- 使用bootstarp实现移动端的图片滑动
//使用bootstarp实现轮播图手势滑动操作
var startX=0;
var moveX=0;
var distanceX=0;
var isMove=false;
//1,获取需要进行滑动的图片盒子
$(".carousel-inner").on("touchstart",function(e){
startX= e.originalEvent.touches[0].clientX;
});
$(".carousel-inner").on("touchmove",function(e){
isMove=true;
moveX= e.originalEvent.touches[0].clientX;
distanceX=moveX-startX;
});
$(".carousel-inner").on("touchend",function(e){
/*指定最小滑动的距离*/
if(Math.abs(distanceX) > 50 && isMove){
if(distanceX >0){
/*上一张*/
$(".carousel").carousel('prev');
}
else {
/*下一张*/
$(".carousel").carousel('next');
}
}
//重置参数
isMove=false;
});
- 补充说明
-
当一张很大的图片显示在较小容器上的时候,如果设置了宽度,那么高度在默认情况下会等比例缩放
-
轮播图通过键盘的左右键也能进行操作
-
如果图片不需要说明,可以将说明块的div结构删除
-
使用underscore模板的大致步骤
-
准备数据
-
读取模板,生成模板对象
-
将数据传递给模板对象,生成html代码,进行展示
信息块的制作
- 效果

- 结构说明:栅格系统的使用

- Div代码:注意字体图标的使用
<div class="wjs_info hidden-xs">
<div class="container">
<div class="row">
<div class="col-md-4 col-sm-6">
<a href="">
<div class="media">
<div class="media-left">
<span class="wjs_font_icon wjs_font_icon_E900"></span>
</div>
<div class="media-body">
<h4 class="media-heading">支持交易保障</h4>
<p>银联支持全程保障支持安全</p>
</div>
</div>
</a>
</div>
- 样式
.wjs_info{
padding: 30px;
.row{
>div{
margin-top:20px;
.wjs_icon{
font-size: 30px;
}
>a:hover{
color: @color;
}
}
}
}
预约块的制作
- 效果

- Div结构
<!--预约-->
<div class="wjs_reserve hidden-xs">
<div class="container">
<div class="row">
<div class="pull-left">
<span class="wjs_font_icon wjs_font_icon_E906"></span>
现在的 272 人在排队,累计预约交易成功 7571 次
<a href="" class="m_l10">什么叫预约投标</a>
<a href="" class="m_l10 wjs_link">立即预约</a>
</div>
<div class="pull-right">
<span class="wjs_font_icon wjs_font_icon_E905"></span>
<a href="">微金所企业宣传片</a>
</div>
</div>
</div>
</div>
- 样式
.wjs_reverse{
height: 60px;
line-height: 60px;
border-top: 1px solid #ccc;
.wjs_icon{
font-size: 18px;
}
.wjs_now{
color: @color;
border-bottom: 1px dashed @color;
}
a:hover{
color: @color;
}
}
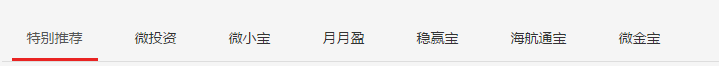
产品信息块标签页的制作
bootstrap标签页的使用
- 效果

-
使用bootstrap提供的标签页,进行自定义的扩展修改
-
添加版心
-
设置背景色,底部边框,内间距
-
拷贝样式到当前页面做自定义修改(如:去除标签页的边框,背景等)
-
添加li标签的下边框,设置背景色在不同状态下一致(#e92322)
-
-
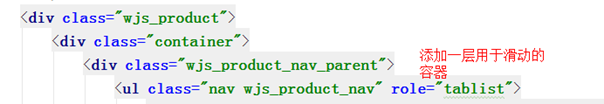
标签栏的补充操作:隐藏及滑动
-
在拖动屏幕缩小的时候,标签栏会自动换行,影响美观
-
我们可以将父容器设置为overflow:hidden
-

-
实现标签栏的左右滑动效果
-
使用js计算出ul的实际宽度(所有li宽度的和)
-
添加滑动效果
//动态的计算wjs_product_nav的宽度
function initProduct(){
var nav=$(".wjs_product_nav");
//获取里面所有li标签
var lis=nav.find("li");
var width=0;
$.each(lis,function(i,item){
/*
内容的宽度
innerWidth:内容+内间距的宽度
outerWidth:内容+内间距+边框的宽度
outerWidth(true):内容+内间距+边框+外边距的宽度
* */
width+=$(this).innerWidth();
console.log($(this));
});
//将宽度设置给nav
nav.width(width);
//使用小插件实现滑动效果
itcast.iScroll({
swipeDom:document.querySelector(".wjs_product_nav_parent"),
swipeType:"x",
swipeDistance:50
});
}
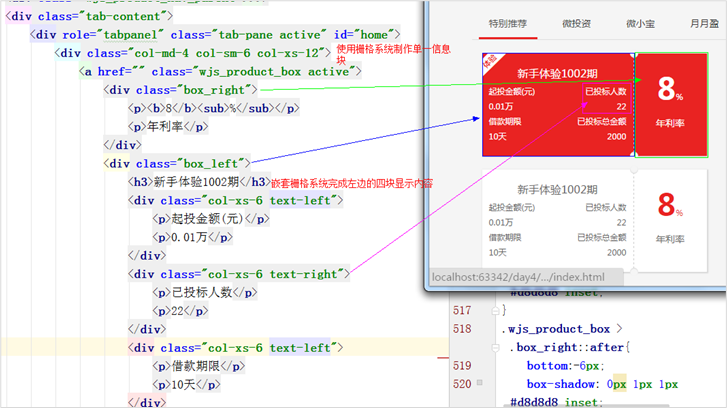
产品信息块详细产品信息的制作
-
栅格系统的使用(lg:3列 md/sm:2列 xs:1列)
-
单一信息块的结构

- 单一信息块样式
.wjs_product{
.tabParent{
overflow: hidden;
border-bottom: 1px solid #ddd;
}
background-color: #eee;
clear: both;
border-top:1px solid #ccc;
padding: 20px;
.nav-tabs{
border-bottom: none;
> li{
margin-bottom: 0px;
padding:0px 15px;
border-bottom: none;
>a{
background-color: #eee;
line-height: 45px;
border-radius: 0;
border-bottom: none;
}
>a:hover{
background-color: #eee;
border-bottom: 2px solid @color;
box-sizing: border-box;
border-radius: 0;
}
&.active{
>a,a:hover,a:focus{
border: none;
background-color: #eee;
border-bottom: 3px solid @color;
border-radius: 0;
}
}
}
}
/*产品详细信息块*/
.wjs_pBox{
height: 150px;
background-color: #fff;
box-shadow: 1px 1px 1px #ddd;
margin-top: 20px;
> .wjs_Pleft{
height: 100%;
overflow: hidden;
padding-top:10px;
font-size: 12px;
color: #666;
>p{
100%;
text-align: center;
font-size: 14px;
}
> .row{
margin-left:-10px;
margin-right:-10px;
> div:nth-of-type(even){
text-align: right;
}
}
}
> .wjs_Pright{
100px;
height: 100%;
float: right;
border-left:1px dashed #ccc;
position: relative;
text-align: center;
padding-top:30px;
> .wjs_tip{
position: absolute;
left: 50%;
top:20px;
100%;
transform:translateX(-50%);
>span{
font-size: 13px;
cursor: pointer;
}
>span:nth-of-type(1){
color: @color;
border: 1px solid @color;
}
>span:nth-of-type(2){
color: @blueColor;
border: 1px solid @blueColor;
}
}
> b{
font-size: 40px;
color: @color;
}
>sub{
color: @color;
bottom: 0;
}
> p{
font-size: 12px;
}
&::before,&::after{
content: "";
10px;
height: 10px;
border-radius: 50%;
background-color: #eee;
position: absolute;
left:-5px;
}
&::before{
top:-5px;
box-shadow: 0px -1px 1px #ddd inset;
}
&::after{
bottom:-5px;
box-shadow: 0px 1px 1px #ddd inset;
}
}
/*第一块样式:注意将这块样式添加到最后,防止被 其它样式覆盖*/
&.active{
background-color: @color;
/*在相同权重的情况下进行样式的覆盖*/
>.wjs_Pright{
> b,sub,p{
color: #fff;
}
}
>.wjs_Pleft{
color: #fff;
position: relative;
/*不回左上角图标*/
&::before{
content: "e915";
/*一定要指定字体*/
font-family: wjs;
font-size: 25px;
position: absolute;
left: 0;
top: -6px;
}
}
}
}
}
-
工具提示:
- Div代码
<div class="wjs_tip">
<span data-toggle="tooltip" data-placement="top" title="微金宝">宝</span>
<span data-toggle="tooltip" data-placement="top" title="北京市">北</span>
</div>
- 一定要自己进行工具提示的初始化
//初始化工具
$('[data-toggle="tooltip"]').tooltip();
-
进度条的添加
-
使用bootstrap提供的组件-进度条
-
放置到合适的位置
-
修改样式
-
/*进度条*/
.wjs_product_box > .box_left .progress{
height: 10px;
line-height:10px;
}
.wjs_product_box > .box_left .progress > .progress-bar{
line-height:10px;
}
-
注意事项
-
渲染顺序的问题:先放置浮动块
-
栅格系统可以嵌套
-
通过右侧块的伪类来实现两个半圆效果
-
新闻的制作
-
Bootstrap页签的使用
-
新闻标题的制作
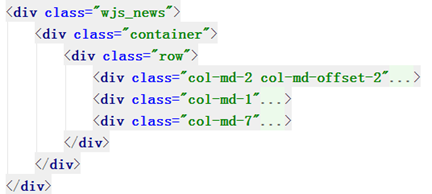
- 整体结构块

- 全部新闻块
<div class="col-md-2 col-md-offset-2">
<p class="news_title">全部新闻</p>
</div>
- 标签块
<div class="col-md-1">
<div class="leftline hidden-xs hidden-sm"></div>
<ul class="nav wjs_news_nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#home1" aria-controls="home" role="tab" data-toggle="tab"><span class="wjs_font_icon wjs_font_icon_new01"></span></a></li>
<li role="presentation"><a href="#profile1" aria-controls="profile" role="tab" data-toggle="tab"><span class="wjs_font_icon wjs_font_icon_new02"></span></a></li>
<li role="presentation"><a href="#messages1" aria-controls="messages" role="tab" data-toggle="tab"><span class="wjs_font_icon wjs_font_icon_new03"></span></a></li>
<li role="presentation"><a href="#settings1" aria-controls="settings" role="tab" data-toggle="tab"><span class="wjs_font_icon wjs_font_icon_new04"></span></a></li>
</ul>
</div>
- 新闻内容块

- 样式
.wjs_news{
padding: 20px;
.wjs_nTitle{
line-height: 50px;
font-size: 25px;
border-bottom: 1px solid #ccc;
text-align: center;
position: relative;
&::before{
content: "";
8px;
height: 8px;
border-radius: 4px;
border: 1px solid #ccc;
position: absolute;
right: -8px;
bottom: -4px;
}
}
.wjs_news_line{
position: absolute;
1px;
height: 100%;
border-left:1px dashed @color;
left: 45px;
top: 0;
}
.nav-tabs{
border-bottom: none;
position: relative;
>li{
margin-bottom:60px;
> a{
background-color: #eee;
60px;
height: 60px;
border-radius: 50%;
}
> a:hover{
background-color: @color;
}
&.active{
>a,a:hover,a:focus{
background-color: @color;
border: none;
}
}
.wjs_icon{
color: #fff;
font-size: 30px;
}
}
> li:last-of-type{
margin-bottom: 0px;
}
@media screen and (min- 768px) and (max- 992px){
>li{
margin:20px 30px;
}
}
@media screen and (max- 768px){
>li{
margin:20px 0px;
25%;
}
}
}
.wjs_newslist{
list-style: none;
> li{
line-height: 60px;
}
}
}
合作伙伴块的制作
- 效果

- 结构

- 样式
.wjs_partner{
padding:20px;
background-color: #eee;
text-align: center;
h3{
100%;
text-align: center;
line-height: 50px;
}
ul{
list-style: none;
display: inline-block;
> li{
float: left;
margin-left:20px;
}
}
.wjs_icon{
font-size: 80px;
}
}